1、首先,用div标签在网页中,插入一个可以输入文本的搜索框。

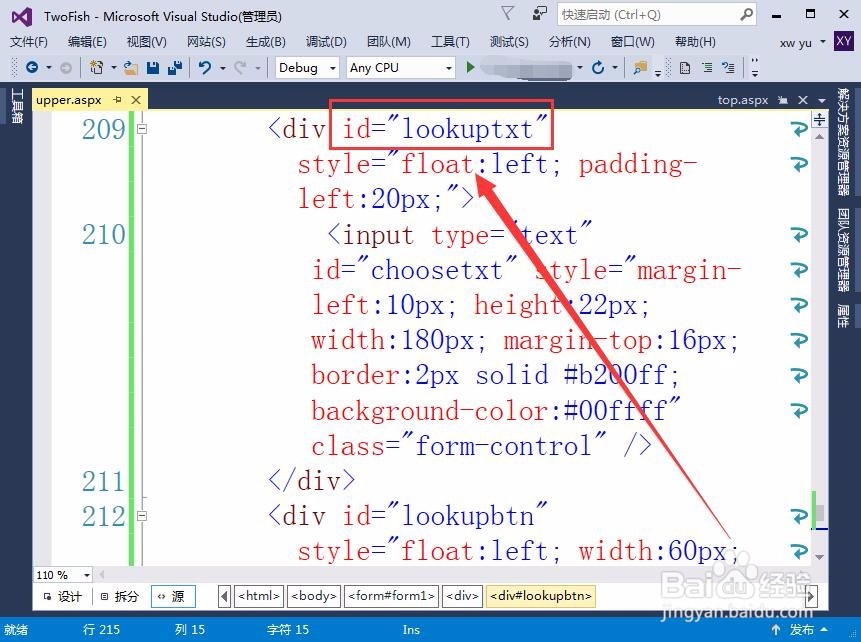
2、在标签中设置搜索框的标识,标识名为lookuptxt。

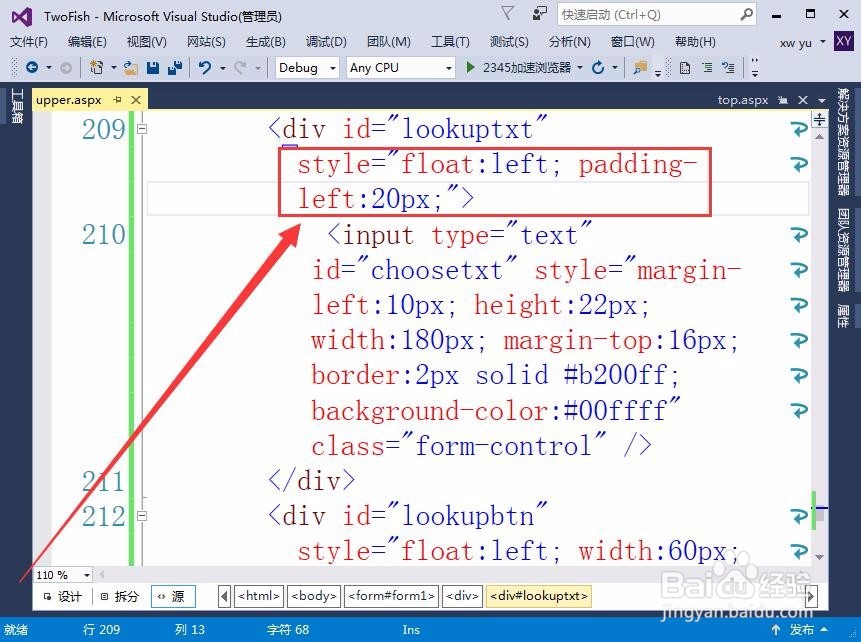
3、设置搜索框以左侧为基准浮动,衬距为20像素。

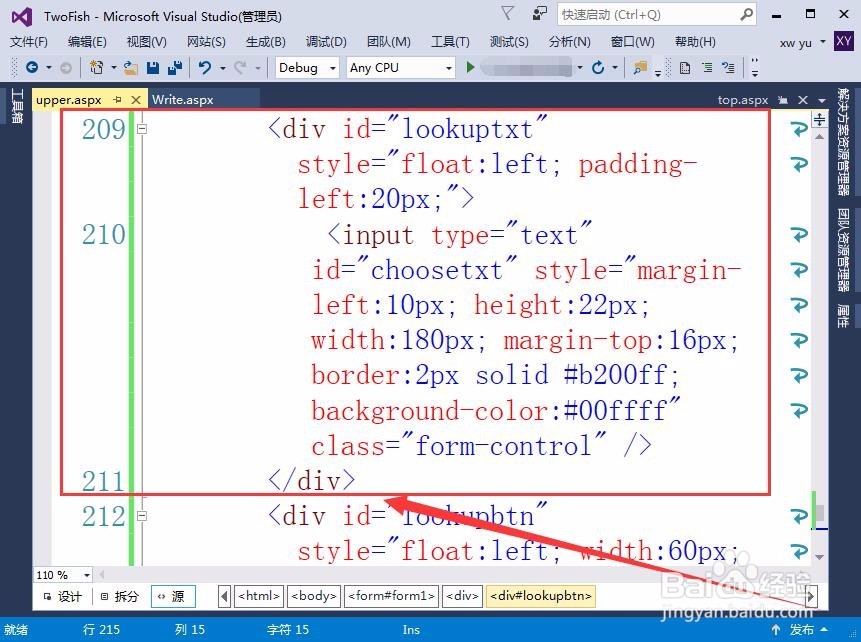
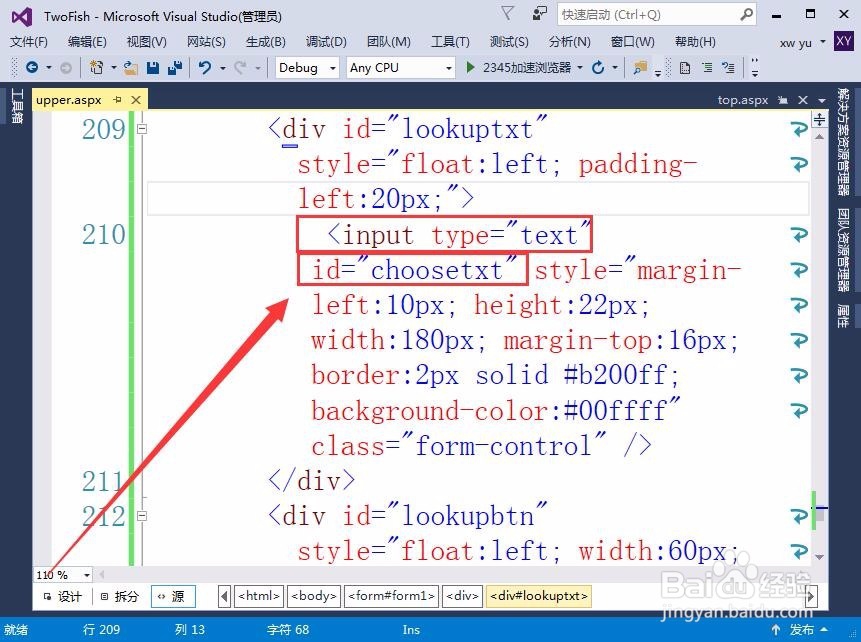
4、用input插入输入文本框,类型为文本,标识为choosetxt。

