1、首先,您需要先完成配置。

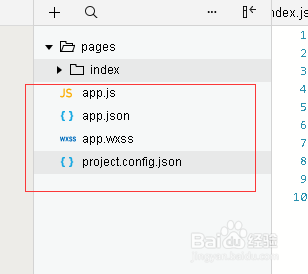
2、完成配置后,创建下图所示的文件夹

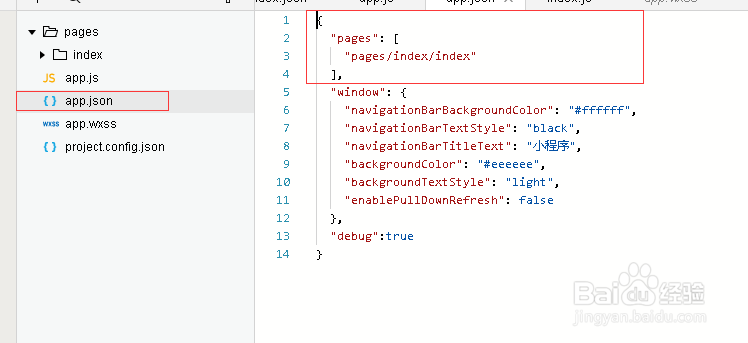
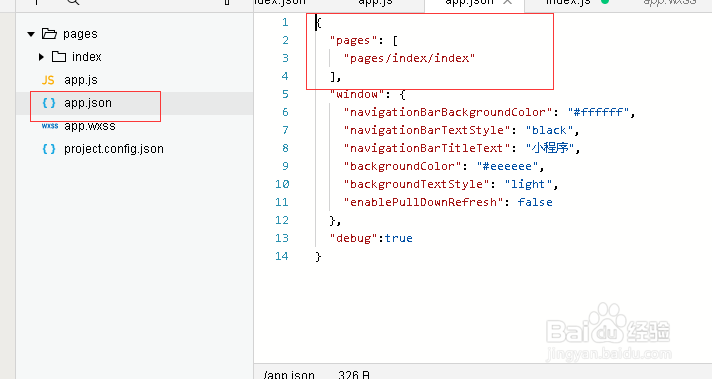
3、接下来,我们需要将我们小程序所有页面添加到配置中,如下图所示:

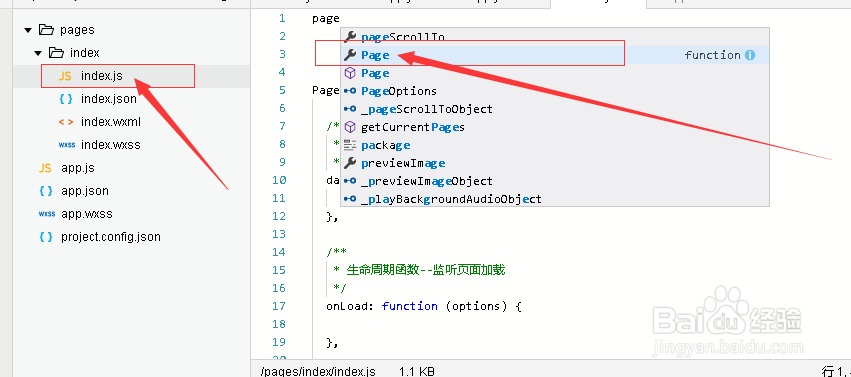
4、输入下图所示的代码,并在下图中找到所示内容后点击,即可生成一个页面。

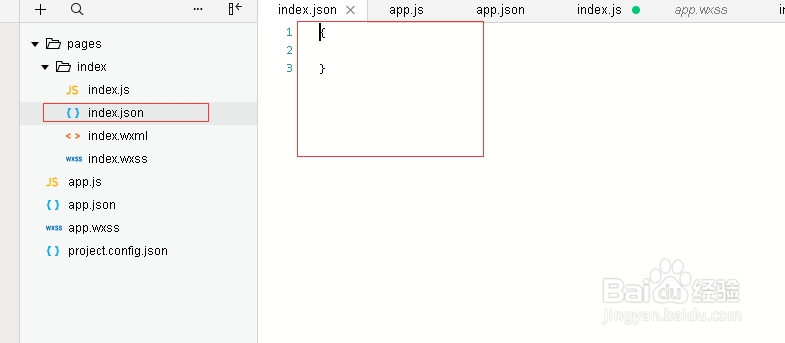
5、index.json中,至少要输入一对{ },否则程序会报错。

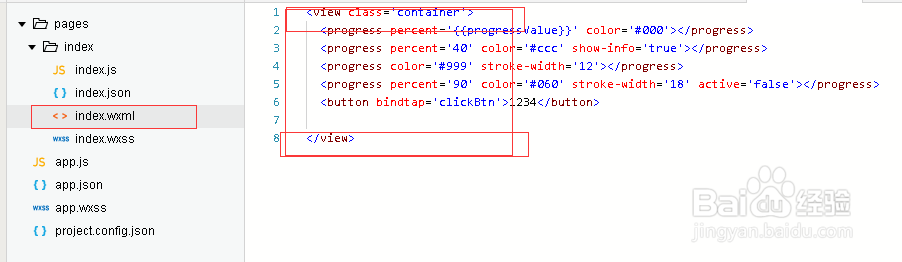
6、wxml文件中,是写页面用的,您根据您页面来进行写即可,具体语法,您可以查询开发文档。

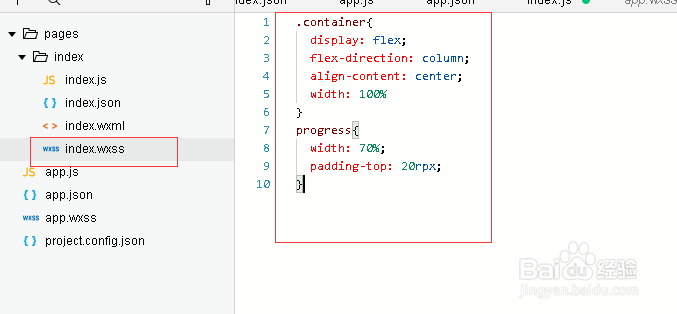
7、index中,是用来写CSS样式的,您不需要将文档引入到index.wxml,直接即可使用。

8、上述是index页面的创建过程,如果您需要创建其他页面,按照相同的方法来创建即可。
9、如果您创建了其他页面,记得在app.json中配置添加的页面。

10、这里创建的是一个简单的项目,如果您想了解更多的内容,您最好是去看开发文档,那样您可以比较深入的了解。
11、以上即是小程序开发一个基本页面的过程,复杂的逻辑在这个基础上不断完善即可。