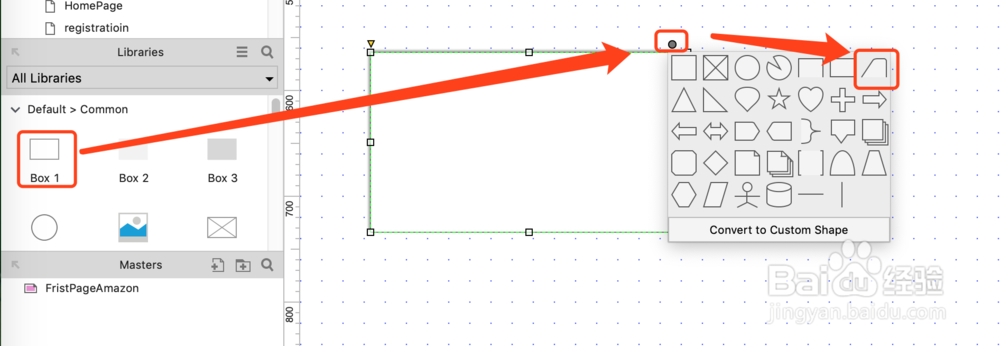
1、将【矩形】拖到面板中,然后选择合适的形状作为tab页签

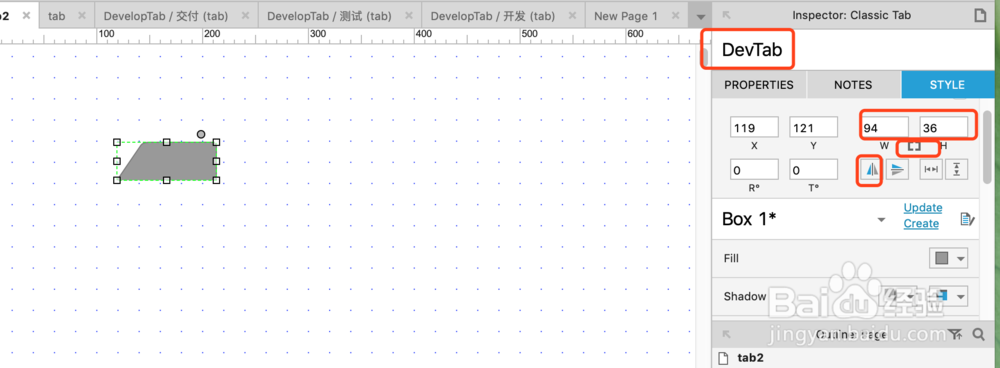
2、对tab页签的【样式】进行设置:(1)Tab元件命名:DevTab(2)设置tab页签的宽=94 高=36. 注意设置的时候取消【保持元件宽高比】,设就女蒿鸳置完成之后,可以再保持元件宽高比。(3)水平翻转元件(4)元件填充颜色 #999999(4)字体颜色:#FFFFFF

3、以DevTab为基础,复制另外两个标签,分别命名为:TesTab 和ImpTab

4、用【动态面板】构建现实页,动态面板命名为:DyPage

5、双击动态面板,创建另外两个state,将三个state分别命名为:DevPanel,TesPanel,ImpPanel

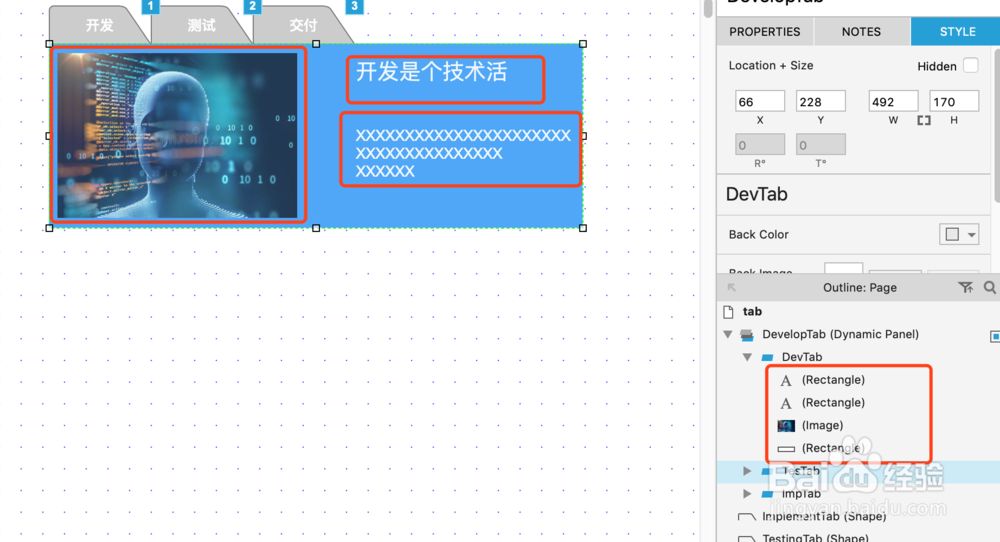
6、进入到【DevPanel】,编辑展示内容,展示内容包括:蓝色背景:#3399FF一张图片两段文字

