1、新建一个html文件,命名为test.html,用于讲解JS怎么获取表单file的值。

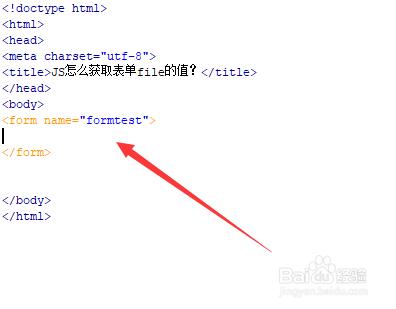
2、在test.html文件内,创建一个form表单,并设置其name属性值为formtest。

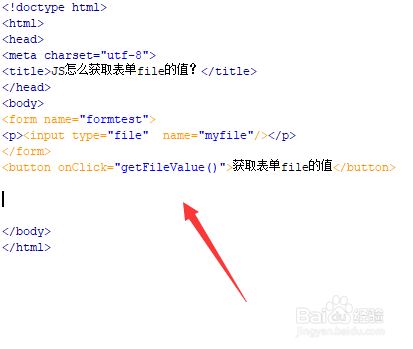
3、在test.html文件内, 在form表单内,创建一个类型为file的input域,并设置其name属性值为myfile。

4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getFileValue()函数。

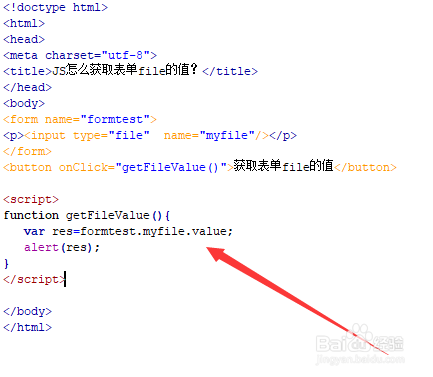
5、在js标签中,创建getFileValue()函数,在函数内,通过form表单的name属性值与input域的name属性值,再使用value属性获得表单file的值。最后,使用alert()方法输出取得的值。

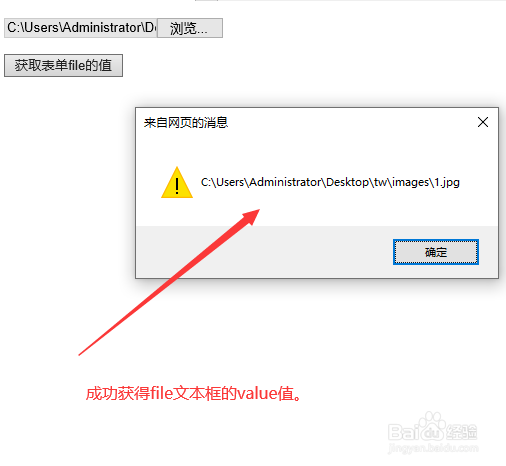
6、在浏览器打开test.html文件,点击“浏览”选择文件,再点击“获取表单file的值”按钮,查看结果。