1、第一步,我们使用vue-cli脚手架工具创建一个vue项目,然后引入element-ui框娃肪篙泰架(不会的详情参考下面经验),详细目录文件如下图

2、第二步,我们前往element-ui官网,然后找到table组件,我们查一下文档看看有什么方法可以实现固定表头,我们找到只要定义一个height属性就可以实现,详细如下图

3、第三步,知道方法以后,我们把表格代码引入到我们的项目中,效果如下图

4、第四步,我们节点el-table中定义一个heigth="200",详细的代码如下图

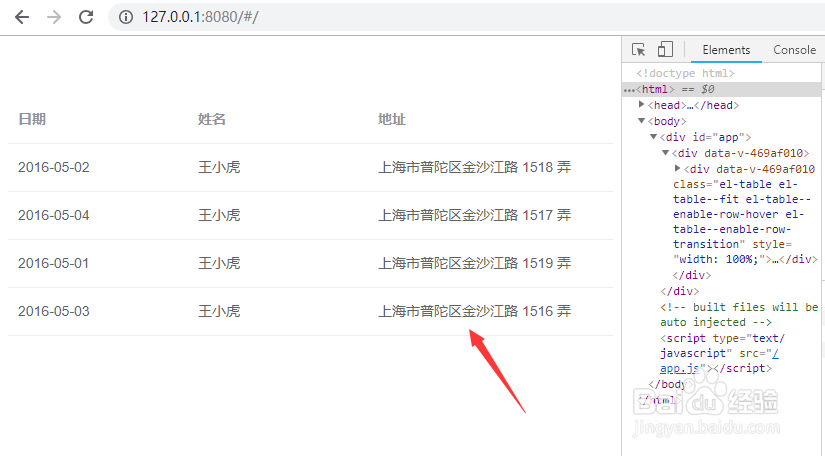
5、最后我们运行项目前往浏览器查看效果,我们拖动滚动条到最下面,表头还是固定在顶部,没有被覆盖,效果实现,详细如下图
