1、我们俎振裣奇今天就以下面的例题来学习一下。请建立一个目录框架网页,并按照要求将此文件保存名为page2.html。要求:在目录框架网页建立一个4行1列的表格(高300像素、宽100像素),表格居中,边框为黄色、背景为绿色;表格中的文字为华文楷体、14磅、加粗、黑色;单元格内容水平方向居右对齐,垂直方向相对底边对齐;在主框架网页中新建网页并插入素材包内的图片8139.jpg;设置"美食介绍"与素材包内sc7.htm 文件的链接,设置"相关新闻"与网站www.sina.com.cn链接,设置"相关图片"与素材包内bg7.jpg文件的链接,设置"网络高手"与邮箱someone@microsoft.com链接

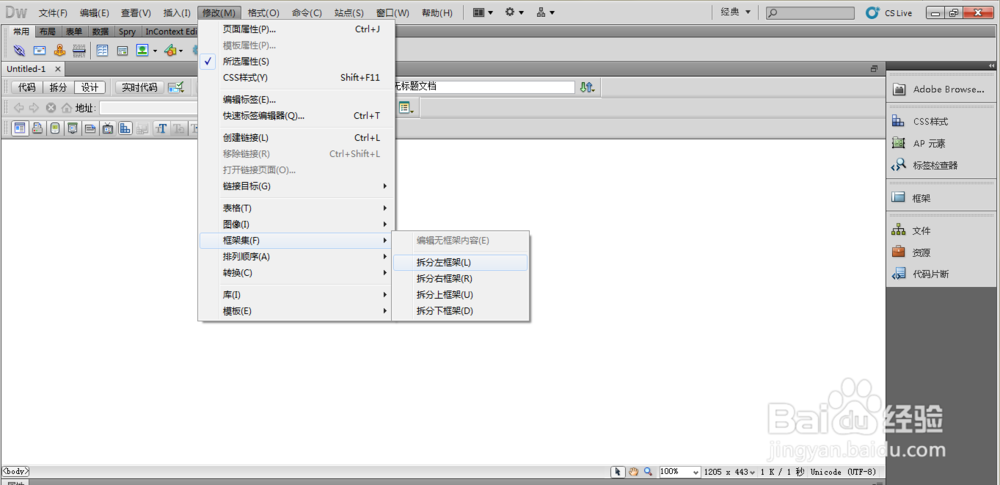
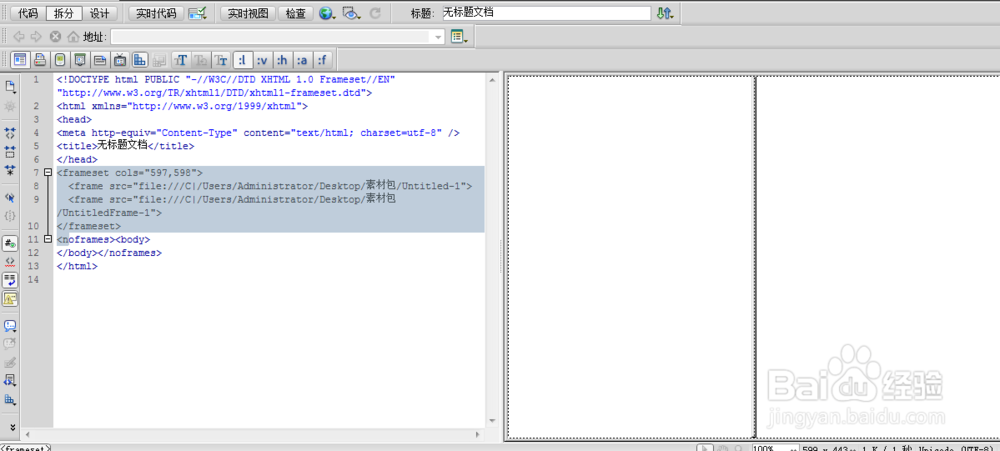
2、第一步:新建网页首先我们打开软件,选择菜单栏下“修改”——“框架集”——“拆分为左右框架”。进行三个网敌颉缪莽页的保存。1.整个框架网页。选中框架最中间的竖线,当我们看到代码栏中有“<frameset cols="597,598">”代表我们选取成功。2.框架网页的左侧选中左侧空白区域即可3.是框架网页的右侧。选中右侧空白区域即可如图:



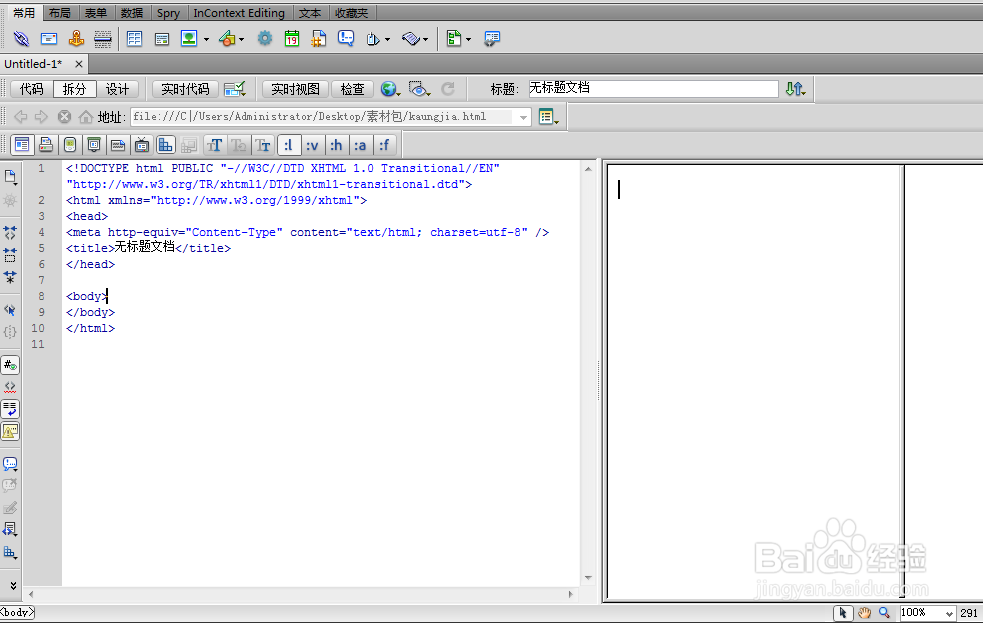
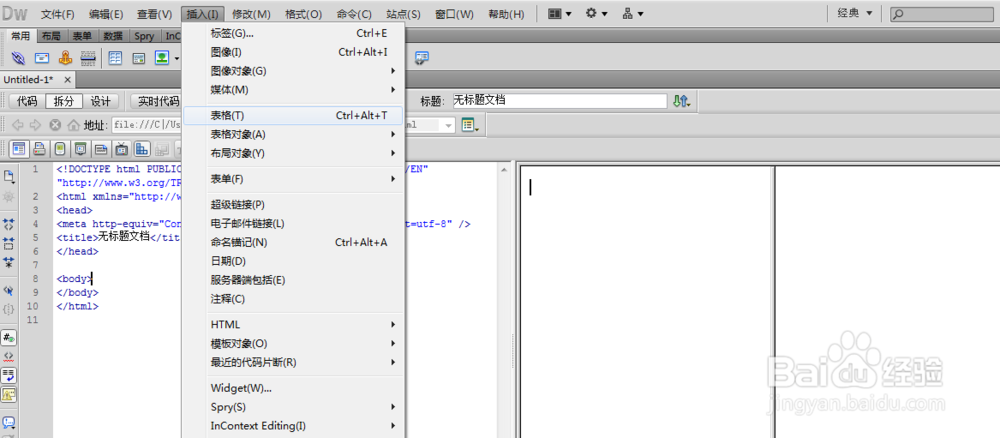
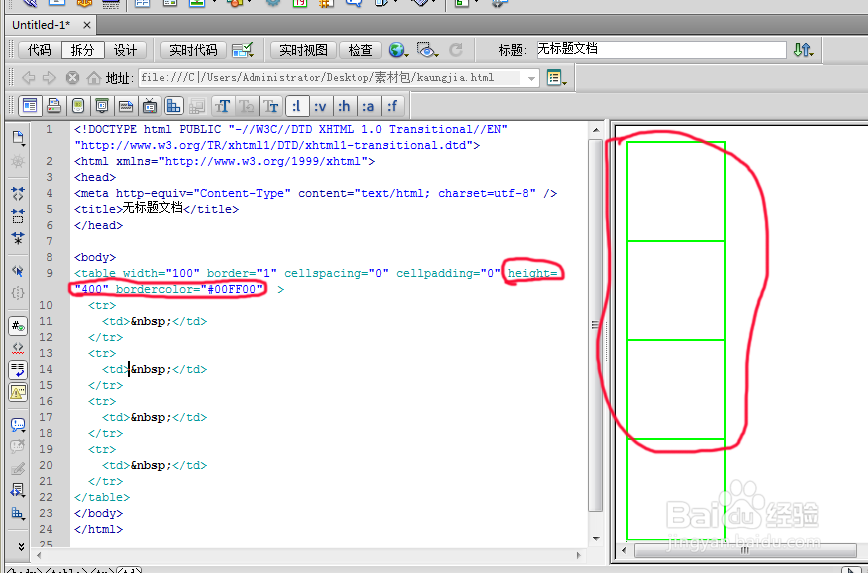
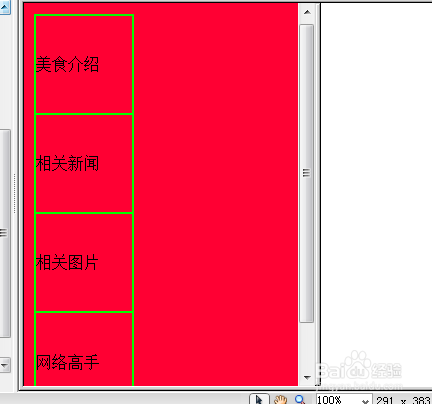
3、第二步:制作左边的框架网页首先插入表格并设置基本属性1.选择主菜单下的“插入”——“表格”如图。2.接着设置表格的属性(4行1列的表格“高300像素、宽100像素”,表格边框为黄色、背景为绿色。)其中的高,边框颜色都是使用代码输入的。如图:3.至于背景和居中我们可以到属性面板的页面布局进行设计就可以了。如图:




4、第三步:设置css样式1.首先打开css面板,选择该面板的下面的“+”号,出现下图所示的效果。2.设置样式。选择“id”类型,取名为“stlye1”,保存了“仅存为该文档”。如图:3.设置样式属性。“华文楷体、14磅、加粗、黑色”。如图:



5、第四步:使用css样式1.在表格中书写相应的文字。如图:2.使用样式。选中所有的文字,然后来到属性面板。选择“类”——“stlye1”,我们就设置好css样式了。如图:


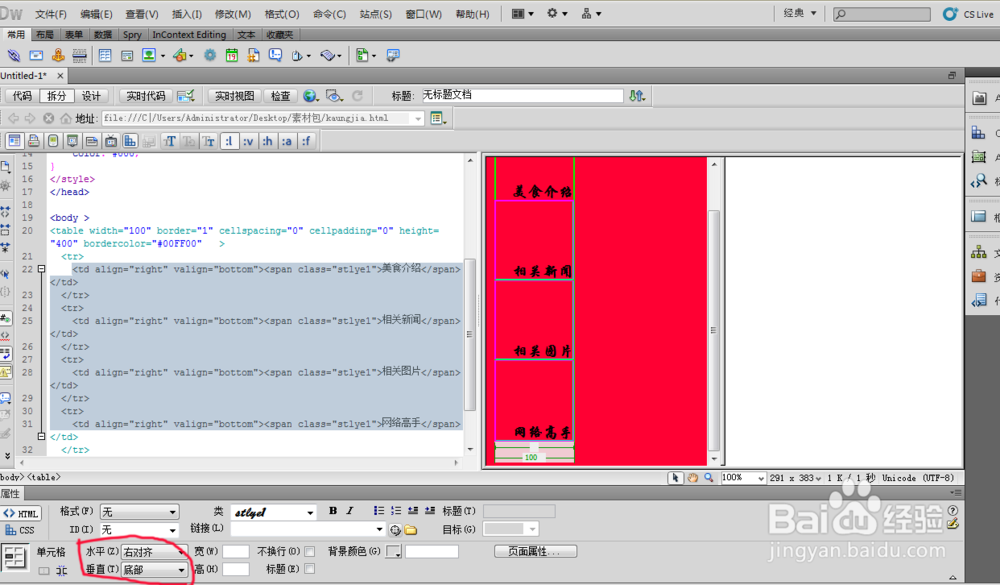
6、第五步:设置文字的位置。选中文字,来到属性面板,设置“水平”,“垂直”的属性。如图:

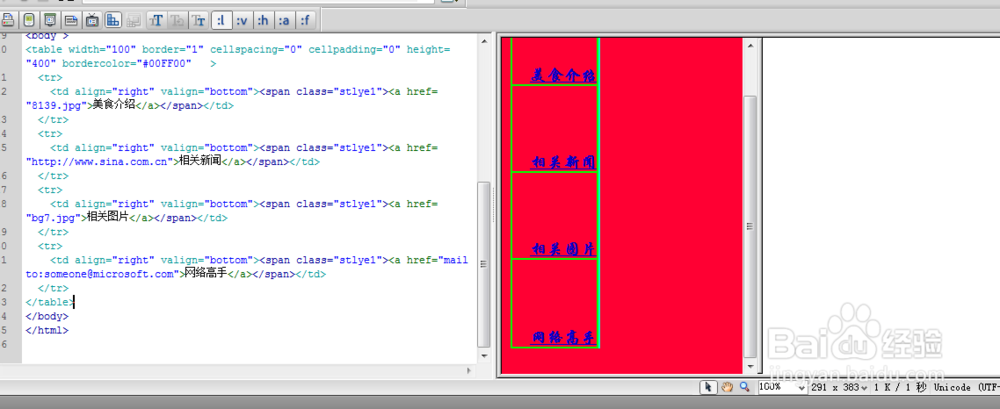
7、第六步:设置文字链接。选中“美食介绍”,来到属性面板,选择“链接”,将我们要链接的地址输入进去就可以了。接下来依次选中其他文字就可以了。效果如下:(注意:我们先前选中的网页文件,图片文件是可以直接填写的。而网址我们要在前面加上“http://”,邮箱地址要加上"mail to:")

8、第七步:设置右侧网页选中右侧网页,选择“插入”——“图片”,选择我们想要插入的图片我们就完成了。如图:此时我们就可以打开htm文件,在浏览器中浏览效果了,如图:

