1、新建一个html文件,命名为test.html,用于怎样在css样式表中加入自己的图片。

2、在test.html文件内,使用div标签创建一个模块,同时设置其class属性为bb,主要用于下面通过该class来设置css样式。

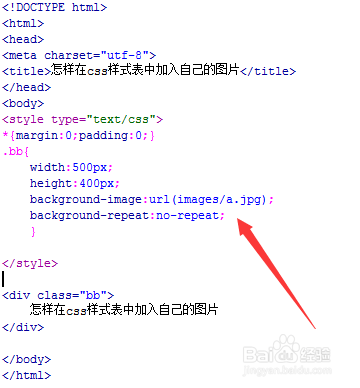
3、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

4、在test.html文件内,使用“*” 初始化页面所有的html元素的内外边距为0。

5、在css标签内,通过bb类名对div进行样式设置,定义div的宽度为500px,高度为400px。

6、在css标签内,使用background-image设置div的背景图片为images文件夹下面的a.jpg,同时,使用background-repeat设置背景图片不重复。

7、在浏览器打开test.html文件,查看实现的效果。
