1、使用表单中的文件域(<input type="file".../>)控件可以上传文件。下面结合php网站来介绍图片文件的上传方法。网站的目录结构如下:

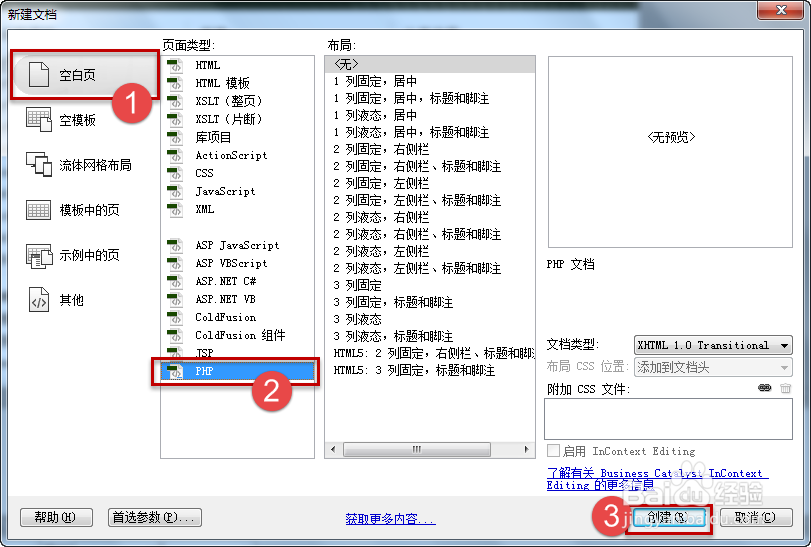
2、打开DreamWeaver,这里使用的版本是CS6,新建一个php文件。文件/新建,弹出的对话框中选择php类型:

3、保存到网站目录下,命名为upload.php。

4、在代码中插入一个表单:

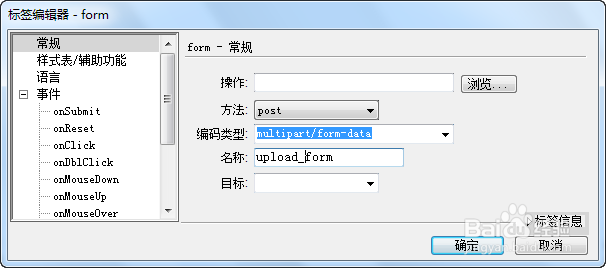
5、对话框中,操作留空,方法选择“post”,编码类型输入“multipart/form-data”,名称命名为“upload_form”,其中编码类型必须为“multipart/form-data”。点击确定,产生的代码如下:<body><form action="" method="post" enctype="multipart/form-data" name="upload_form"></form></body>
6、接下来在form中插入一个标签控件、一个文件域控件和一个上传按钮。结果如下:<body><form action="" method="post" enctype="multipart/form-data" name="upload_form"> <label>选择图片文件</label> <input name="imgfile" type="file" accept="image/gif, image/jpeg"/> <input name="upload" type="submit" value="上传" /></form></body>
7、不同的浏览器,对于文件域控件的显示不同,IE9浏览器和FireFox中的预览效果分别如下:


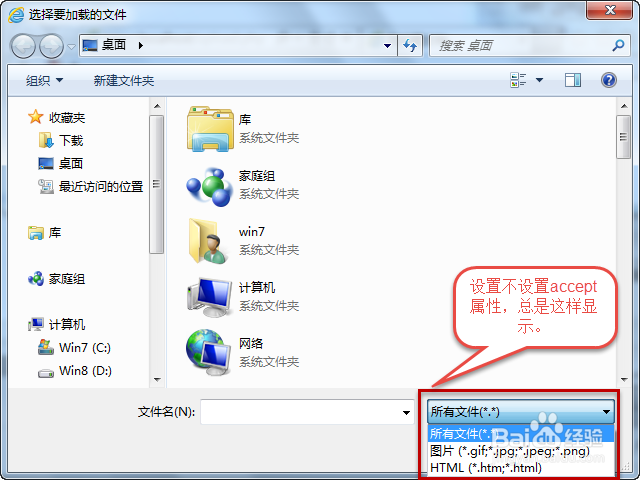
8、代码中,重要的是名为imgfile的文件域控件,type属性为“file”,表示这是一个文件域控件。accept属性表示点击“浏览...”按钮时,弹出的打开对话框中的文件类型。accept="image/gif, image/jpeg"表示我们只想在文件打开对话框中显示后缀名为“gif”和“jpg”、“jpeg”的文件。对于此属性,有些浏览器并不支持。比如在IE9中,此属性不起任何作用。在chrome中,此属性起作用。效果分别如下:


9、如果想支持所有的图像文件,accept值可以设置为“image/*”,在chrome中,文件类型显示为:

