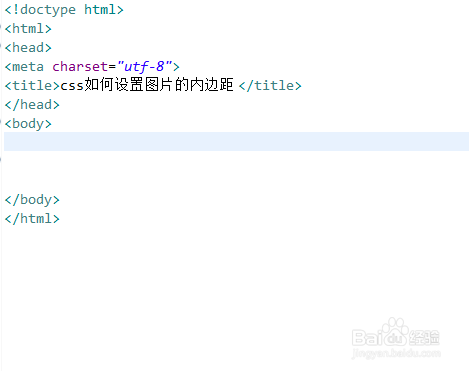
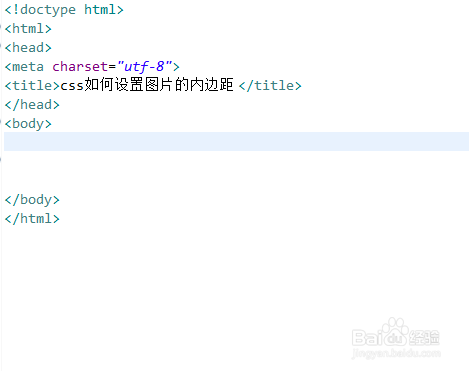
1、新建一个html文件,命名为test.html,用于讲解css如何设置图片的内边距。

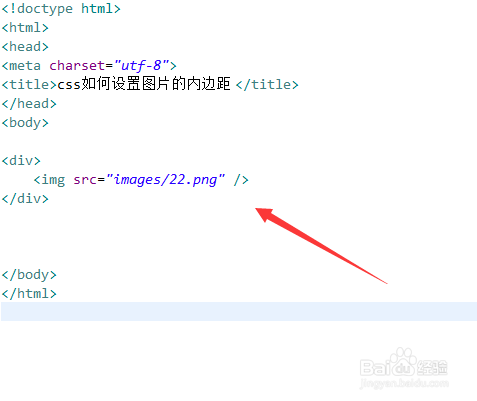
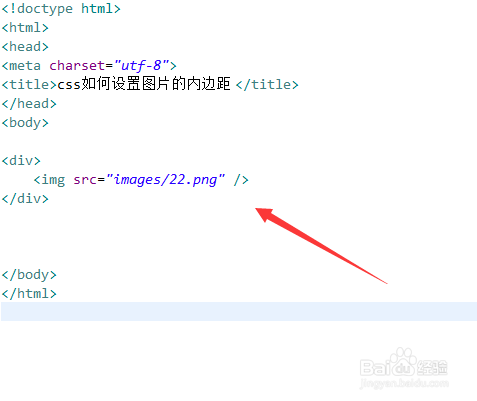
2、在test.html文件中,在div标签内,使用img标签创建一张图片。

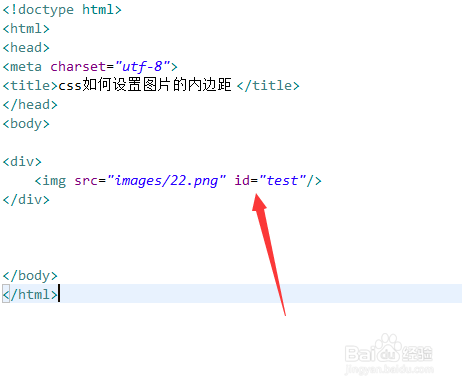
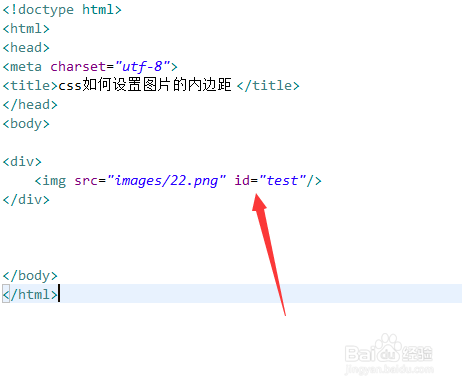
3、在test.html文件中,设置img标签的id属性为test。

