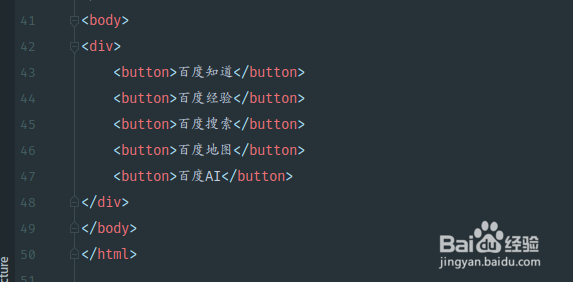
1、我们以这个案例作为演示,这个是没有设置flex布局时的样子


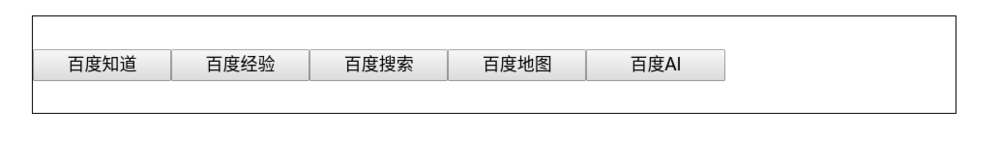
2、接下来我们给几个button的父容器div设置display属性为flex,刷新页面可以看到这样,但是并不美观


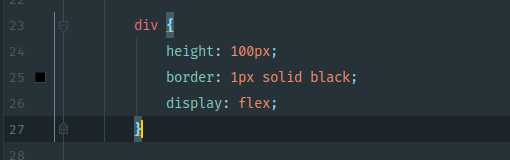
3、接下来通过align-items控制 flex 项在交叉轴上的对齐位置,如下:div { ...... display: flex; align-items: center;}我们将它设置为交叉轴居中对齐,刷新页面得到

4、事实上,如果你想让flex容器中个别元素的对齐方式和其他的不一样,可以在该元素里设置al坡纠课柩ign-self属性覆盖al足毂忍珩ign-items的行为:button:first-child{ align-self: flex-end;},让它对齐在交叉轴的末端

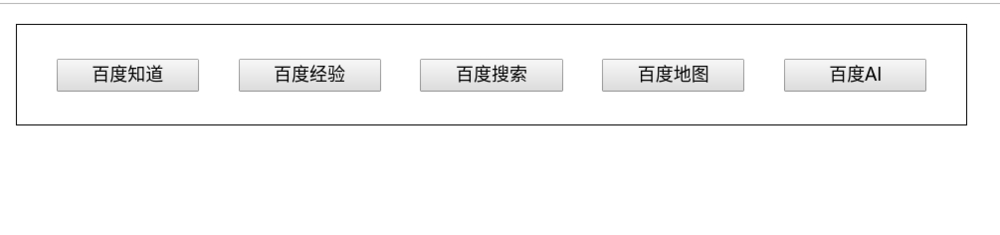
5、接下来我们可以通过justify-content控制 flex 项在主轴上的对齐方式:div { ...... displa烤恤鹇灭y: flex; align-items: center; justify-content: space-evenly;},刷新页面得到如图效果,这个是使得每个元素沿主轴方向的空间一样大,占满父容器

6、关于align-items和justify-content的更多属性值,大家可以去查看官方文档,然后再自己尝试,查看页面显示效果