10、好了,html代码就写完了,因为action="",表示点击上传按钮时,将表单提交给自身,因此,我们还要添加接收表单的处理代码。代码如下:<?php if (isset($_FILES['imgfile']) && is_uploaded_file($_FILES['imgfile']['tmp_name'])) { $imgFile = $_FILES['imgfile']; $imgFileName = $imgFile['name']; $imgType = $imgFile['type']; $imgSize = $imgFile['size']; $imgTmpFile = $imgFile['tmp_name']; move_uploaded_file($imgTmpFile, 'upfile/'.$imgFileName); $validType = false; $upRes = $imgFile['error']; if ($upRes == 0) { if ($imgType == 'image/jpeg' || $imgType == 'image/png' || $imgType == 'image/gif') { $validType = true; } if ($validType) { $strPrompt = sprintf("文件%s上传成功<br>" . "文件大小: %s字节<br>" . "<img src='upfile/%s'>" , $imgFileName, $imgSize, $imgFileName ); echo $strPrompt; } } }?>
11、代码分析:$_FILES是一个数组变量,用于保存上传后的文件信息。$_FILES['imgfile']表示文件域名称为'imgfile'的控件提交服务器后,上传的文件的信息。一个上传的文件,有以下属性信息:'name': 上传的文件在客户端的名称。'type': 文件的 MIME 类型,例如"image/jpeg"。'size': 已上传文件的大小,单位为字节。'tmp_name':上传时,在服务器端,会把上传的文件保存到一个临时文件夹中,可以通过此属性得到临时文件名。'error':文件在上传过程中的错误代码。如果上传成功,此值为0,其它值的意义如下: 1:超过了php.ini中设置的上传文件大小。 2:超过了MAX_FILE_SIZE选项指定的文件大小。 3:文件只有部分被上传。 4:文件未被上传。 5:上传文件大小为0。代码中首先判断$_FILES['imgfile']变量是否存在,如果存在,并且$_FILES['imgfile']['tmp_name']变量所指文件被上传了,判断error属性,如果属性为0,把上传后的图像从临时文件夹移到upfile文件夹中,显示上传文件的信息,并显示上传后的图像。如果error值不为0,表示上传失败,显示失败信息。
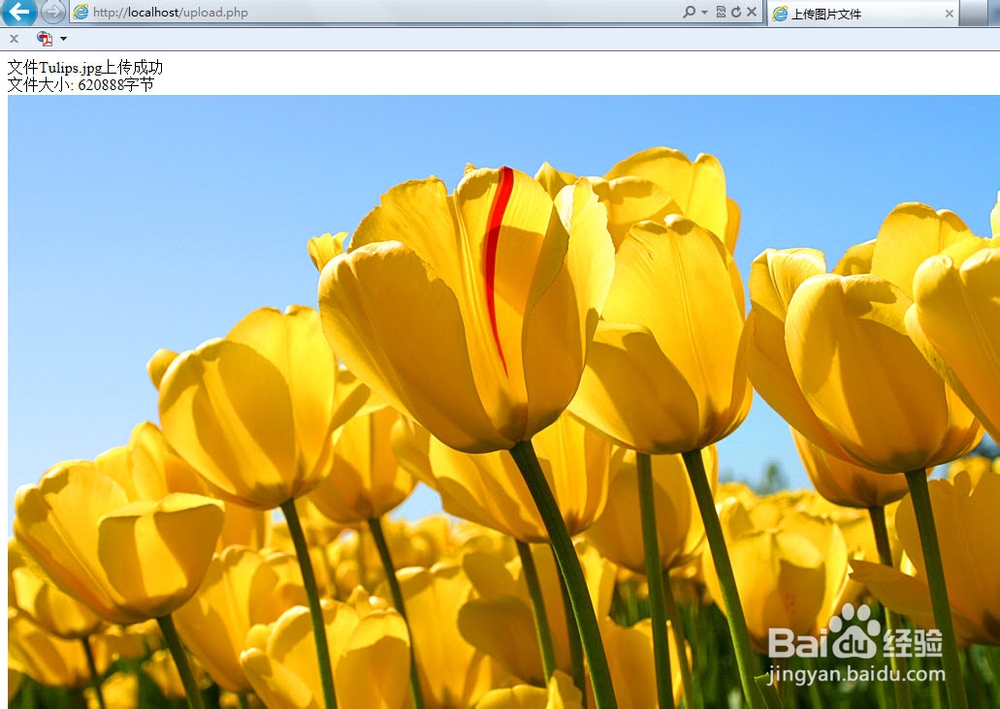
12、运行,上传一个文件,运行效果如下:

13、完成的代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>上传图片文件</title></head><?php if (isset($_FILES['imgfile']) && is_uploaded_file($_FILES['imgfile']['tmp_name'])) { $imgFile = $_FILES['imgfile']; $upErr = $imgFile['error']; if ($upErr == 0) { $imgType = $imgFile['type']; //文件类型。 /* 判断文件类型,这个例子里仅支持jpg和gif类型的图片文件。*/ if ($imgType == 'image/jpeg' || $imgType == 'image/gif') { $imgFileName = $imgFile['name']; $imgSize = $imgFile['size']; $imgTmpFile = $imgFile['tmp_name']; /* 将文件从临时文件夹移到上传文件夹中。*/ move_uploaded_file($imgTmpFile, 'upfile/'.$imgFileName); /*显示上传后的文件的信息。*/ $strPrompt = sprintf("文件%s上传成功<br>" . "文件大小: %s字节<br>" . "<img src='upfile/%s'>" , $imgFileName, $imgSize, $imgFileName ); echo $strPrompt; } else { echo "请选择jpg或gif文件,不支持其它类型的文件。"; } } else { echo "文件上传失败。<br>"; switch ($upErr) { case 1: echo "超过了php.ini中设置的上传文件大小。"; break; case 2: echo "超过了MAX_FILE_SIZE选项指定的文件大小。"; break; case 3: echo "文件只有部分被上传。"; break; case 4: echo "文件未被上传。"; break; case 5: echo "上传文件大小为0"; break; } } } else { /*显示表单。*/?><body><form action="" method="post" enctype="multipart/form-data" name="upload_form"> <label>选择图片文件</label> <input name="imgfile" type="file" accept="image/gif, image/jpeg"/> <input name="upload" type="submit" value="上传" /></form></body><?php }?></html>