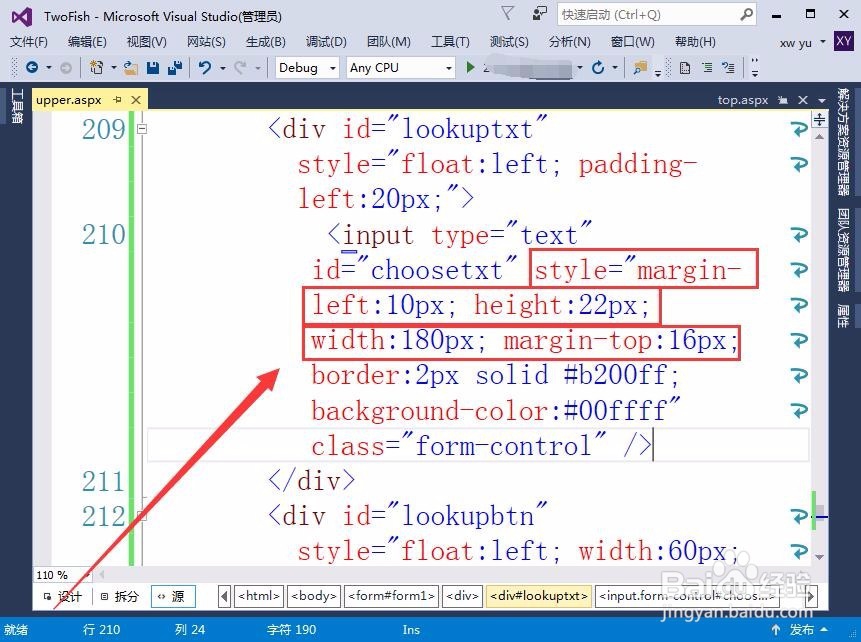
5、输入文本框离左侧的衬距为10像素,高度为22像素,宽度为180像素,离顶部的衬距为16像素。

