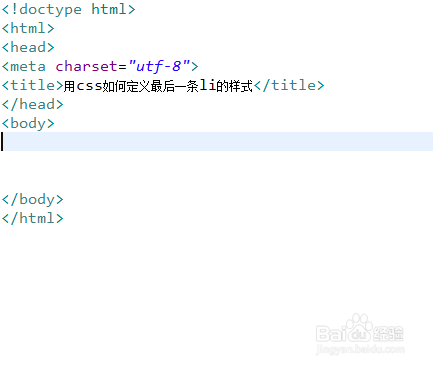
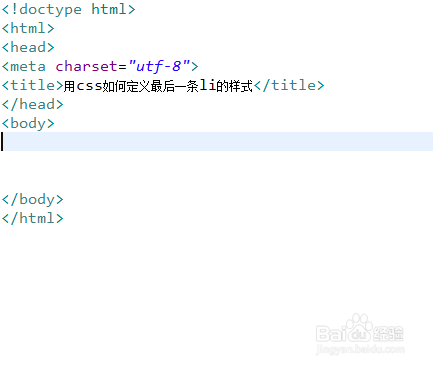
1、新建一个html文件,命名为test.html,用于讲解用css如何定义最后一条li的样式。

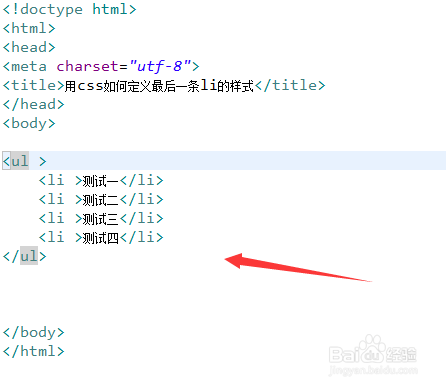
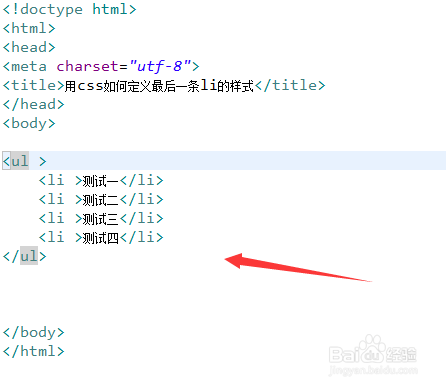
2、在test.html文件内,使用ul、li标签创建一个列表。

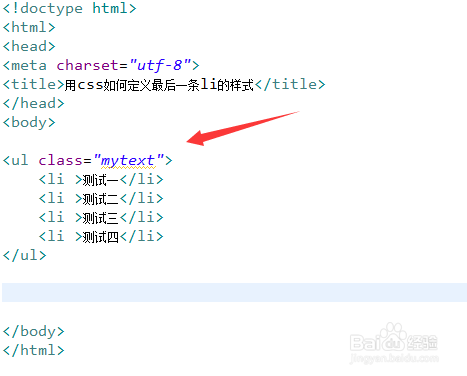
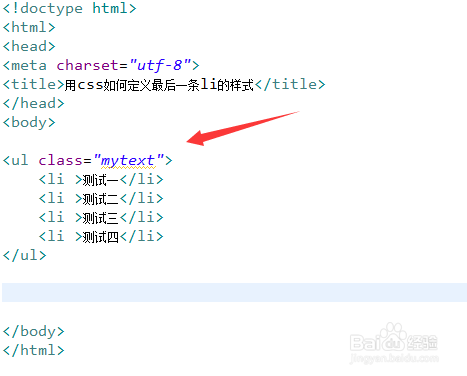
3、在test.html文件内,设置ul标签的class属性为mytext。