7、依次进入到【TesPanel】,【ImpPanel】进行设置

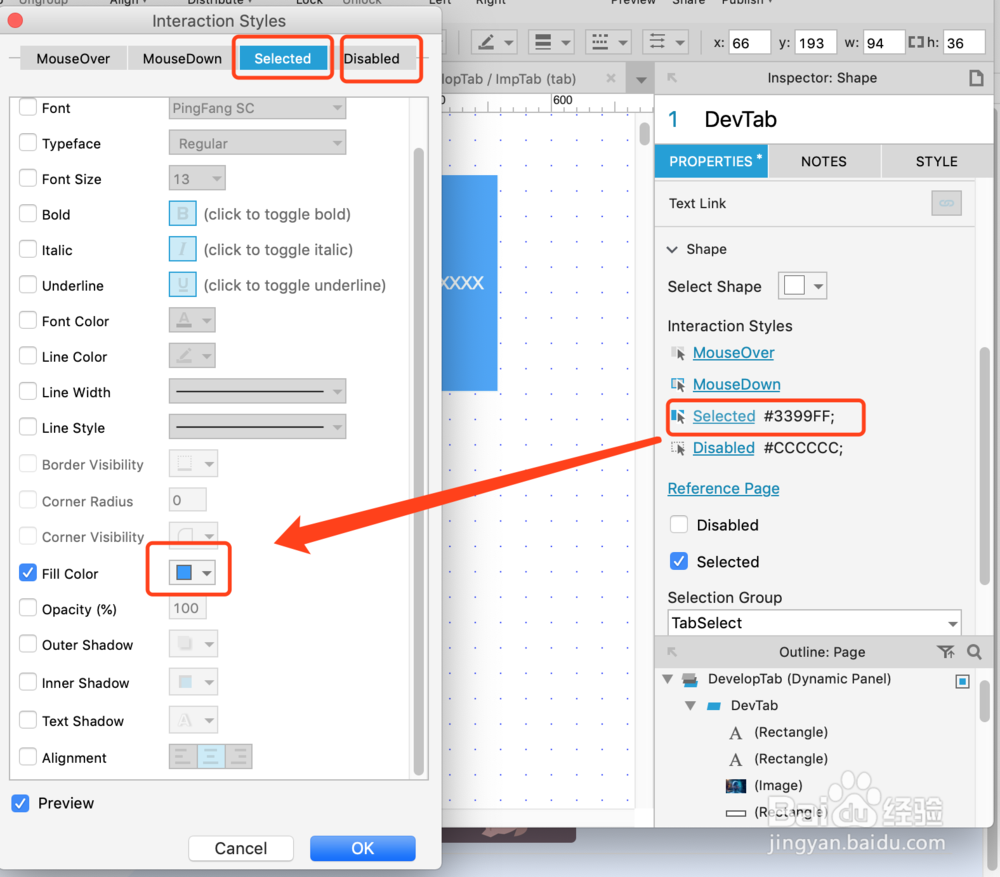
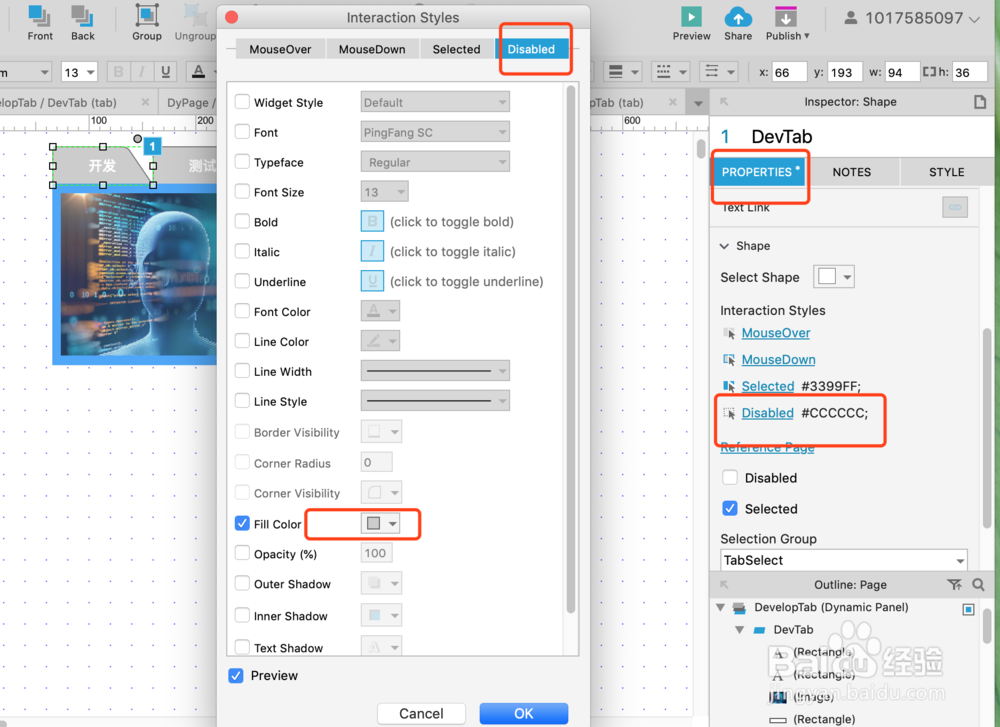
8、对【DevTab】进行一些设置:在【属性】中,设置当DevTab被选中时的颜色填充为:#3399FF