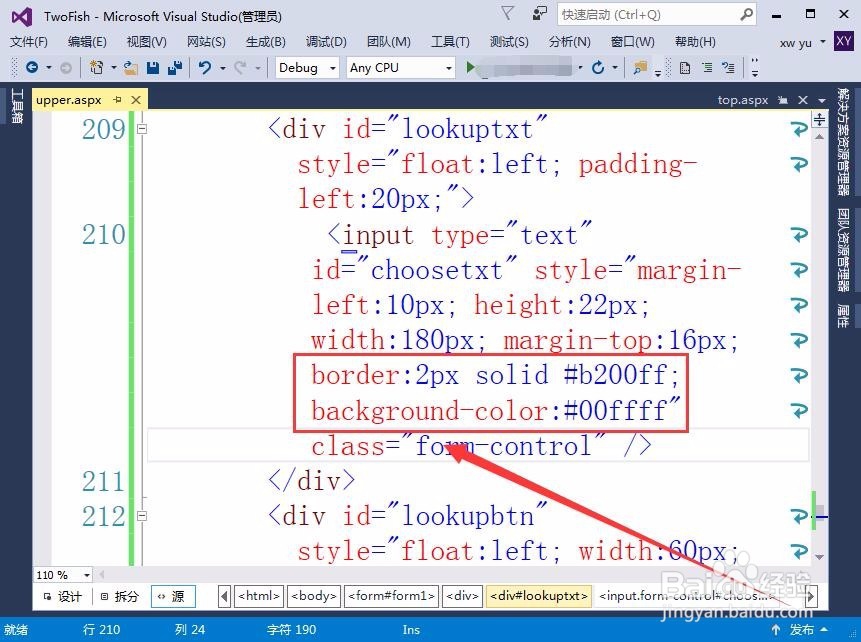
6、边框的宽度设置为2像素,颜色为蓝色,输入框的背景色设置为00ffff。

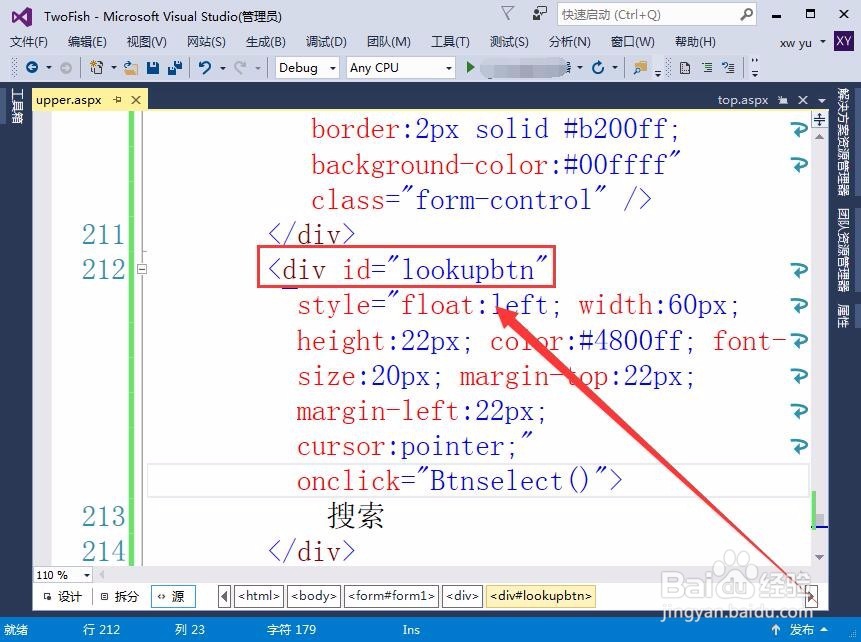
7、接着,用div标签插入搜索按钮,标识符为lookupbtn。

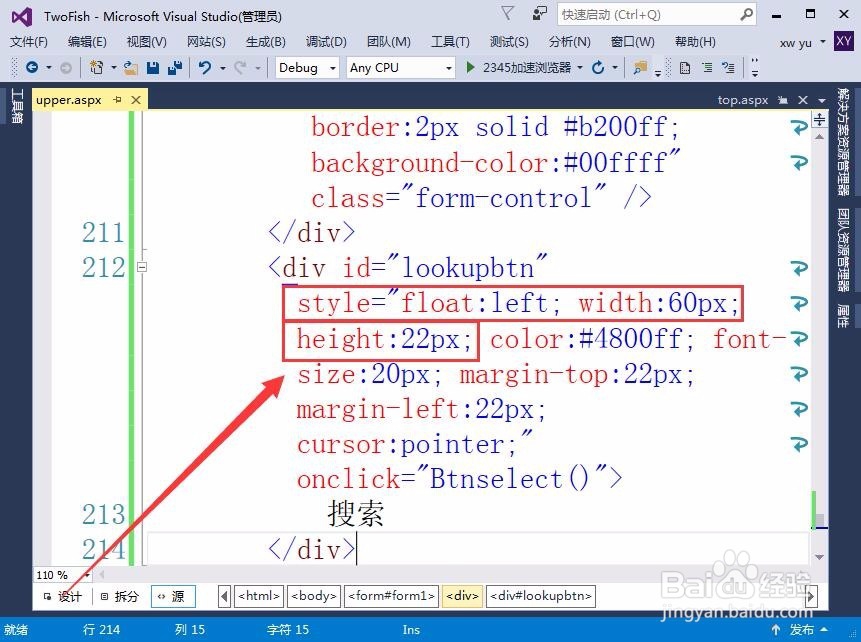
8、搜索按钮以左侧为基准浮动,宽度为60像素,高度为22像素。

