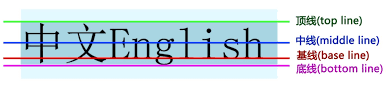
1、一行文字有,顶线、中线、基线、底线.

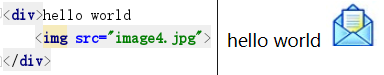
2、图片默认会按照文字的基线来对齐.

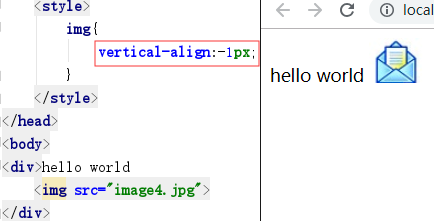
3、我们可以用vertical-align属性来垂直对齐调整.对齐方式可以选择顶线、中线、基线、底线、像素.

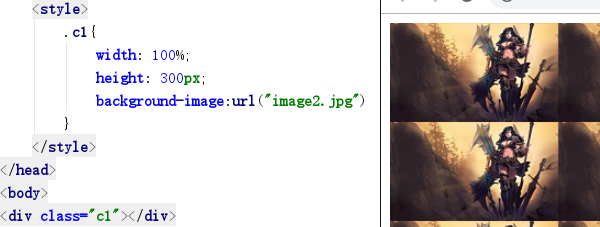
4、背景属性,添加背景图片.background-image:url("图片")

5、背景属性(background-repeat),横向填充(repeat-x)、纵向填充(repeat-y)、不填充(no-repeat).

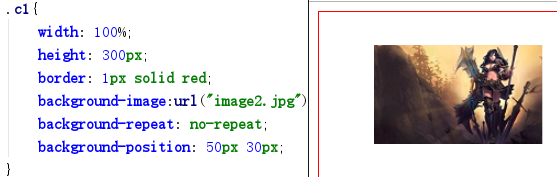
6、调整背景图片位置(background-position).想居中对齐可以填写background-position: center center.可以把三个属性合成一起简佯鲅烫侬写:background: url("image2.jpg") no-repeat center center;

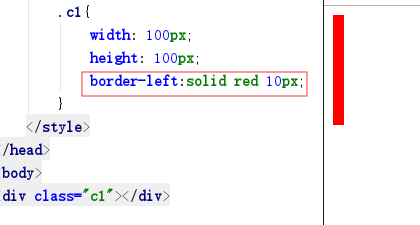
7、边框(border)属性:样式(border-style)、颜色(border-color)、宽度(border-widt茑霁酌绡h)、指定边界方向(border-left).简写:border-left:solid red 10px;

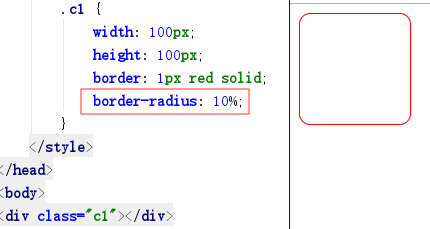
8、border边框圆润度:border-radius.