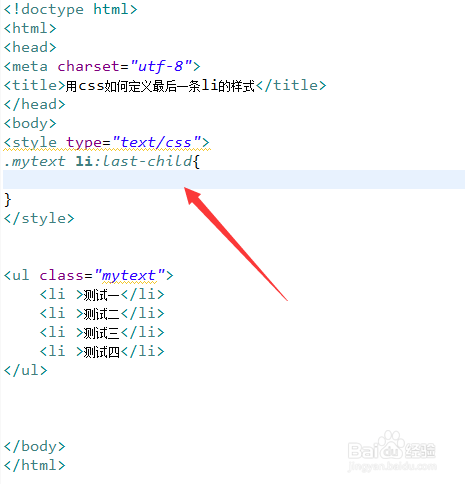
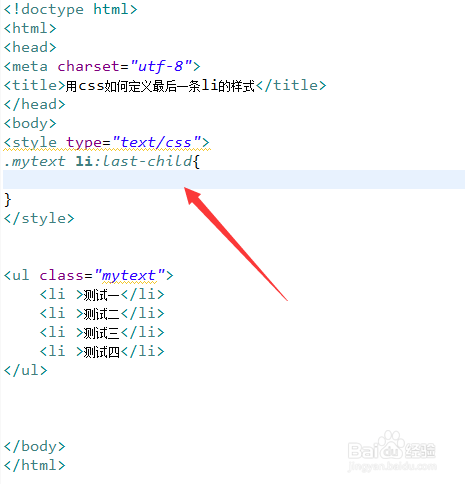
4、在css标签内,通过class属性和":last-child"选择器设置最后一条li的css样式。

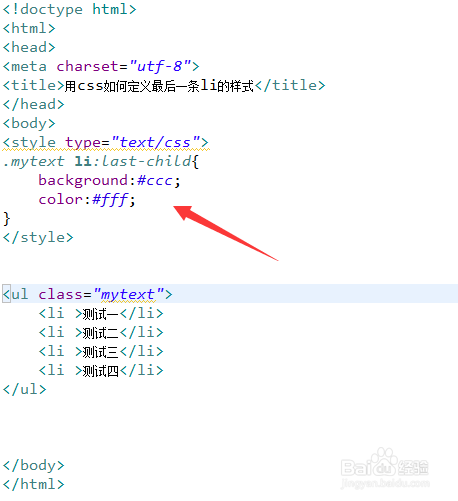
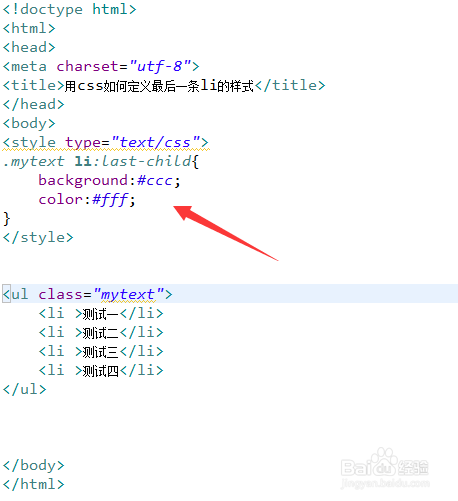
5、在css标签内,定义最后一条li的背景颜色为灰色,文字颜色为白色。

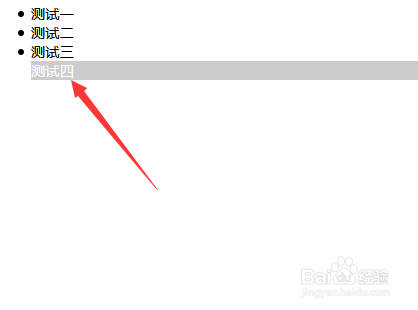
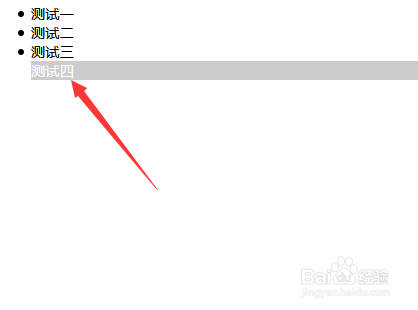
6、在浏览器打开test.html文件,查看实现的效果。

1、新建一个html文件,命名为test.html,用于讲解用css如何定义最后一条li的样式。

2、在test.html文件内,使用ul、li标签创建一个列表。

3、在test.html文件内,设置ul标签的class属性为mytext。

4、在css标签内,通过class属性和":last-child"选择器设置最后一条li的css样式。

5、在css标签内,定义最后一条li的背景颜色为灰色,文字颜色为白色。

6、在浏览器打开test.html文件,查看实现的效果。