1、新建一个html文件,命名为test.html,用于讲解js网页如何实现滚屏时弹出提示。

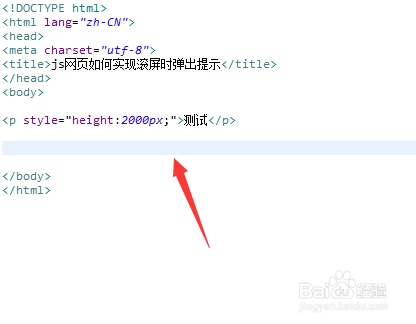
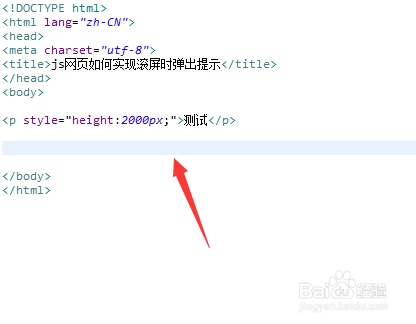
2、在test.html页面中,使用p标签创建一行文字,并设置其高度为2000px,让页面产生滚动条。

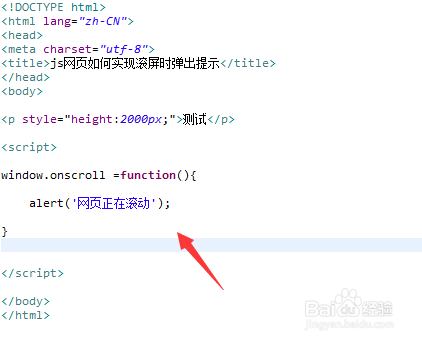
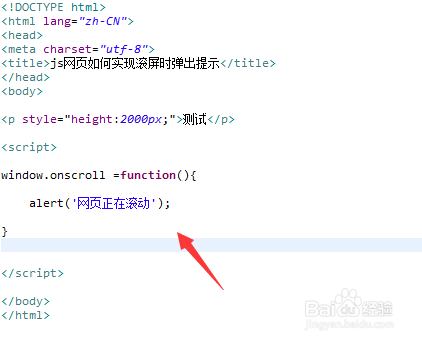
3、在script标签内,使用onscroll事件实现当页面滚动条开始动的时候执行function方法。

4、在function方法内,使用alert方法弹出提示。

5、在浏览器打开test.html,往下拉滚动条,查看结果。

1、新建一个html文件,命名为test.html,用于讲解js网页如何实现滚屏时弹出提示。

2、在test.html页面中,使用p标签创建一行文字,并设置其高度为2000px,让页面产生滚动条。

3、在script标签内,使用onscroll事件实现当页面滚动条开始动的时候执行function方法。

4、在function方法内,使用alert方法弹出提示。

5、在浏览器打开test.html,往下拉滚动条,查看结果。
