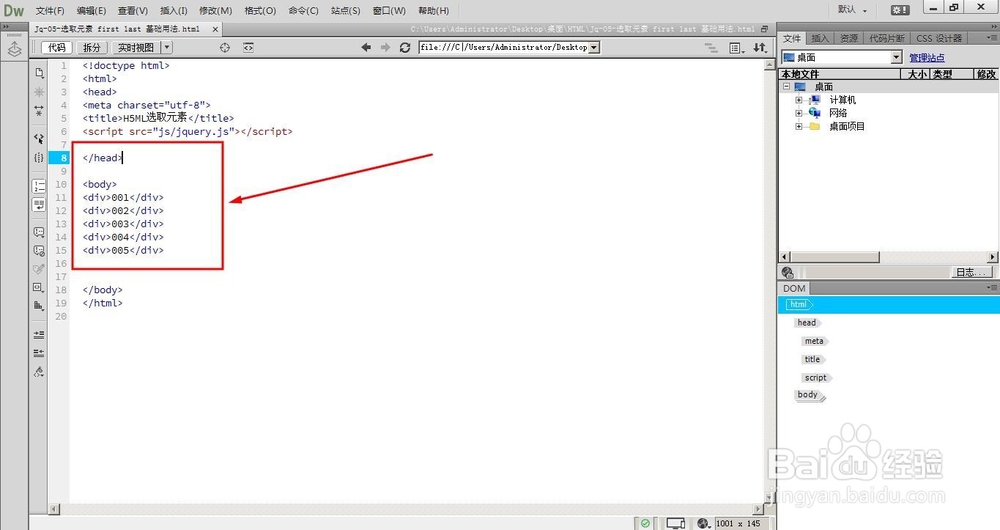
1、打开DW新建html文件,然后在bodu中建立如下代码:<div>001</div><div>002</div><div>003媪青怍牙</div><div>004</div><div>005</div>

2、浏览器中预览效果,现在是5个元素排列

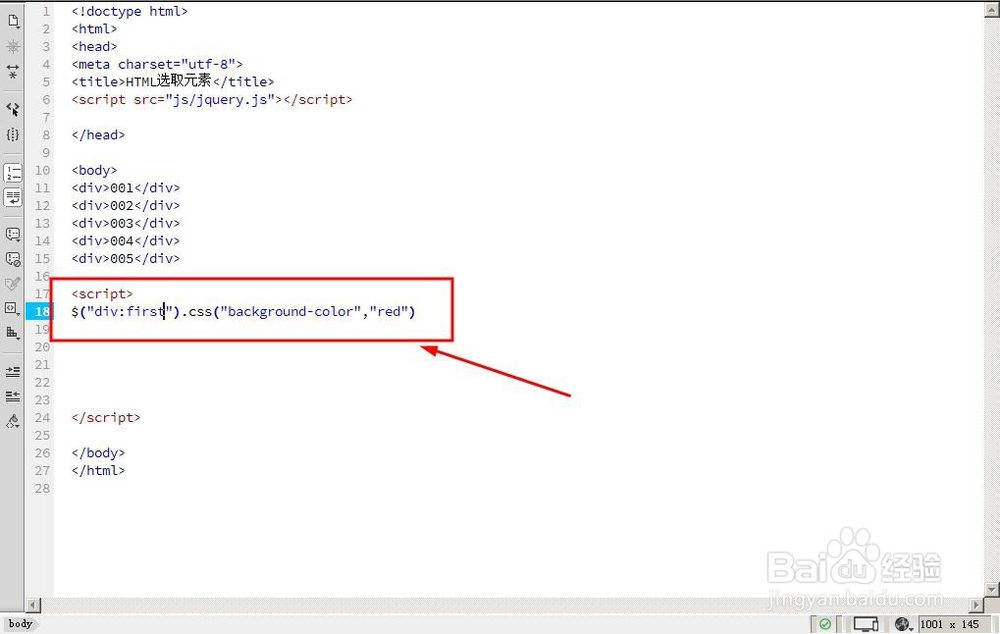
3、然后对其添加效果显示,:first就是第一个的意思,div:first 含义便是选择第一个div,对其添加背景颜色-红色$("div:first").css("b锾攒揉敫ackground-color","red")

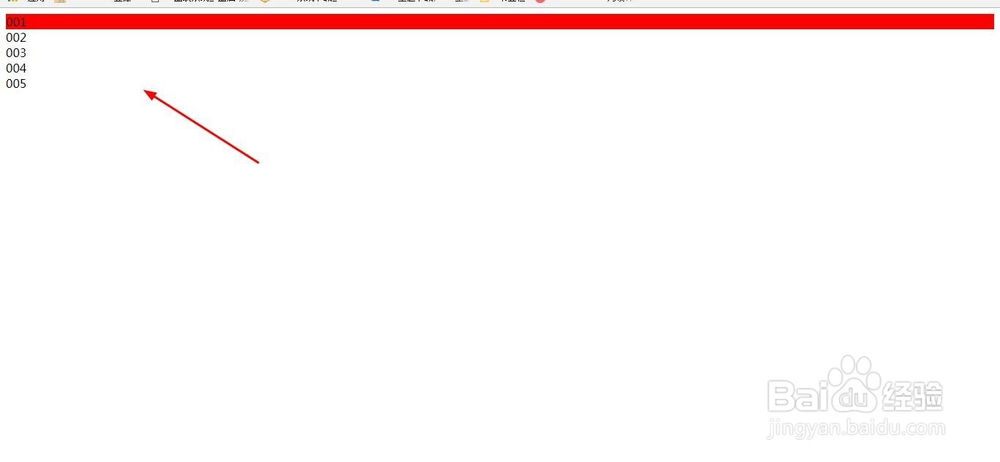
4、在浏览器中预览效果,可以看到第一个div中的背景颜色已经改为了自己设置的红色

5、:last表示最后一个的意思,div:last就是对最后一个div添加修饰效果$("div:last").css("background-color","blue")

6、在浏览器中预览效果,可以看到已经将最后一个div背景颜色换为了蓝色背景

7、以上是对于div标签使用:first和:last,在实例中可以选择其他重复元素,比如当出现大量h1 或li 等重复出现的标签时。下一节我们学习下 :eq()如何选择。