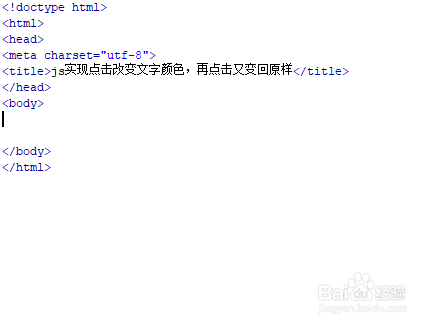
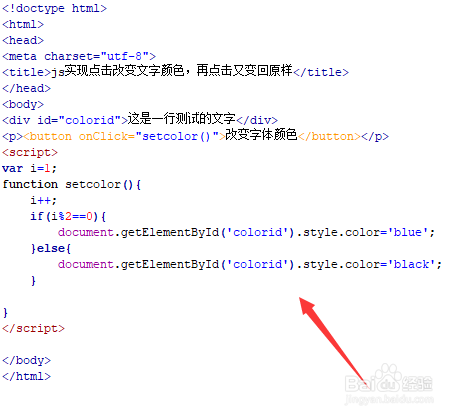
1、新建一个html文件,命名为test.html,用于讲解js实现点击改变文字颜色,再点击又变回原样。

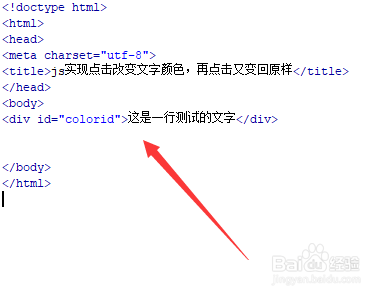
2、在test.html文件内,使用div标签创建一行文字,并设置其id为colorid,主要用于下面通过该id获得div对象。

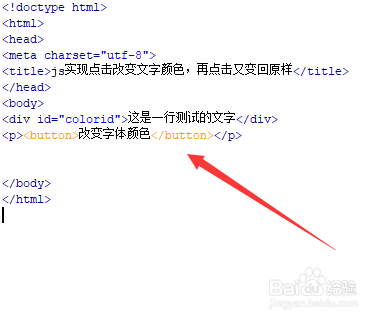
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“改变字体颜色”。

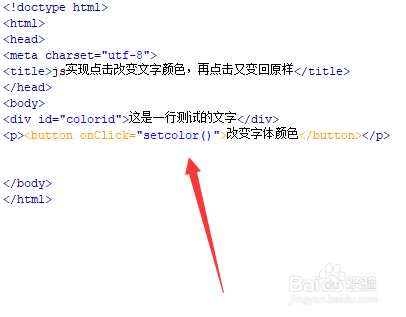
4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行setcolor()函数。

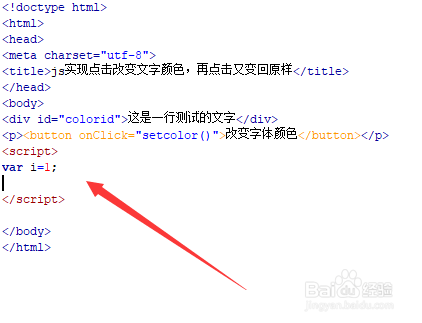
5、在js标签中,初始化一个变量i,用于点击次数的记数,初始化它的值为1。

6、在js标签中,创建setcolor()函数,在函数内,变量i自加1,代表点击了一次,使用if语句判断变量i是否是偶数(i%2==0),如果是,则设置文字的颜色(color),如果不是偶数,则设置文字的颜色为原来的颜色。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。