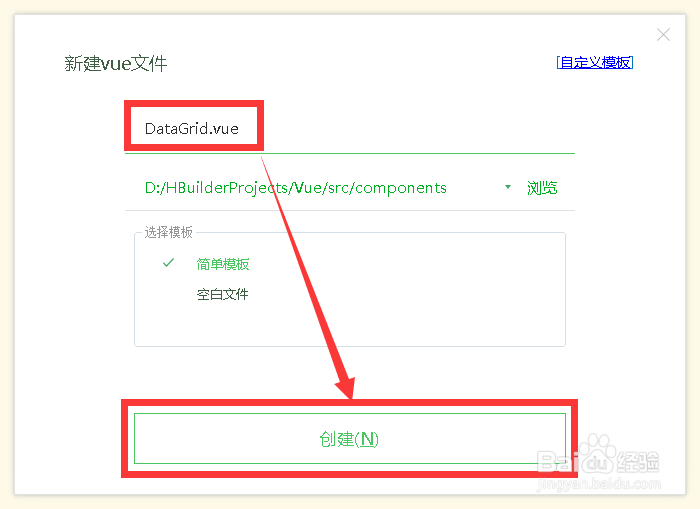
1、在Vue项目中,新建一个vue组件DataGrid.vue,然后点击创建

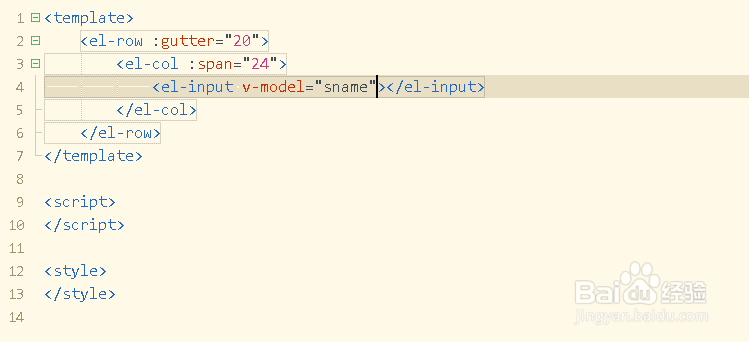
2、打开已新建的vue组件,在template标签中插入一个el-input标签,并添加v-model绑定sname

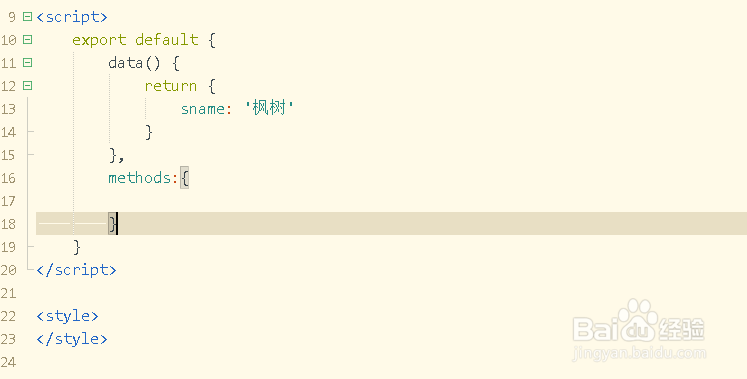
3、在<script></script>标签中,在data对象中初始化变量sname

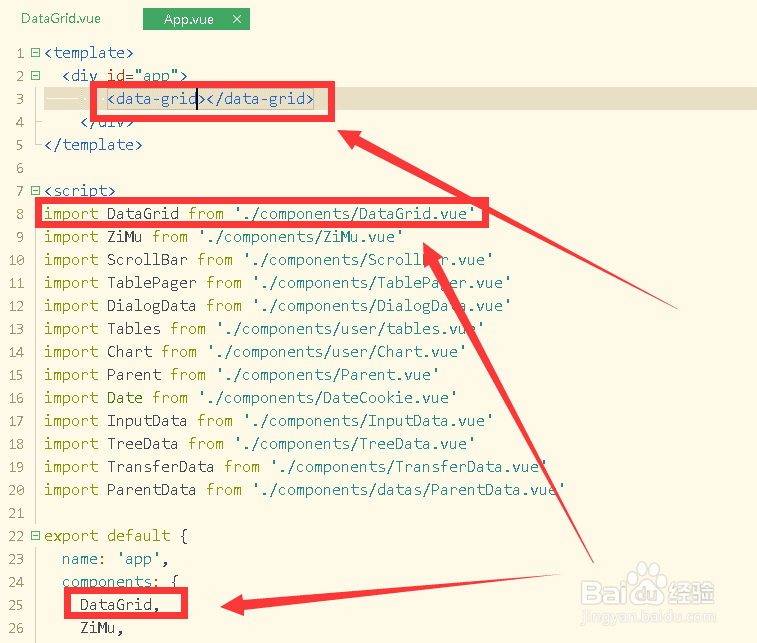
4、打开App.vue文件,使用import导入DataGrid组件,然后在界面代码中引用

5、保存代码并运行项目,打开浏览器,可以看到输入框显示默认值枫树

6、接着在el-input标签上,添加属性ref诋危族枧;添加mounted,利用this.$refs.sname获取输入框相关属性和方法

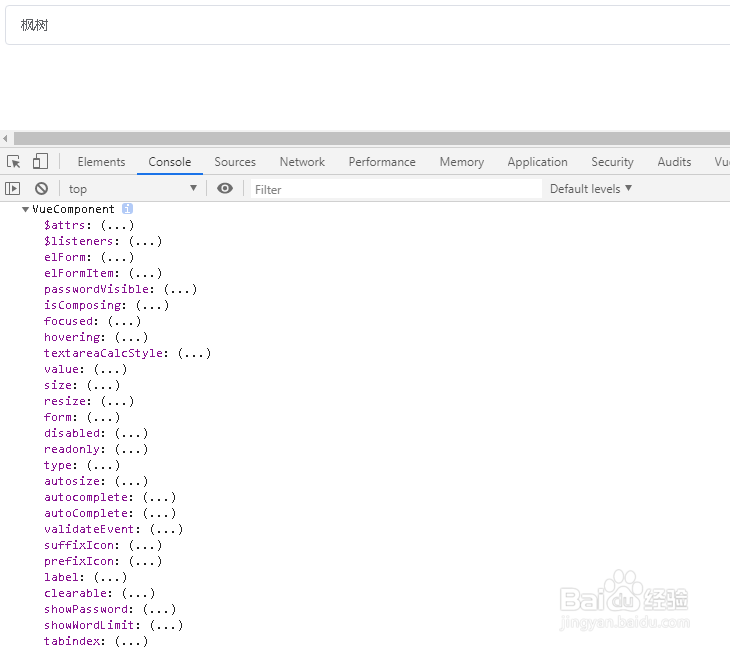
7、再次保存代码并刷新浏览器,打开控制台,可以查看到输入框的属性和方法