1、当然首先我们需要引入layui的css样式文件,用js脚本文件。


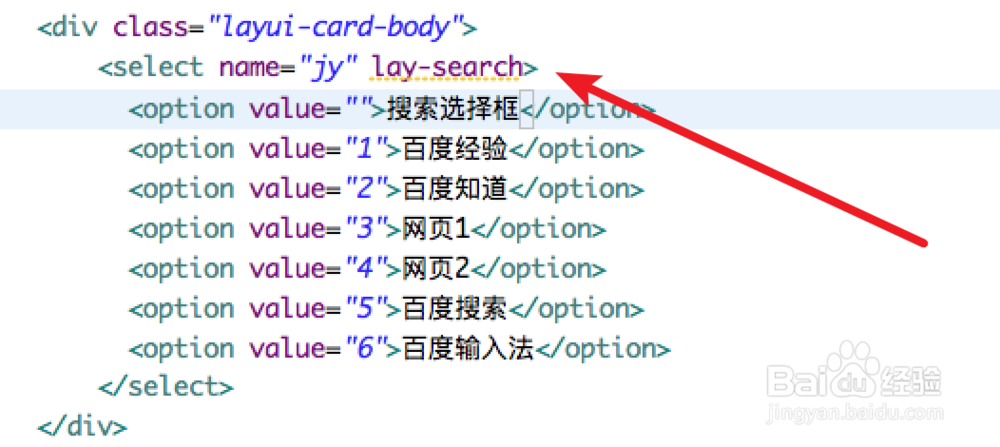
2、html里,我们写一个常规的select控件就行了,但记得添加一个lay-search的属性。

3、脚本里实例layui的elment控件,然后调用render方法也是必须的。

4、但这些做完后,运行页面,我们发现下拉框还是一般常规的下拉框。

5、其实,另一个比较重要的点,就是在select控竭惮蚕斗件的父层,我们必须要添加一个layui-form的样式名。

6、添加后,页面上的select元素才是layui风格的元素。

7、下拉框也是比较漂亮的。

8、我们在输入框里输入‘百度’,就能把下拉框的相关选项搜索出来了,现在只有‘百度’相关的选项可项了。
