1、双击photoshop cs5快捷方式打开photoshop cs5,执行文件-新建命令,新建一个大小为800*600,分辨率为72,背景颜色为白色的文档。

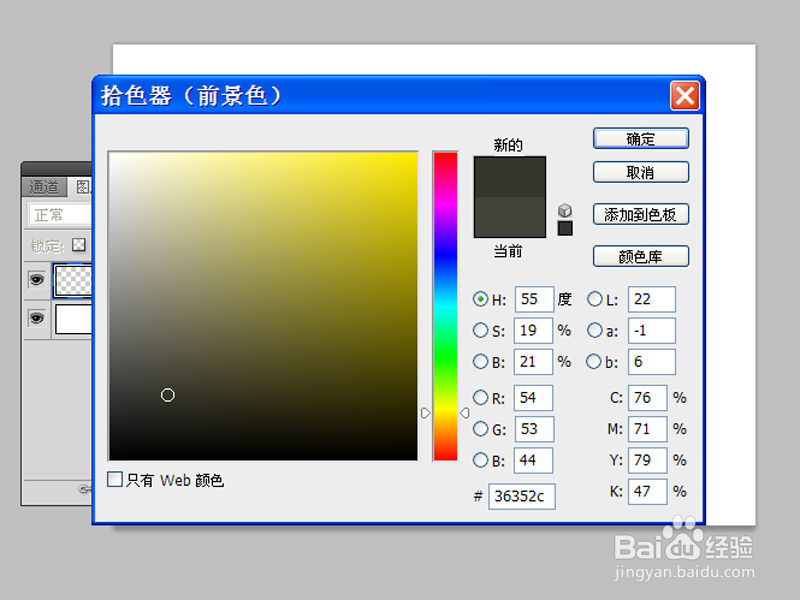
2、在图层面板中点击创建新图层按钮,新建图层1,点击前景色在弹出的拾色器中设置前景色为自己喜欢的颜色。

