1、如果没用用到css3过渡效果transition,那么div一般的宽度高度颜色都是固定死的。

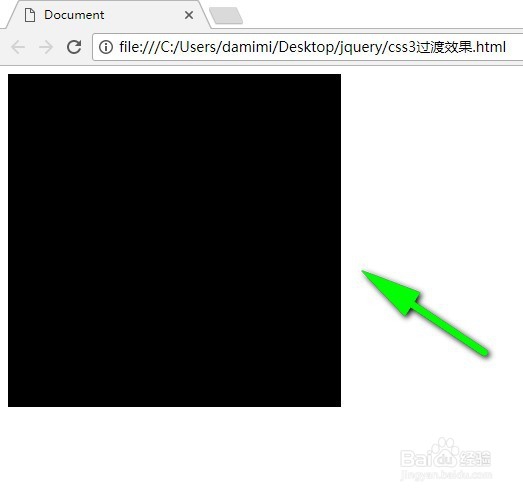
2、如图,这就是已经固定了宽高的div元素了,但是如果对它添加了transition之后就会有过渡(类似动画的效果哦)。

3、如图所示,按常理说来transition是配合hover的,所以设置元素:hover便可以了。

4、然后再使用transition设置对应的属性(width)之类即可,比如小编我佯镧诱嚣只单独设置了width,空格隔开然后写时间(5s)表示五秒时间。

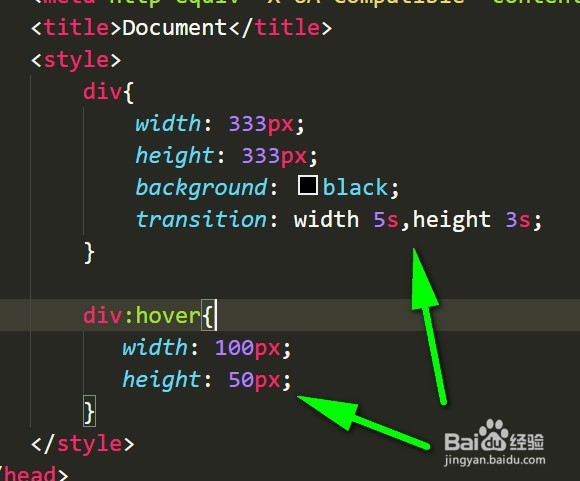
5、如果想要让div或其他元素多属性过渡那么简单用逗号隔开属性即可哦。

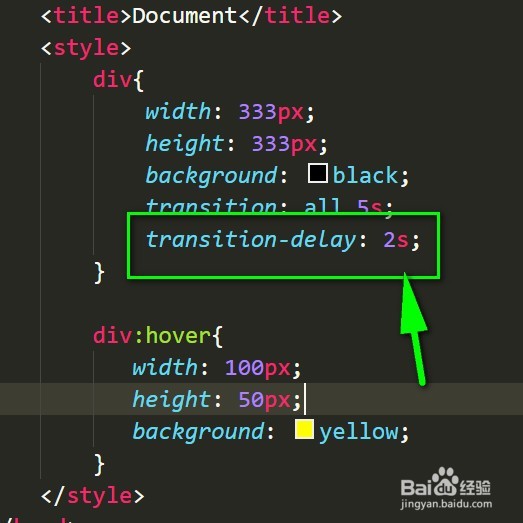
6、如果属性太多了不想一个个补齐,那么可以用到all(表示所有属性),这样所有属性就会过渡了。

7、如图,看看小编我设置好的div元素多属性过渡的效果图,过渡效果就大功告成了哦。

8、元素过渡效果默认是没有延时的,所以也可以用到delay达到延时的效果哦。