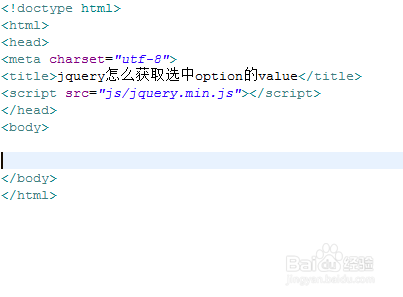
1、新建一个html文件,命名为test.html,用于讲解jquery怎么获取选中option的value。

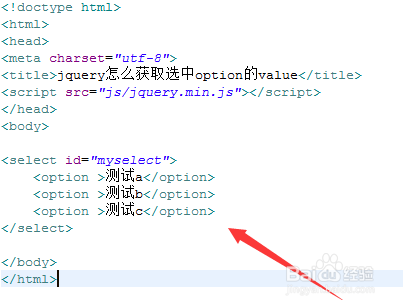
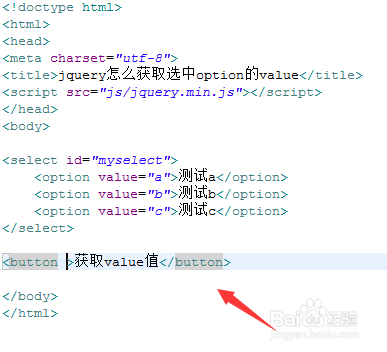
2、在test.html文件内,使用select标签和option标签创建一个列表,并设置其id为myselect。

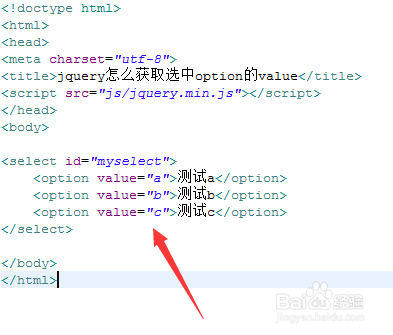
3、在test.html文件内,分别设置option的value值为a,b,c,用于下面取它的值。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取value值”。

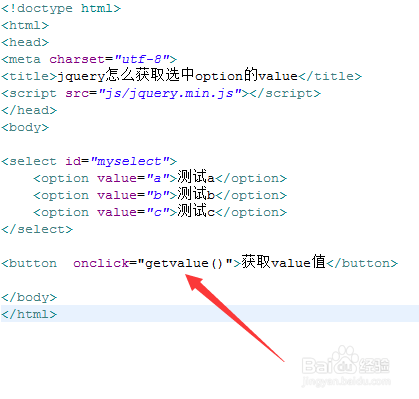
5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行getvalue()函数。

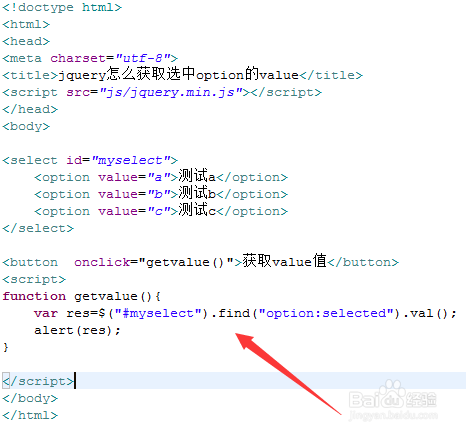
6、在js标签中,创建getvalue()函数,在函数内,通过id(myselect)获得select对象,使用find()方法查找select中选中的option值,通过val()方法获得它的value值,并使用alert()方法将其输出。

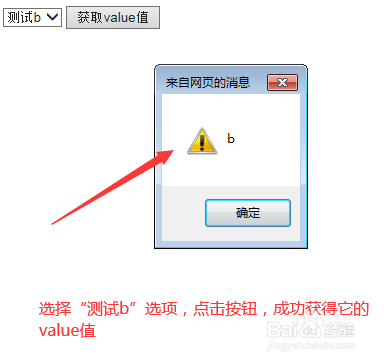
7、在浏览器打开test.html文件,点击按钮,查看结果。