1、首先在body标签中建立一个div,为其命名为nav。

2、在div中建立一个无序列表,根据需要决定项目数量,打开浏览器浏览,我们看到的效果如下。

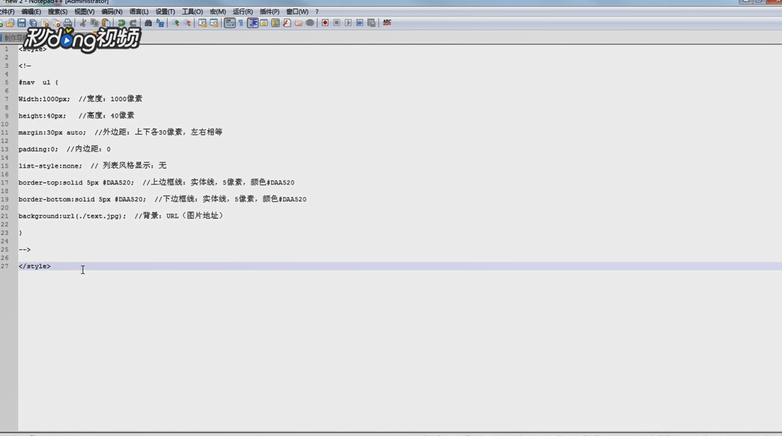
3、接下来我们为导航条中的元素逐一设置css样式,新为UL规定样式,代码及其注释如下,打开浏览器浏览,我们看到的效果如下。

4、再为UL中的LA规定样式,代码及其注释如下,打开浏览器浏览,我们看到的效果如下。

5、接下来为LA里的连接A标签规定样式,代码及其画陲奴颁注释如下,至此我们已经完成了导航条的制作,当鼠标移到公司简介这一连接时,文字显示白色,背景显示红色。
