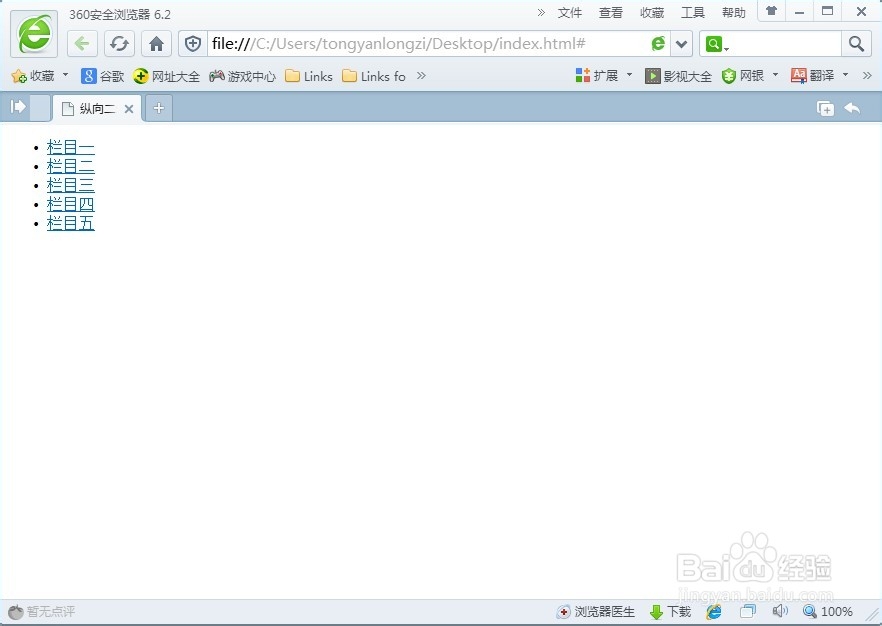
1、首先我们打开dreamweaver,创建一个名为nav的div,用<ul><li>标签插入需要的内容,创建一个一级菜单,例如:<div class="nav"> <ul> <li><a href="#">栏目一</a></li> <li><a href="#">栏目二</a></li> <li><a href="#">栏目三</a></li> <li><a href="#">栏目四</a></li> <li><a href="#">栏目五</a></li> </ul></div>我们用浏览器打开,预览一下效果,如下图


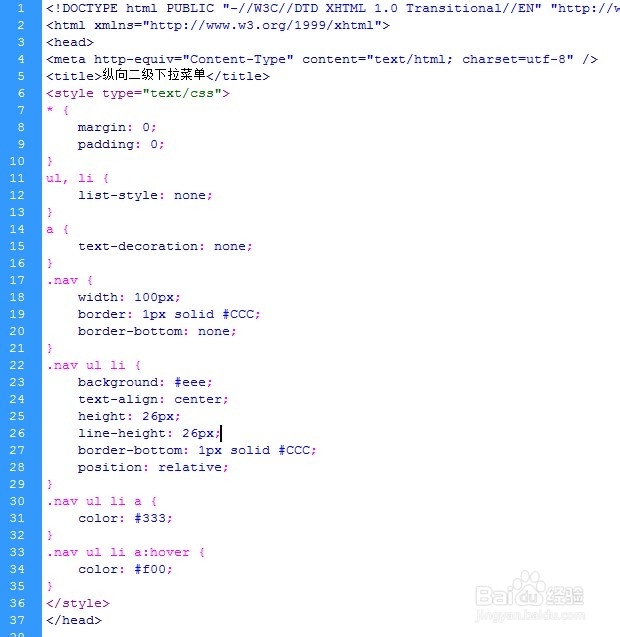
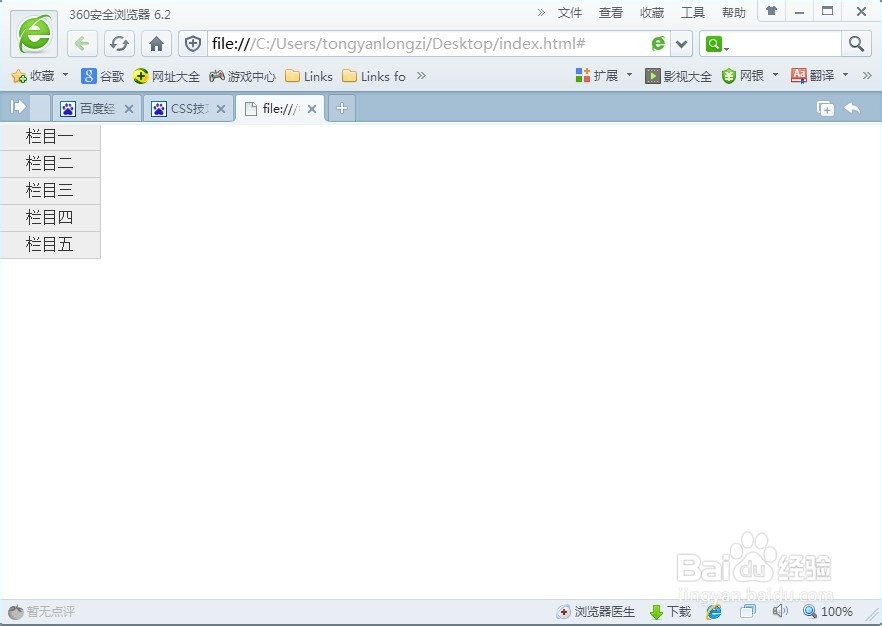
2、这样一个纵向的菜单就秃赈沙嚣建好了,可是这样子也太难看了,而且大家也可以发现每行栏目前面都有一个黑色的小点,而且周边也有很大的空隙。这是由于默认样式造成的,所以我们首先清楚默认样式,如下:*{ margin:0; padding:0;}这是消除默认的空隙ul,li{ list-style:none:}这是消除<ul><li>标签前面的小黑点a{ text-decoration: none;}这是消除<a>标签默认下划线下来,我们在添加其它样式,简单美化下我们创建的纵向菜单,代码如下:.nav{ width: 100px; border: 1px solid #CCC; border-bottom: none;}.nav ul li{ background: #eee; text-align:center; height: 26px; line-height: 26px; border-bottom: 1px solid #CCC; position:relative;}.nav ul li a{ color:#333;}.nav ul li a:hover{ color:#f00;}这些样式就不做一一介绍了,相信大家都看得懂,非常简单。我们打开浏览器预览下效果