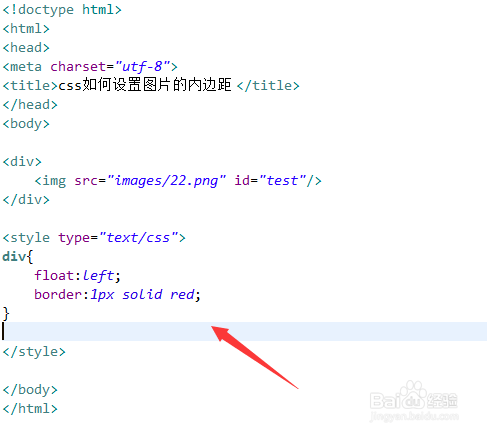
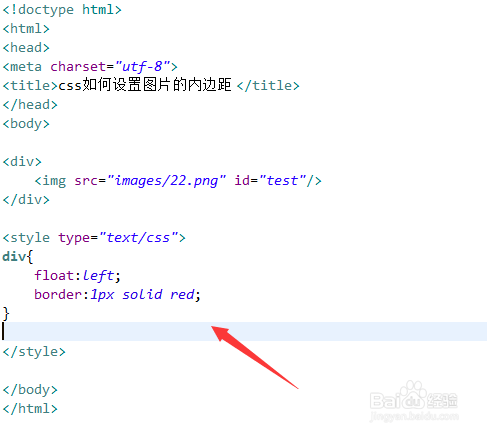
4、在css标签内,设置div的样式,定义它的浮动向左,边框为1px的红色边框。

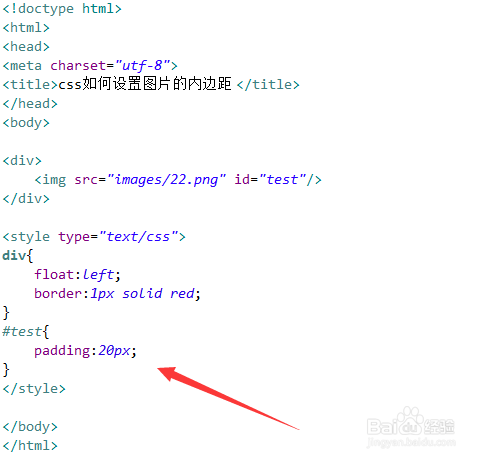
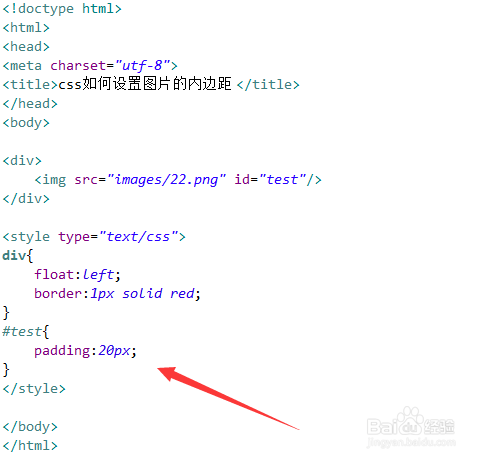
5、在css标签内,通过id设置图片的样式,使用paddding属性定义它上下左右的内边距为20px。

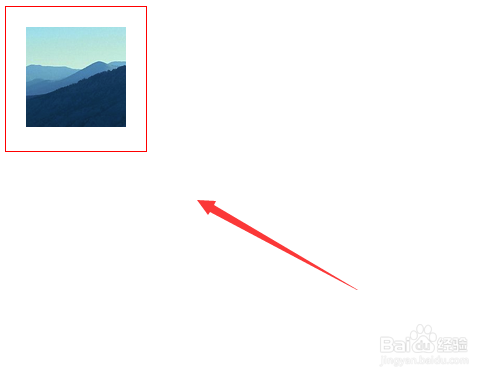
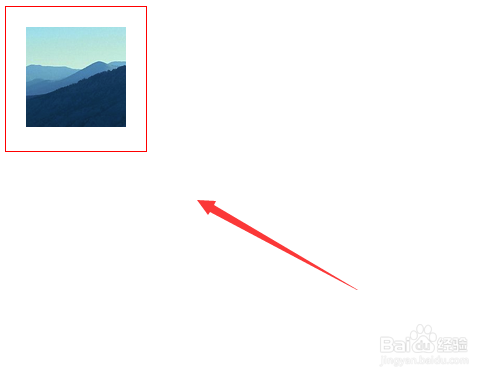
6、在浏览器打开test.html文件,查看实现的效果。

1、新建一个html文件,命名为test.html,用于讲解css如何设置图片的内边距。

2、在test.html文件中,在div标签内,使用img标签创建一张图片。

3、在test.html文件中,设置img标签的id属性为test。

4、在css标签内,设置div的样式,定义它的浮动向左,边框为1px的红色边框。

5、在css标签内,通过id设置图片的样式,使用paddding属性定义它上下左右的内边距为20px。

6、在浏览器打开test.html文件,查看实现的效果。