随着HTML5技术的日趋成熟,属于HTML5的时代到来了。如今使用H5页面进行推广宣传的活动也越来多,简单来说HTML5就是一种高级网页技术,而且现在也出现了许多在线制作工具,下面给大家介绍借助一个互联网在线制作平台,可以轻松的制作出炫酷的HTML5页面。

工具/原料
MAKA在线平台
准备阶段
1、首先登录平台(注册为普通用户即可),也可以使用账号共享登录

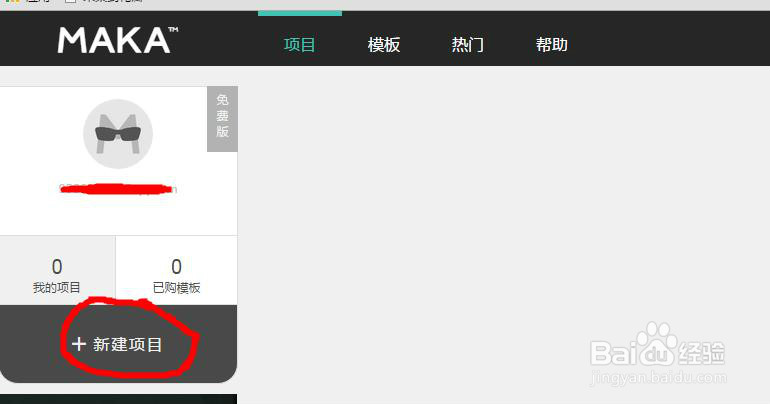
2、点击“新建项目”,即可先建立一个空白的H5项目页面

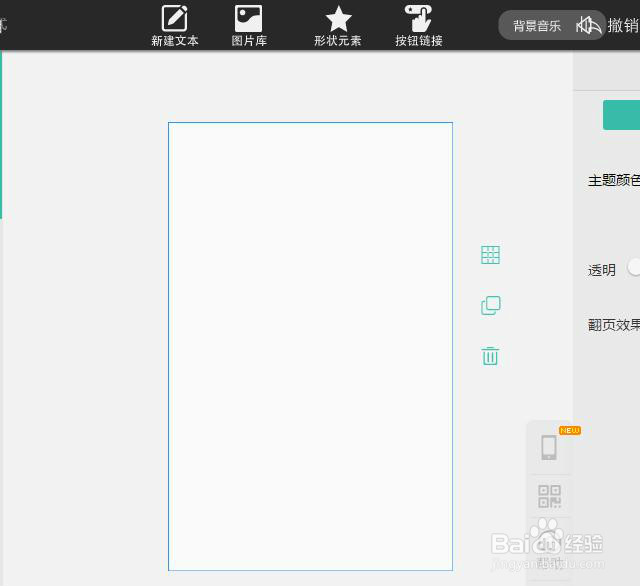
3、如图所示,为新建立的一个空白页面,在这个页面中即可进行编辑

文本图片编辑
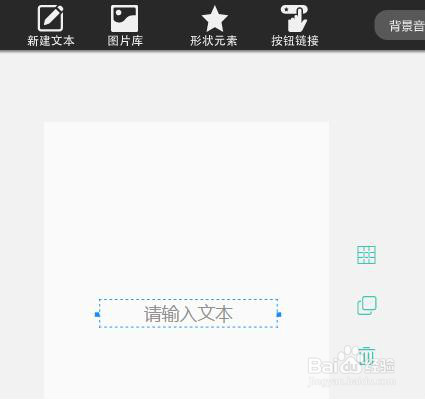
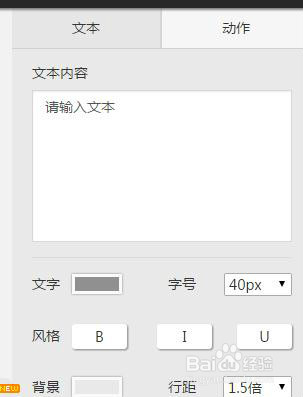
1、点击上方的“新建文本”,可在页面中心添加一文本框,并可在右侧调整字体属性



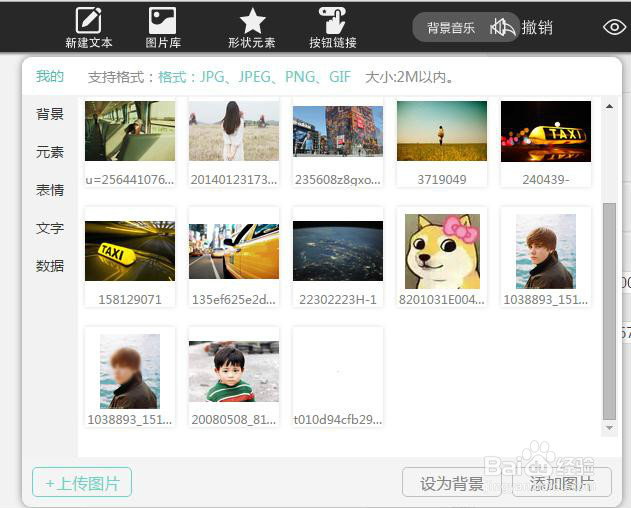
2、点击上方的"挢旗扦渌;图片库",可以选择平台提供的素材,也可以选择“上传图片”,图片可以进行属性设置和动作设置