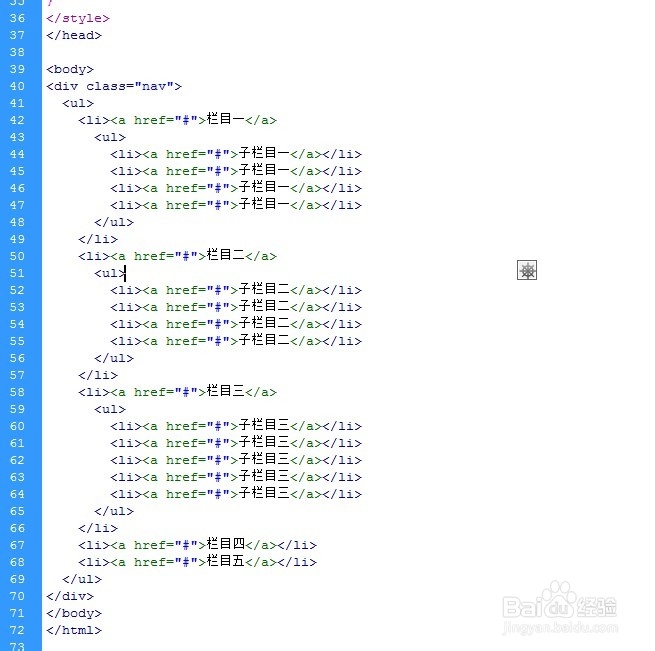
3、到这里,一级纵向菜单已经创建好了,下来我们<ul><li>标签给栏目添加二级菜单,为了更好的对比稗卡蛟毪效果,我们只给前三个栏目添加二级内容,代码如下:<div class="nav"> <ul> <li><a href="#">栏目一</a> <ul> <li><a href="#">子栏目一</a></li><li><a href="#">子栏目一</a></li> <li><a href="#">子栏目一</a></li> <li><a href="#">子栏目一</a></li> </ul> </li> <li><a href="#">栏目二</a> <ul> <li><a href="#">子栏目二</a></li><li><a href="#">子栏目二</a></li> <li><a href="#">子栏目二</a></li> <li><a href="#">子栏目二</a></li> </ul> </li> <li><a href="#">栏目三</a> <ul> <li><a href="#">子栏目一</a></li><li><a href="#">子栏目一</a></li> <li><a href="#">子栏目一</a></li> <li><a href="#">子栏目一</a></li> </ul> </li> <li><a href="#">栏目四</a></li> <li><a href="#">栏目五</a></li> </ul></div>我们用浏览器预览下效果


