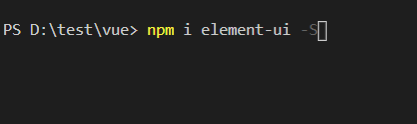
1、在已有项目中安装element-ui,使用 npm i element-ui -S 安装。

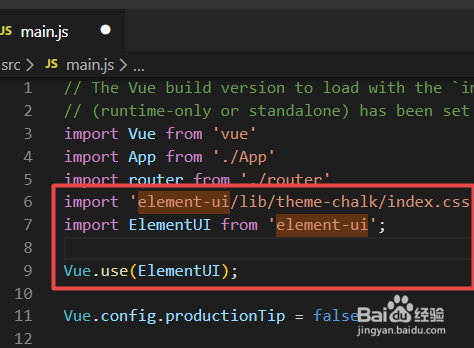
2、打开main.js文件,引入安装的element-ui。代码:import'element-ui/lib/theme幻腾寂埒-chalk/index.css';importElementUIfrom'element-ui';Vue.use(ElementUI);

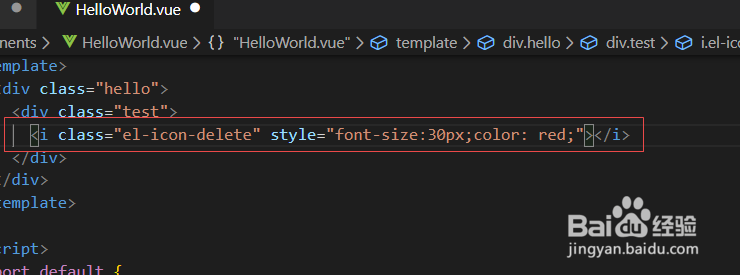
3、打开vue文件添加一个删除的小图标。代码:<iclass="el-icon-delete"style="font-size:30px;color:red;"></i>

4、保存所有文件后使用浏览器打开,即可看到新加的删除图标。