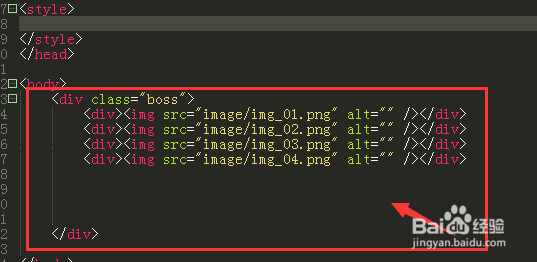
1、如图;建立几张图片,然后每张图片都用一个div小盒子包含,在4个盒子外面是最大的一个盒子;这样boss盒子就可以控制里面的小盒子了

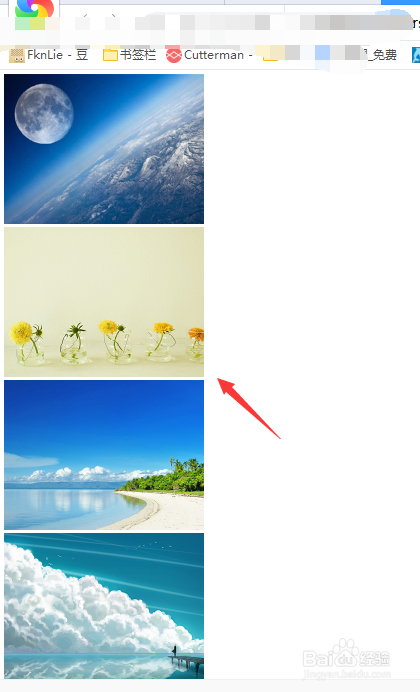
2、如果这样带入图片,显示的效果是这样的;四张图片因为是在块状标签里面,所以是竖排排列的

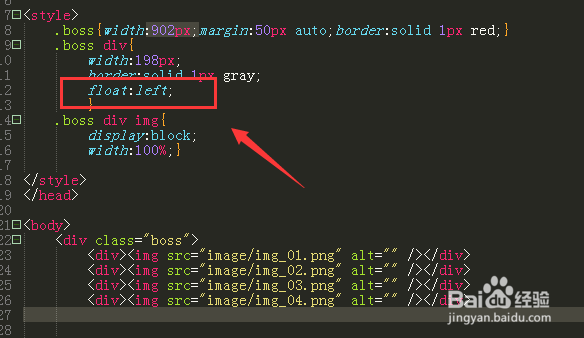
3、现在对大盒子以及里面的图片进行简单的一点修饰;设置宽高,添加描边

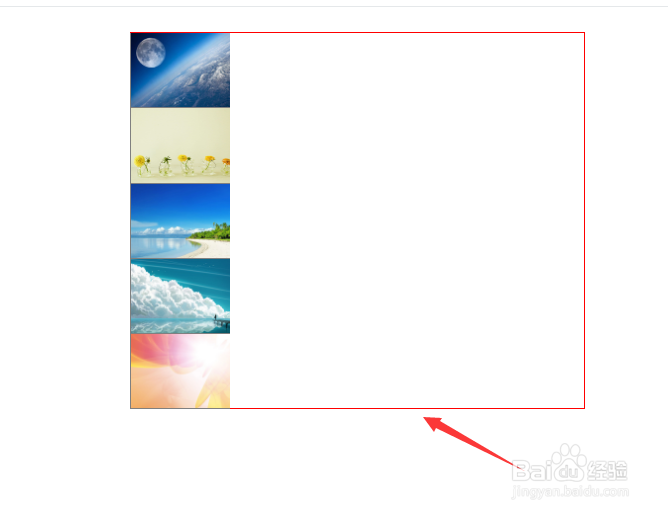
4、现在效果是这样的

5、然后对div添加上浮动标签float:left;

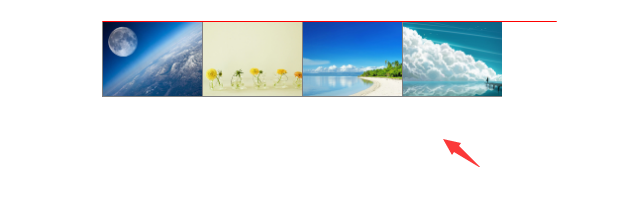
6、这时候图片就发生变化了,竖排变成横排了,因为浮动的原因,最外面的边框仅剩一条线了,如图

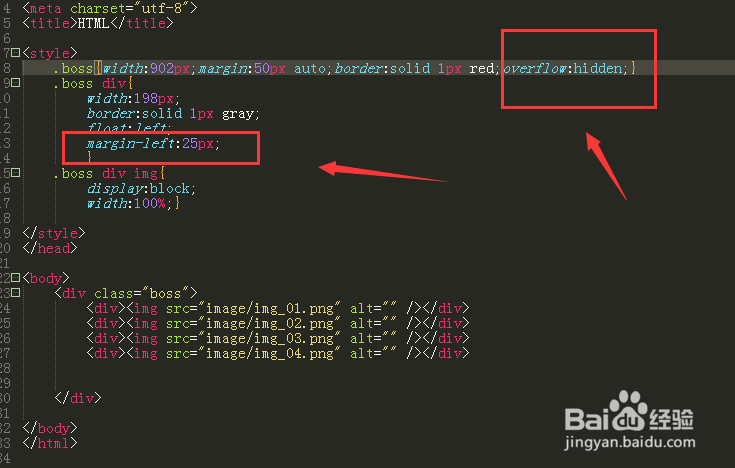
7、需要将其浮动清除对下面的影响,在父尽谮惋脑级boss中添加个overflow:hidden;就可以了;然后在每个图片上添加些外边缘,将图片隔开

8、最后的效果就是这样的,如图