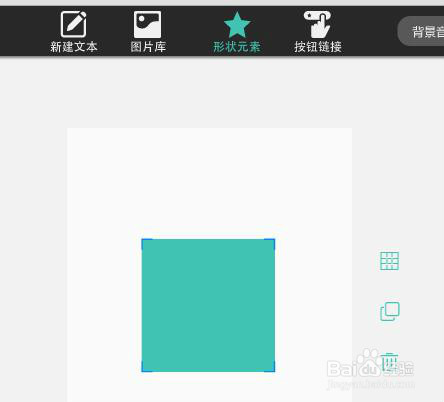
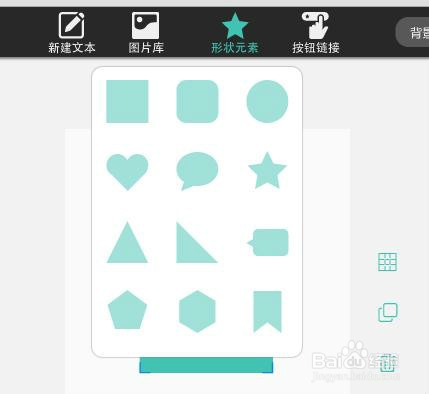
3、点击“形状元素”,可以在页面添加一些特殊形状,供用户方便使用


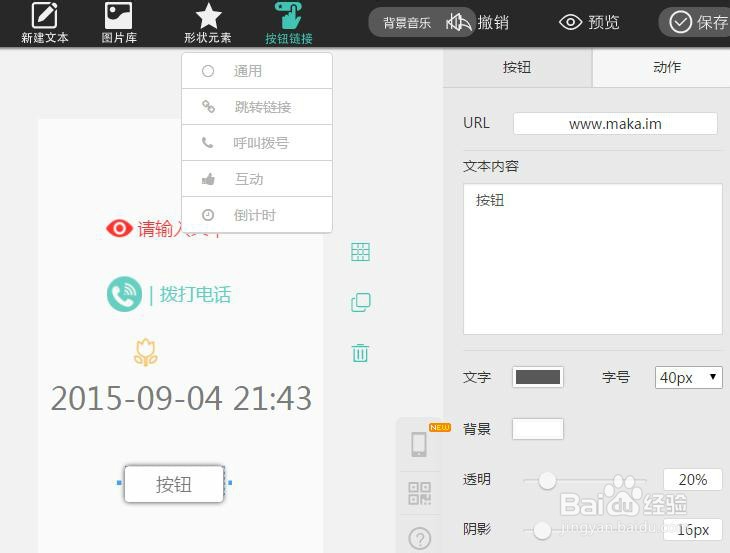
4、平台还提供按钮链接,在右侧可以输入URL链接,还可以编辑按钮文本

模板使用
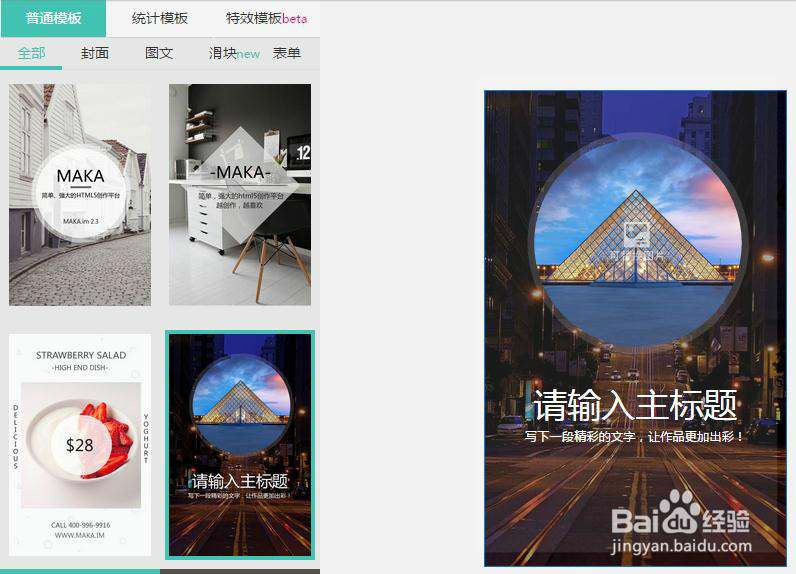
1、点击页面左下角的“+”号,可以选择许多非常炫酷的模板供用户使用,如图所示

背景音乐添加
1、点击右上角的“背景音乐”,选择背景音乐,点击音乐名字即可添加,如图所示


H5页面发布
1、点击右上角的“预览”,即可预览,同时有分享链接,可以分享给好友一起看