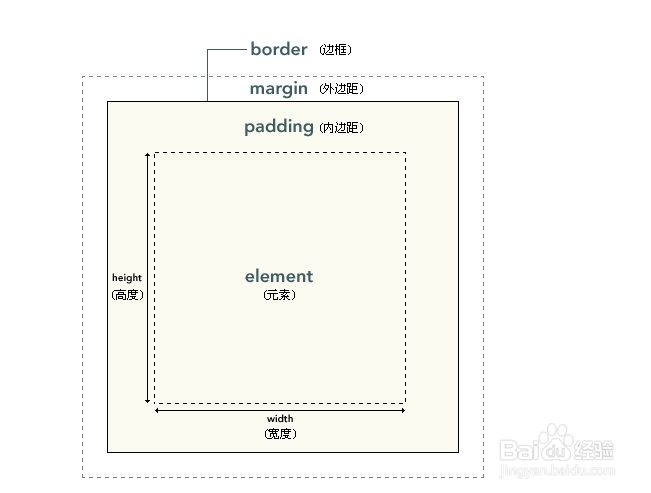
在HTML中,元素的边框都是怎样的呢?我们实际看到的边框就是上、下、左、右四个边框,但究竟是怎么的呢?其实边框是一个类似盒子的形状。下面我们介菖霁活裱绍下,元素的盒子模型吧,举div为例,看看div的周围都有些什么呢?


说明:
虚线表示整个框的最大范围。
当我们定义一个框,如div,外边距与内边距为0,边框宽度为0。图中元素所在位置与虚线一样大。
margin表示边框与其他元素的距离,padding表示边框与自身元素的距离。
不以单独控制margn、padding的颜色,但可以控制宽度。
可以控制边框的颜色、宽度等。
只有熟练掌握边框的盒子模型,才能真正控制HTML的元素,希望读者越走越远。