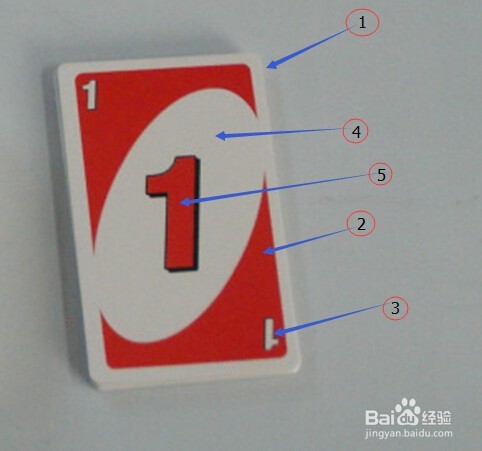
1、首先我们需要分析一下整个牌的构造,以普通数字牌1为例。共可分为5个部分,分别是1、外框,2、颜色,3、上下角标数字,4、里面的白色椭圆,5、中间的大数字

2、对应不同的部分,我们将其分解为5部分的html代码并为其添加class1、卡牌背景2、卡牌颜色(由于布局相同只有颜色不同,故将颜色抽出成为单独的类)3、上下角标数字4、白色椭圆背景5、大数字以下均采用代码和效果图对比的方式展示效果


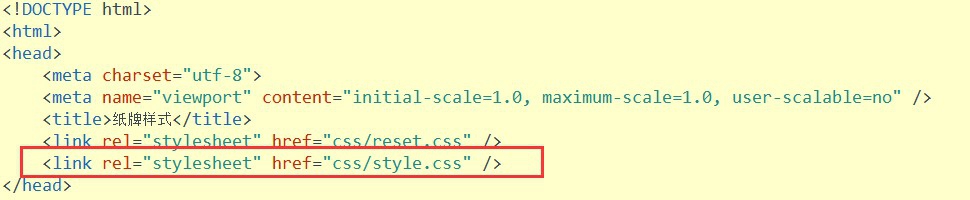
3、布好局之后,为其添加样式。首先新建css样式表,并将其关联至html文件

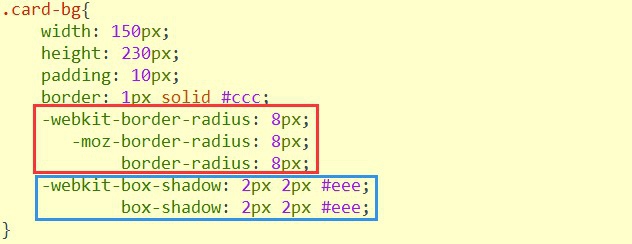
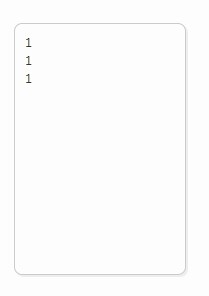
4、首先写背景的样式,按牌的比例写出宽高,留白使用padding来写,css3的新特性我们使用了如图的圆角和阴影,为牌制造立体的感觉


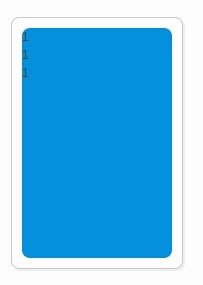
5、然后来写牌的背景颜色,Uno牌一共有黑红黄绿蓝5种颜色,因此我们只需要事先定义好这五种颜色,之后将其对应的类名添加进来就可以了。另外,因为上下角标的数字需要使用绝对定位,因此它们的父级元素就需要定义为相对定位


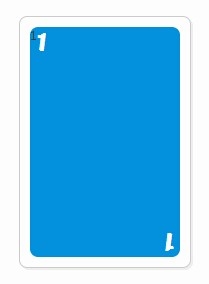
6、下面来写上下角标的数字,由于这里使用的是em行内元素标签,因此设置宽高的时候要记得display:inline-block。绝对定位到需要的位置,然后将右下角的数字使用css3的旋转函数180度旋转,就可以制造出倒过来的数字了


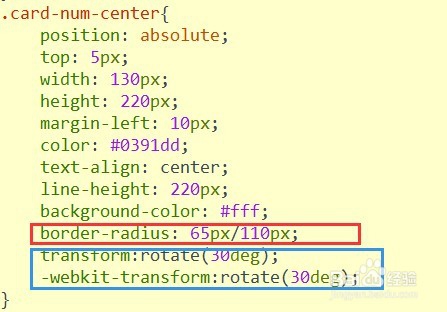
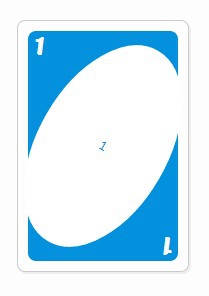
7、中间的白色椭圆要怎么画呢,我们知道border-radius的值与宽高相等可以画出圆形,那么当它的值为宽的一半比高的一半时,则可以画出椭圆形,这时我们再将它旋转到合适的角度,就可以得到想要的椭圆


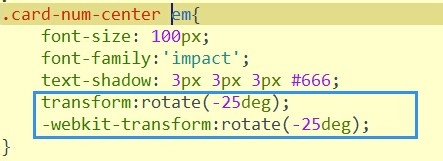
8、最后就是中间的数字,由于它是椭圆形的子元素,因此椭圆形旋转的时候,它也跟着一起旋转,要想让它摆在一个比较正的位置,还应将它旋转回来。并为它挑选一个合适的字体


9、至此,我尺攵跋赈们的普通数字牌已经写好了,Uno还有几种功能牌的样式,也均可以用css3写出来,如果有朋友需要,我会陆续写经验出来。如果想要自己制作网页版Uno纸牌游戏,纯css3写出的纸牌可以比引入图片节省更多的空间,样式也比较灵活可控,很多纸牌样式也可以用相似方式写,希望对大家有所启发和帮助