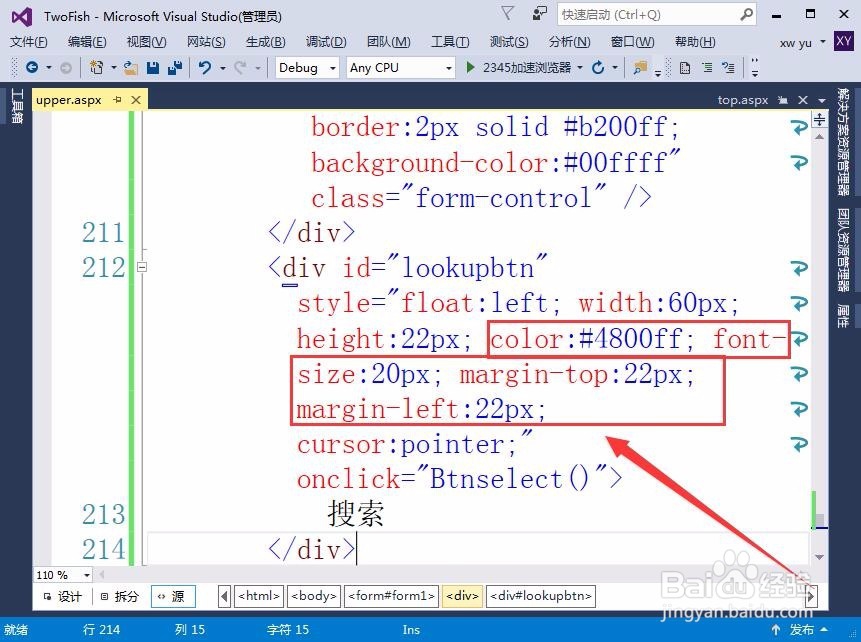
9、按钮的颜色设置为蓝色,字体为20像素,离顶部和左侧的衬距都设置为22像素。

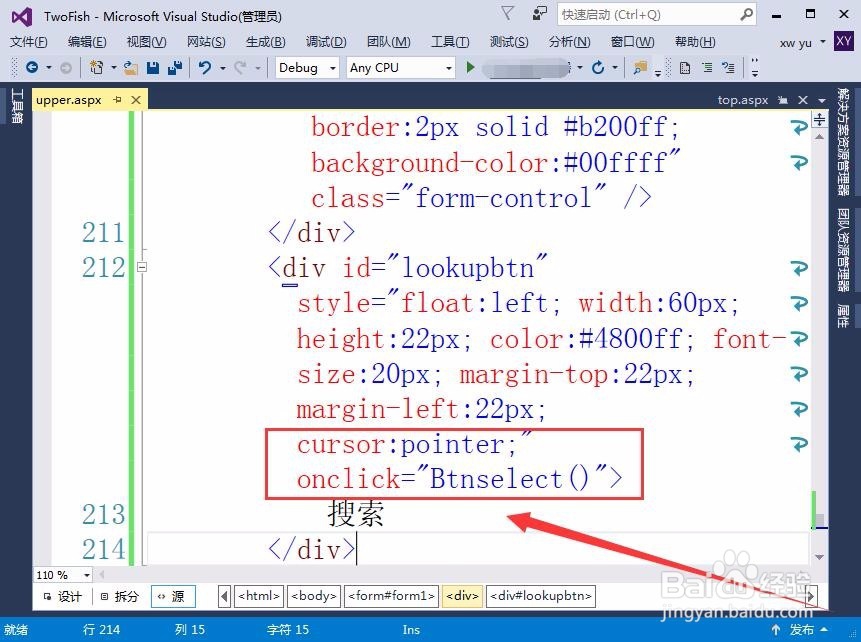
10、单击搜索按钮后,运行搜索命令,用函数Btnselect实现搜索功能。

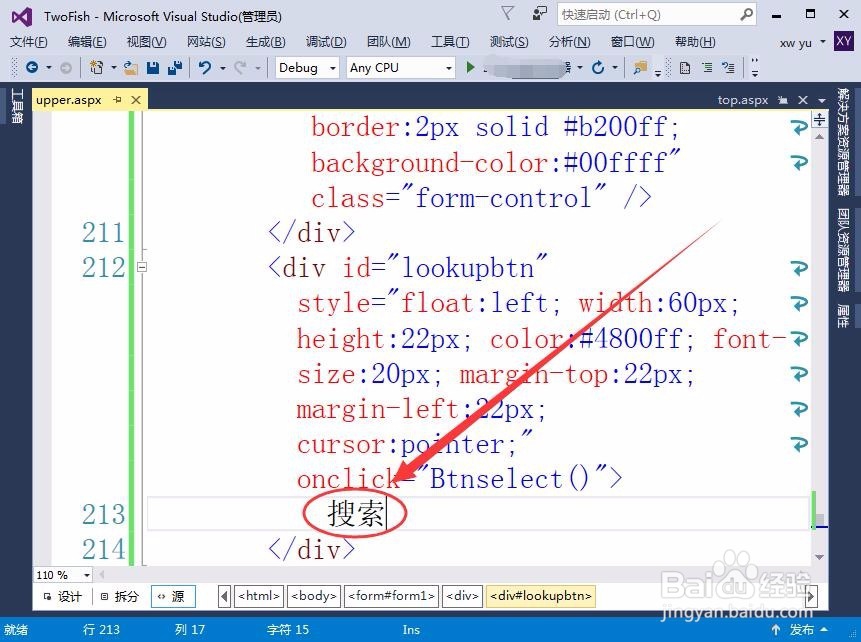
11、最后,不要忘了插入搜索按钮的文本。

12、在网页中浏览程序,在顶部显示输入文本框和搜索按钮,实现搜索栏的功能。