9、在【属性】中,设置当DevTab未被选中时的颜色填充为:#CCCCCC

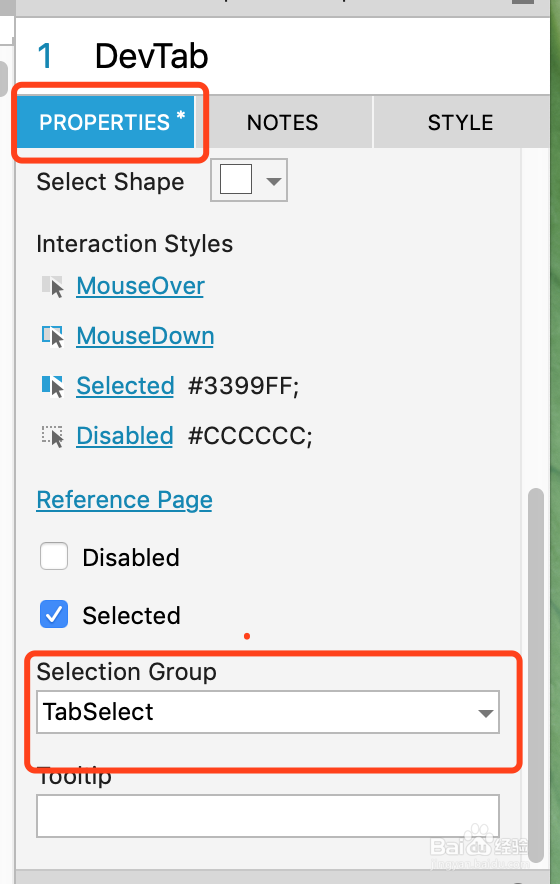
10、在【属性】中,设置当DevTab的选择组为:TabSelect

11、依照对DevTab的设置方式,依次完成对TesTab和ImpTab的设置

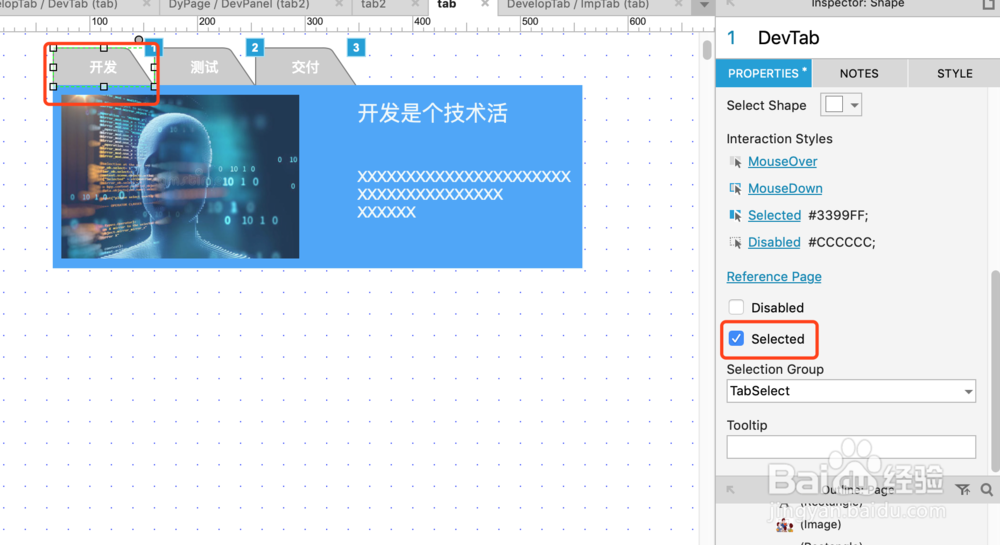
12、最后再在【DevTab】的【属性】中,勾选【选中】按钮,这样加载页面中就默认选中DevTab标签

13、至此编辑完成,可以预览看一下效果啦