1、在Chrome浏览器中按F12打开开发者工具。

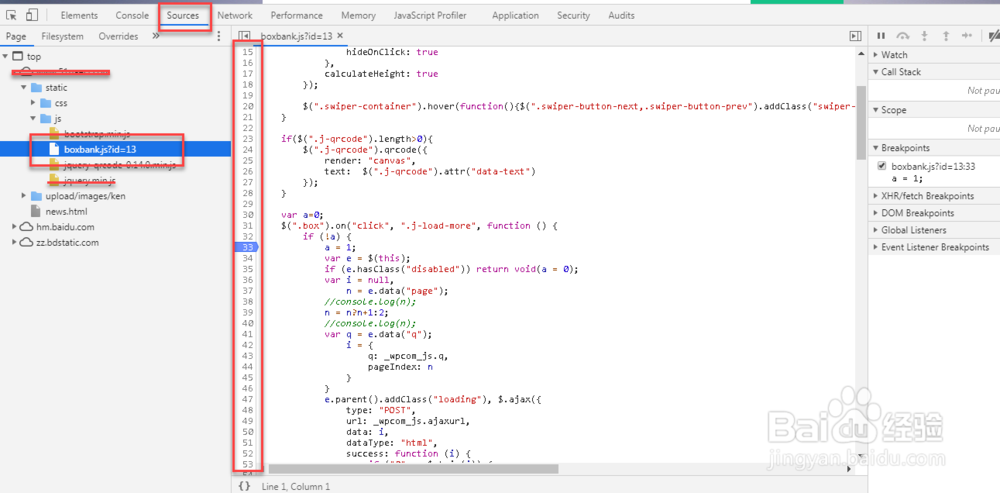
2、在打开的开发者工具的最上方菜单点击【Sources】,并在左侧找到要调试的JS代码所在的位置。找到后打开该脚本或者页面,在右侧脚本内容的左侧有行号的地方可以设置断点,单击行号即可加入断点。

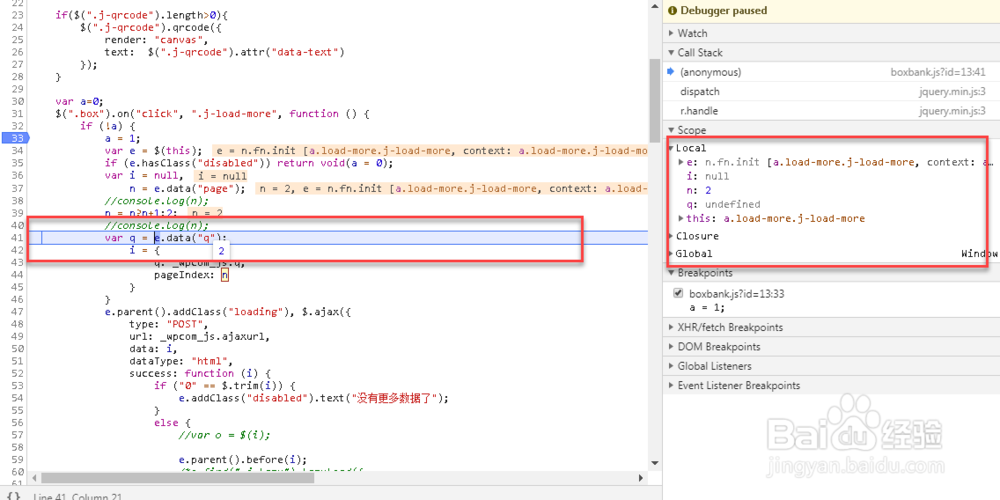
3、重新运行脚本,当执行到该断点所在的脚本时会暂停代码的执行,此时断点所在的行会被高亮显示。

4、调试代码,常用的快捷键F10:单步调试、F11:单步进入调试、F8:完成调试等,也可以点击右则上方的按钮进行调试。调试时可以在右侧的Local面板内查看变量值的变化情况。