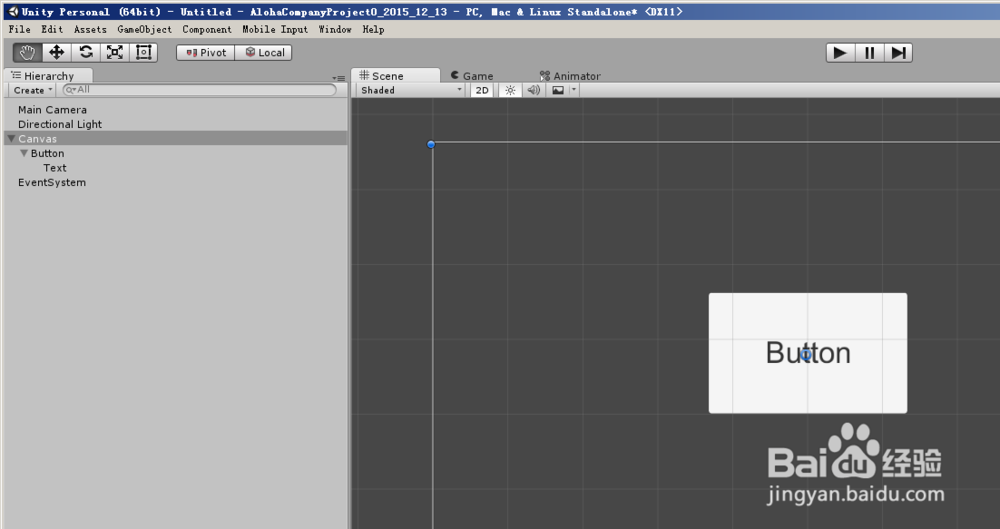
1、在场景中创建Canvas,创建时在Hierarchy面板点击右键选在UI下的canvas,创建UI。重复此步骤在Canvas下创建一个被遮罩的UI,这里使用Button。

2、在Canvas中创建一个Image用于遮住Button。并使Image和Button是父子关系,Image是父物体。

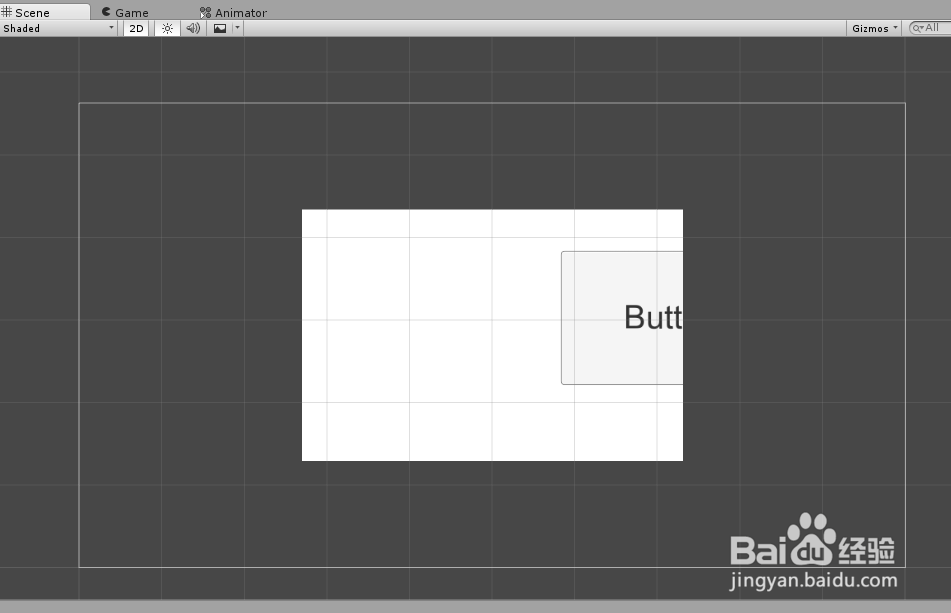
3、选中Image并在设置面板中点击Add Commpent,添加UI类中的Mask组件。调整Image和Button在屏幕中位置,观察现象。通过调节,发现超出Image区域后,Button不能显示完全。运行场景,尝试点击被因此部分的Button,没有弹起和按下的明暗变化效果。


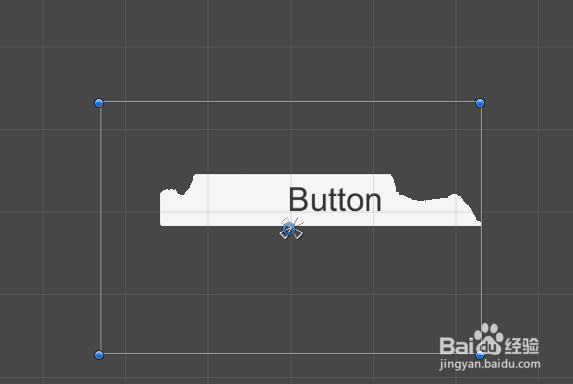
4、选中Image在设置面板中更改Image的图片,观看效果,这里用一张有同名区域的PNG光晕的贴图。我们发现,在Image有颜色的区域按摅侈钠纾钮可以被显示,尝试运行游戏,点击临近Button可显示的部分(白色),发现在某些非显示区域可以触发Button的按钮动画,说明了,是否可选中与Mask本身图片无关。而与Image组件的区域有关。


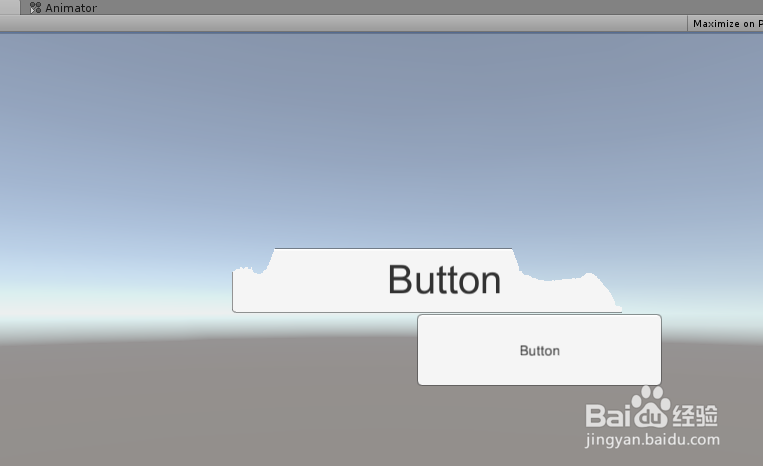
5、选中场景中的Image,在设置中更改Mask Show Graphic,Button后面的光晕图将被隐藏。我们看到一个破损的Button。


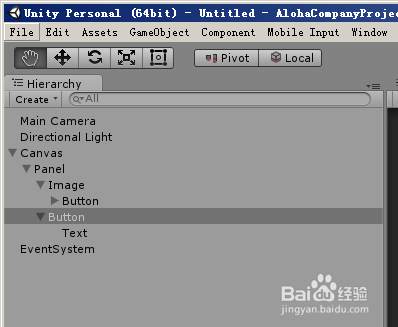
6、我们痣薮浍颟尝试给Button后面添加一张背景。在canvas中创建Panel,使Panel是Image的父物体。为了观察可在Pan髫潋啜缅el中再创建一个Button,并将其位置放于临近的破损Button处。我们发现运行后 背景Panel和新创建的Button都是完整无缺损的。说明,在父子关系下,Mask下的子物体会被遮掩,而同级或Mask的父亲不会被影响。到此,我们讲解完了Mask的简单实用方法。