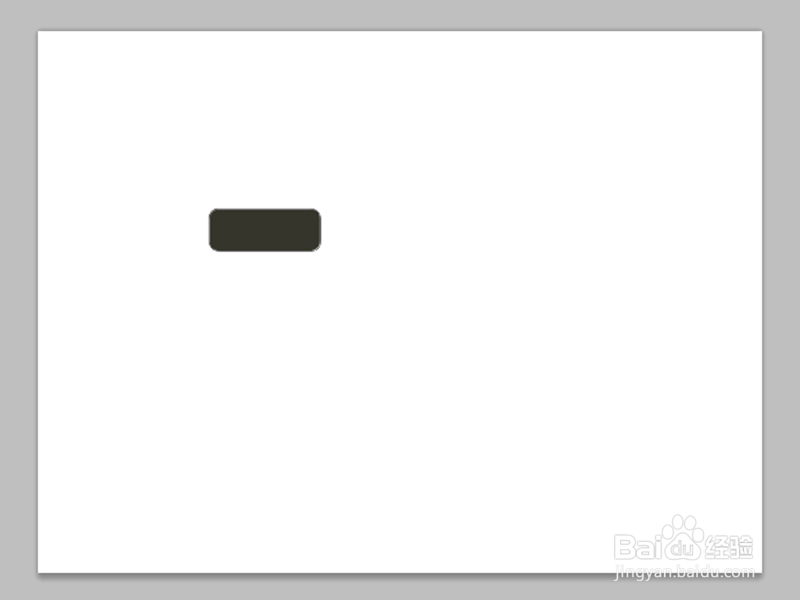
3、选择工具箱里圆角矩形工具,在画布上绘制一个圆角矩形,并栅格化图层。

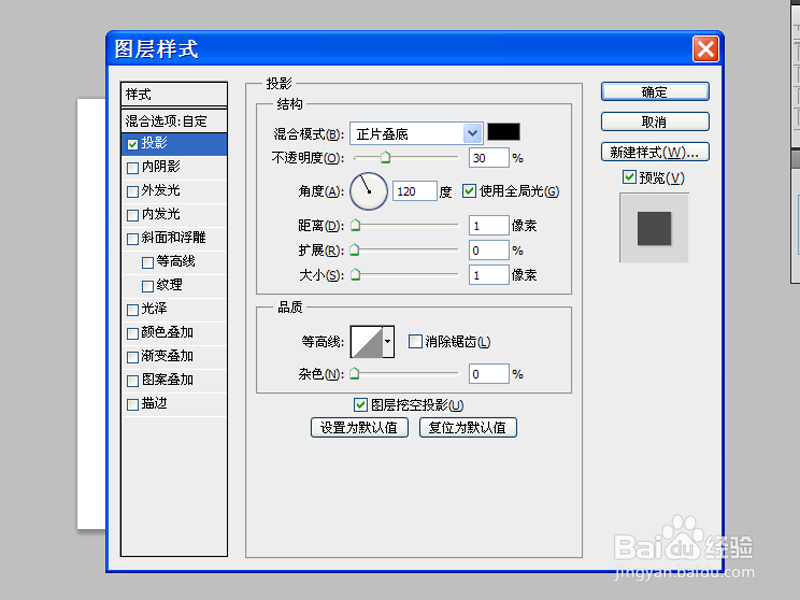
4、双击图层1弹出图层样式对话框,勾选投影选项,设置混合模式为正片叠底,不透明度为30,角度为120,距离为1,大小为1。

5、切换到内发光选项,设置混合模式为滤色,设置图案大小为10。

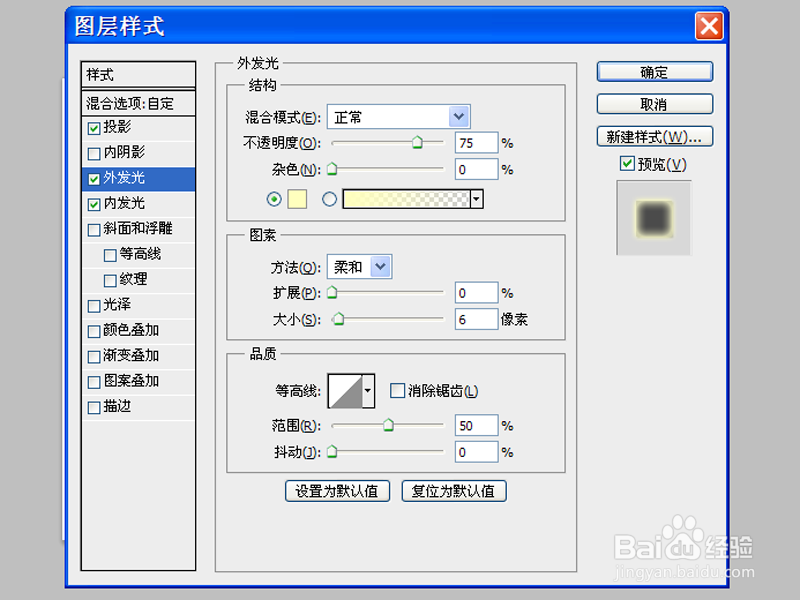
6、接着设置外发光选项,设置混合模式为正常,图案大小为6,点击确定按钮。

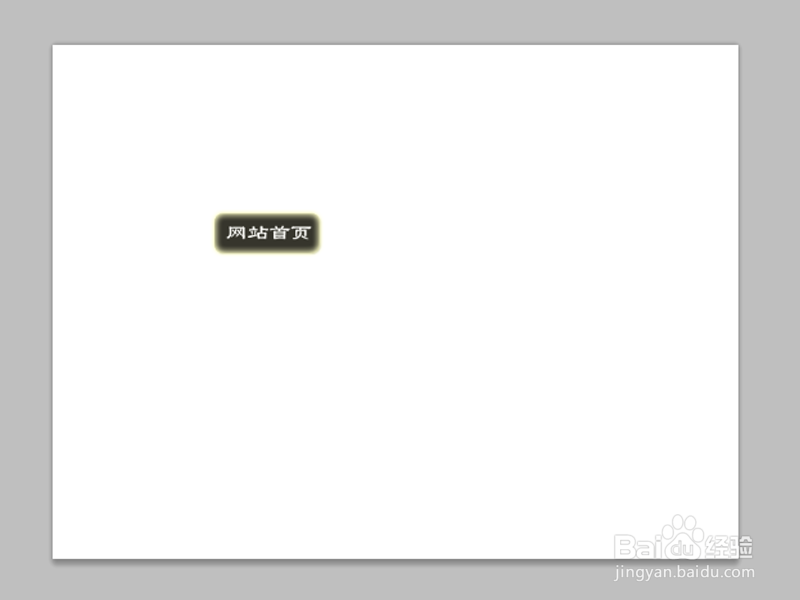
7、选择工具箱里文本工具,在按钮上输入文字“网站首页”,设置字体为隶书,字号为25,颜色为白色。

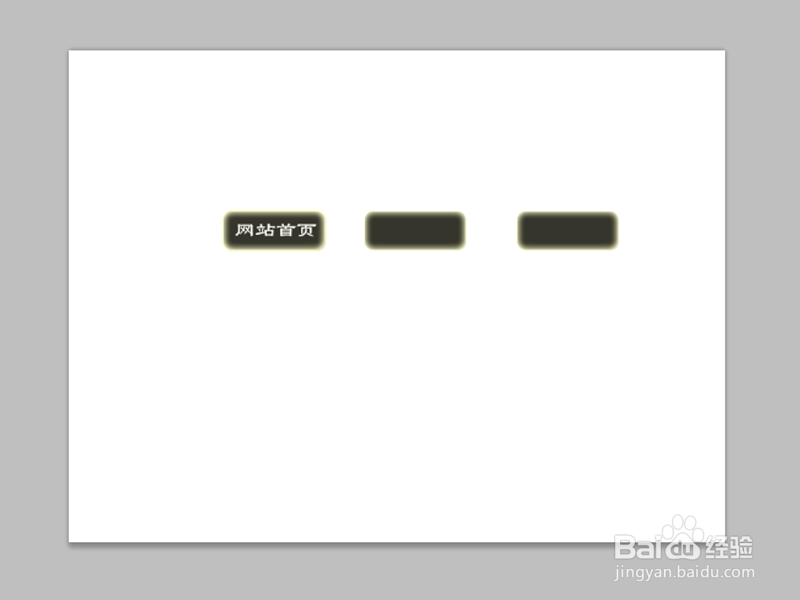
8、选择除了文字图层之外的图层执行ctrl+e合并图层,选择工具箱里魔棒工具选择圆角矩形执行ctrl+c复制,新建图层1和图层1,执行ctrl+v命令。

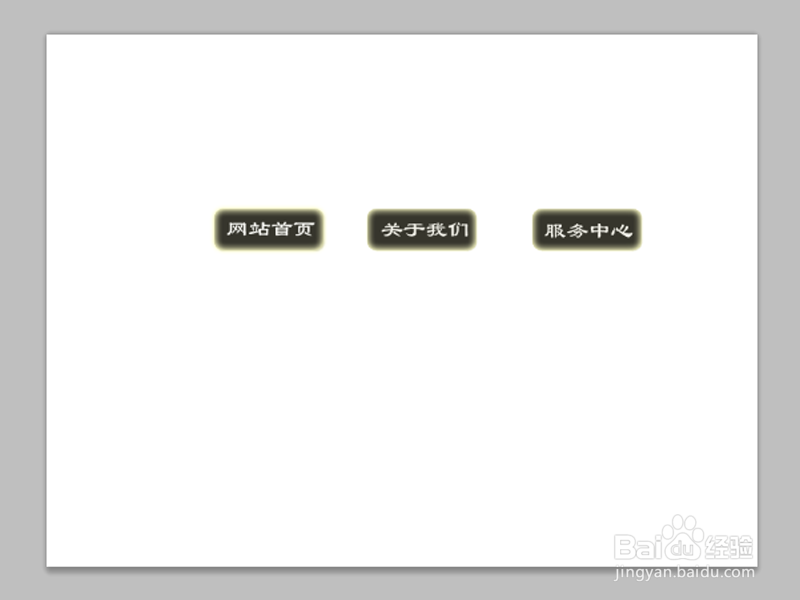
9、分别选择图层1和图层2,选择工具箱里文本工具,依次输入文字内容“关于我们”、“服务中心”。

10、执行文件-另存为命令,在弹出的对话框中输入名称为“按钮”,保存在桌面上即可。
