1、新建一个html页面,命名为test.html,用于讲解js如何实现单选项选择后下面出现文字提示。

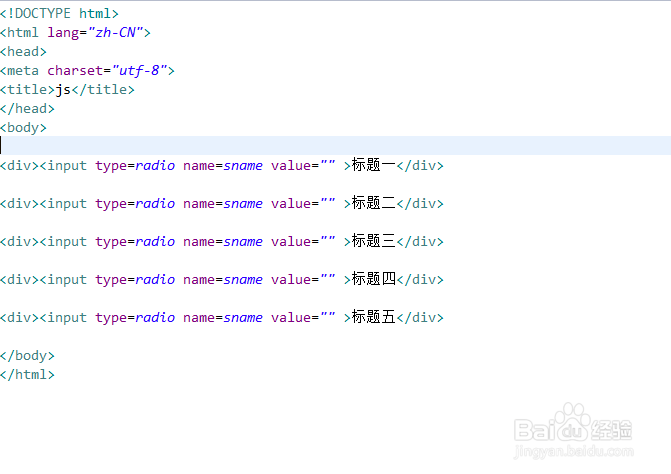
2、在test.html文件内,使用input标签创建五个单选项,type属性为radio,name属性为sname。代码如下:

3、在test.html文件内,在input单选项的下面,使用div创建提示内容,并给div设置一个id。

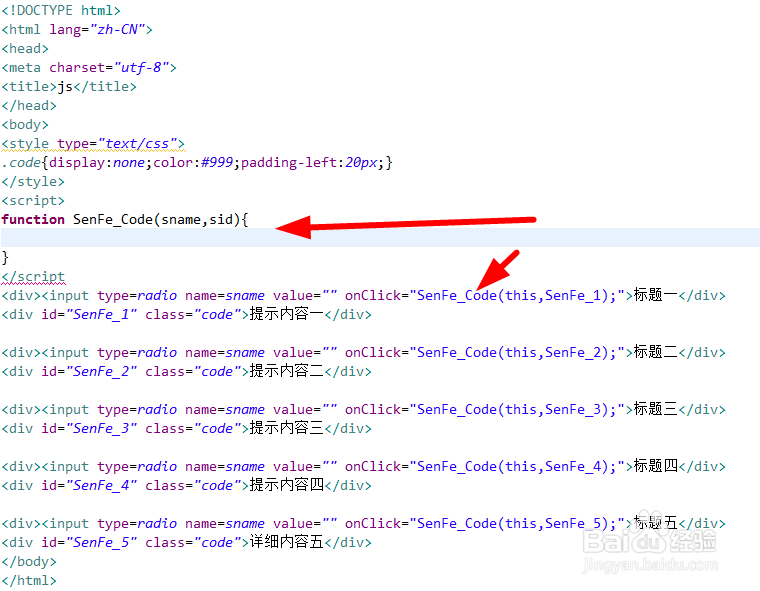
4、在test.html文件内, 使用css设置每个单选项的提示内容隐藏,并设置其颜色为灰色,左内边距为20px。

5、在test.html文件内, 给单选项绑定onclick点击事件,当选项被选中时,执行SenFe_Code()函数。

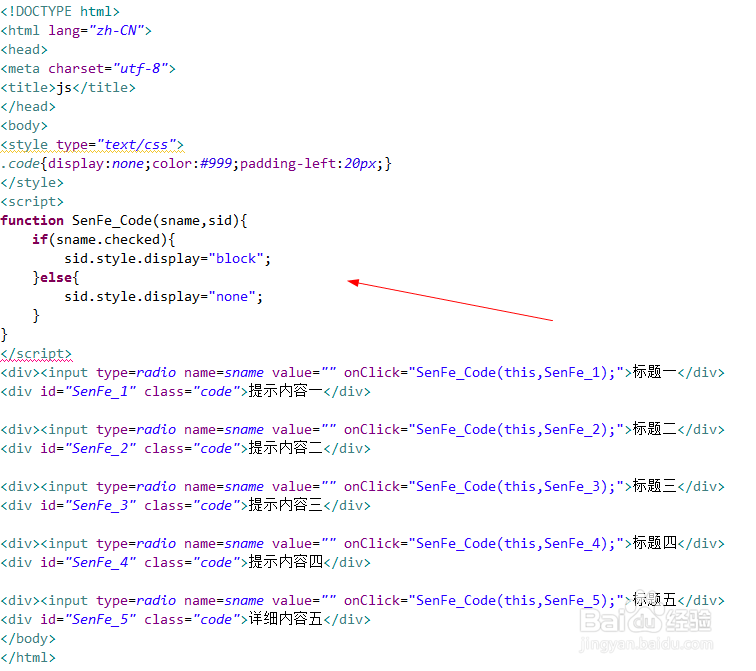
6、SenFe_Code()函数,接收了两个参数,一个是当前选项的对象 ,另一个是提示的id属性,通过足毂忍珩if语句判断选中选项时,使用style的display属性设置div的提示内容显示出来,否则, 把div隐藏。

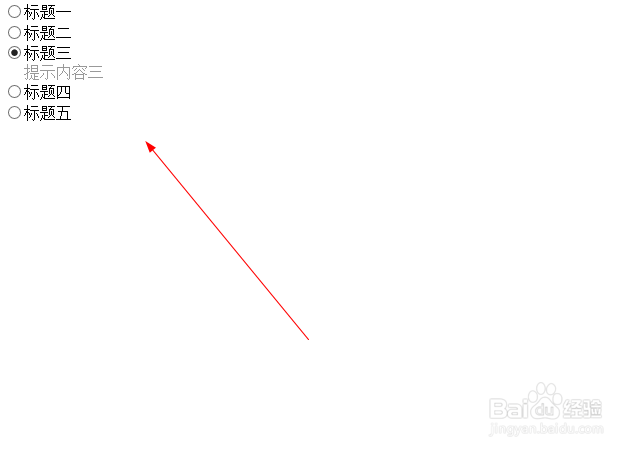
7、在浏览器打开test.html,点击单选项,可见实现了单选项选择后下面出现文字提示。