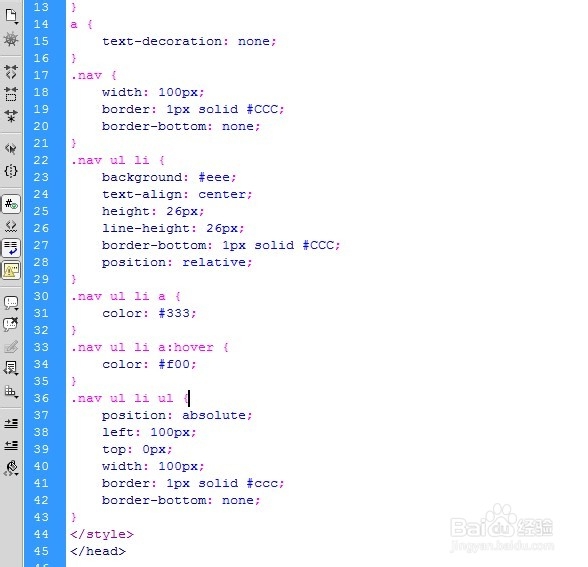
4、现在的页面看起来太乱了,不要着急,现在我们就添加样式进行修改,首先给<li>标签下的<ul>标签添加绝对定位,再让它距左100px这样二级菜单和一级菜单就不会重叠到一块了,因为<li>标签已经使用了相对定位,当<li>标签下的<ul>标签使用绝对定位时,<ul>标签就会相对于<li>标签的左上角移动。也就是说父容器使用相对定位,子元素使用绝对定位后,这样子元素的位置不再相对于浏览器左上角,而是相对于父容器左上角样式代码如下:.nav ul li ul {position: absolute;left: 100px;top: 0px;width: 100px;border: 1px solid #ccc;border-bottom: none;}我们用浏览器打开预览


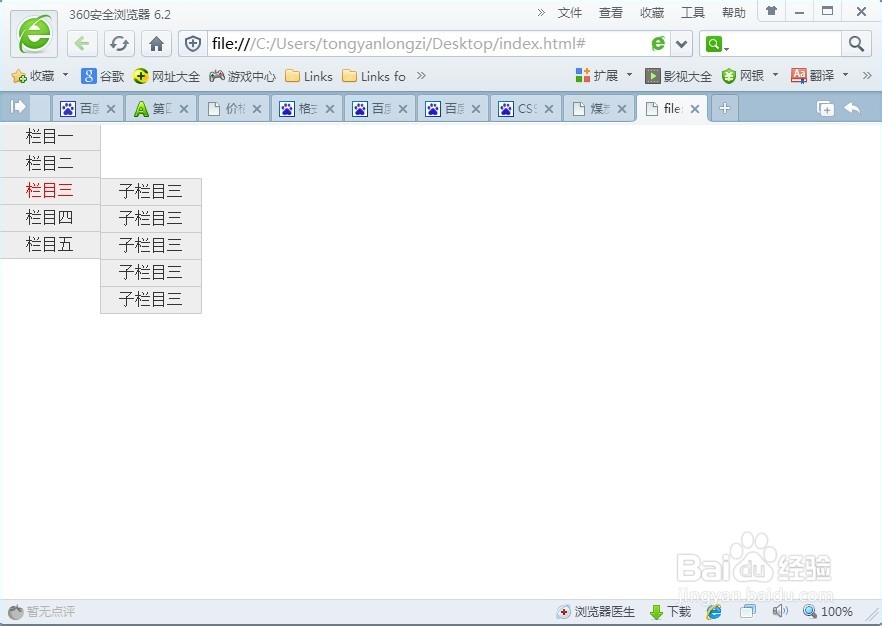
5、怎么看起来还是有点乱呢,其实这就是正确的显示效果,接下来,我们利用hover制作鼠标滑动效果,将二级栏目隐藏,当鼠标划过时再让其显示。首先我们给<li>标签下的<ul>标签添加display: none;使其隐藏接着在让滑动到<li>标签时,将它的display改为block,使其显示代码如下:.nav ul li ul {position: absolute;left: 100px;top: 0px;width: 100px;border: 1px solid #ccc;border-bottom: none; display:none:}.nav ul li:hover ul { display:block}我们预览下效果

6、至此我们的纵向二级下来菜单就制作完成了,这么简单的代码之所以写的这么复杂,就是为了让大家能够一次记住,方便以后使用。感谢大家的浏览