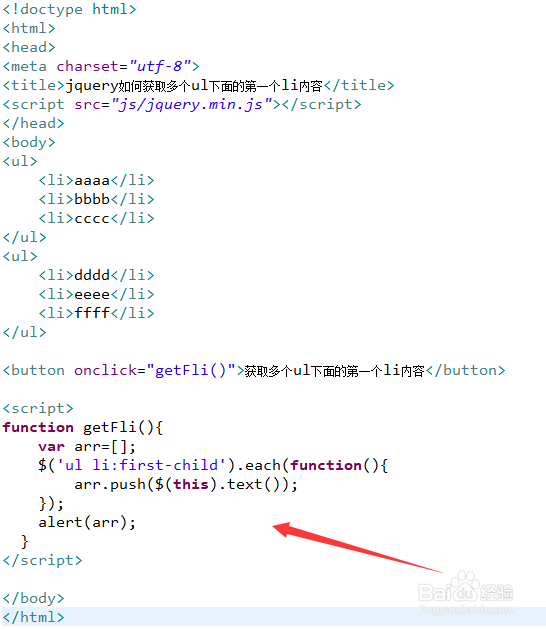
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取多个ul下面的第一个li内容。

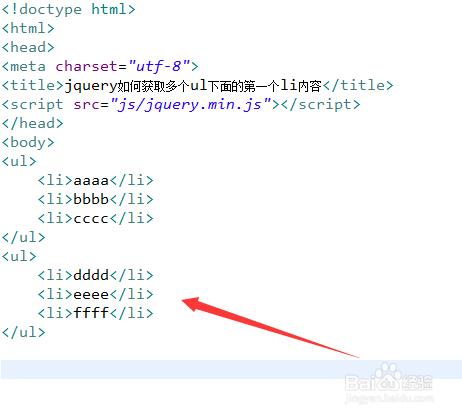
2、在test.html文件中,使用ul标签创建两个项目列表,用于测试。

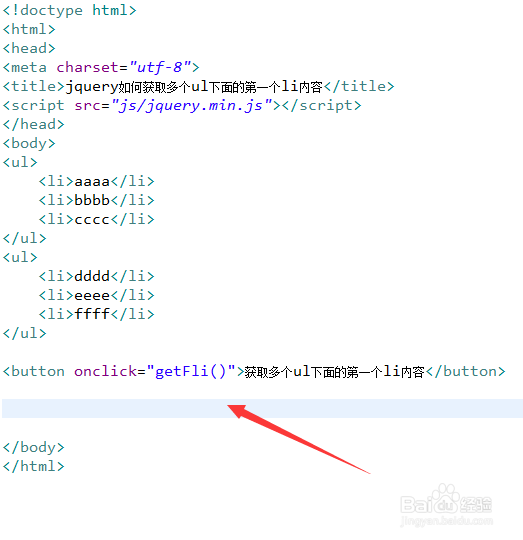
3、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行getFli()函数。

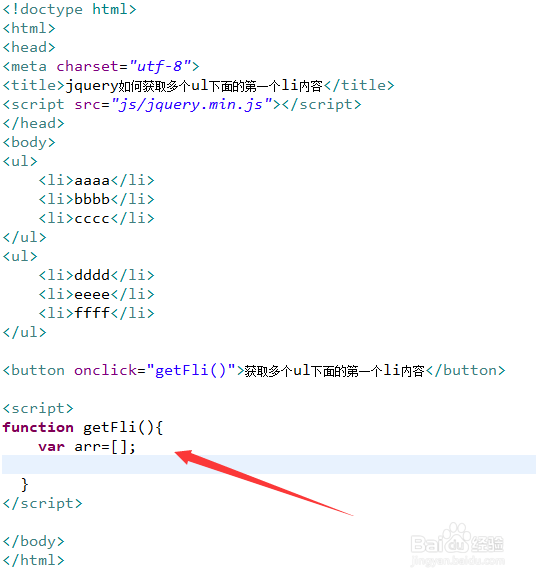
4、在js标签内,创建getFli()函数,在函数内,创建一个空数组arr,用于保存li元素的内容。

5、在函数内,再使用":first-child"选择器获得所有ul中第一个li元素对象,使用each()方法遍历对象,通过text()方法取得元素内容,使用push()方法瓴烊椹舟将内容存放进arr数组中。最后,使用alert()方法输出数组内容。

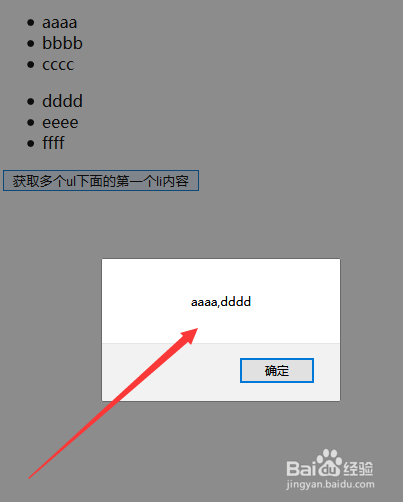
6、在浏览器打开test.html文件,点击按钮,查看结果。