1、首先引入jquery1.0,为了兼容ie6如果不需要可以使用新版的jquery。

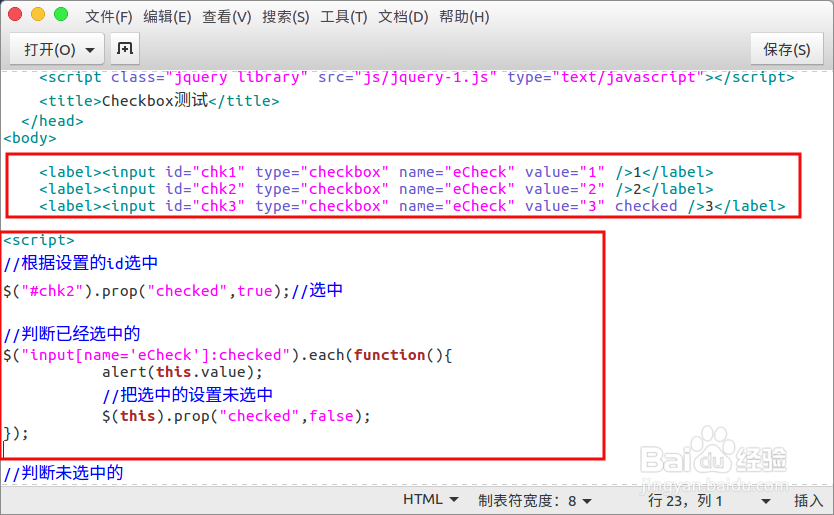
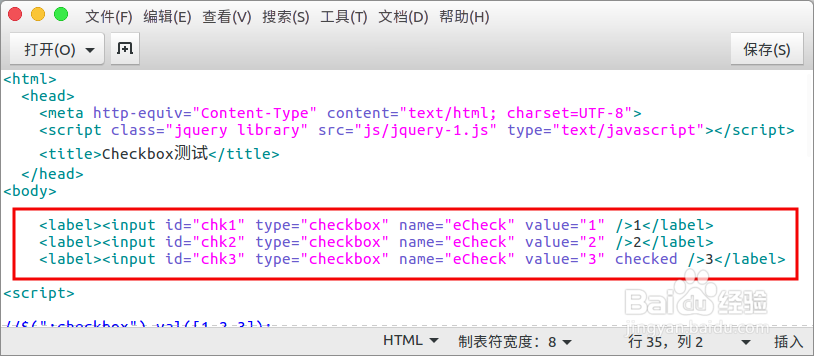
2、创建三个checkbox,第3个是默认的选中状态。

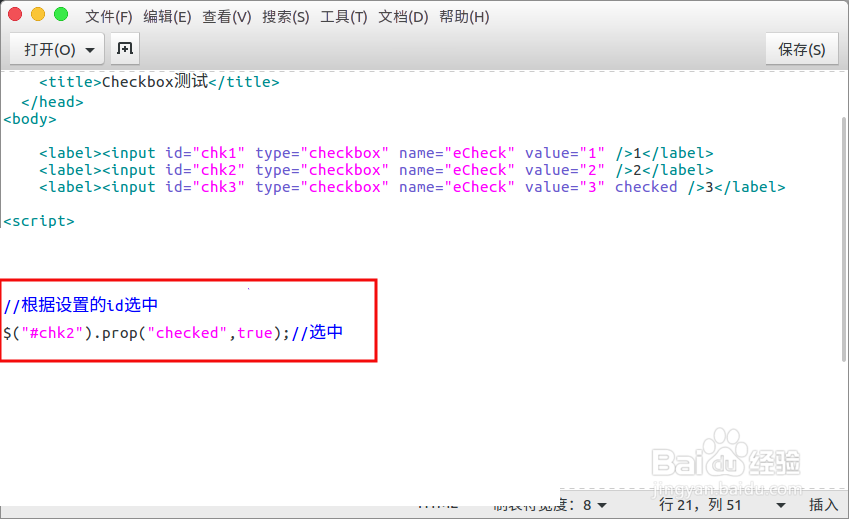
3、使用$("#chk2").prop("checked",true)把id=chk2的设置为选中状态。

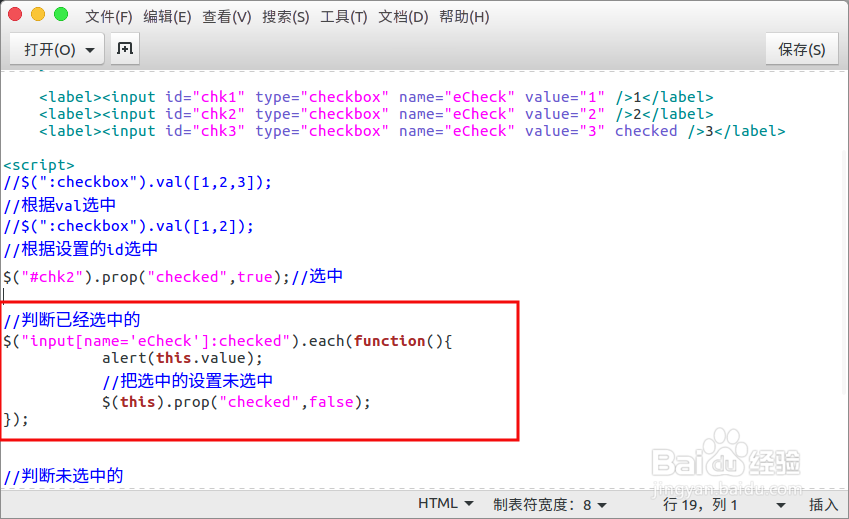
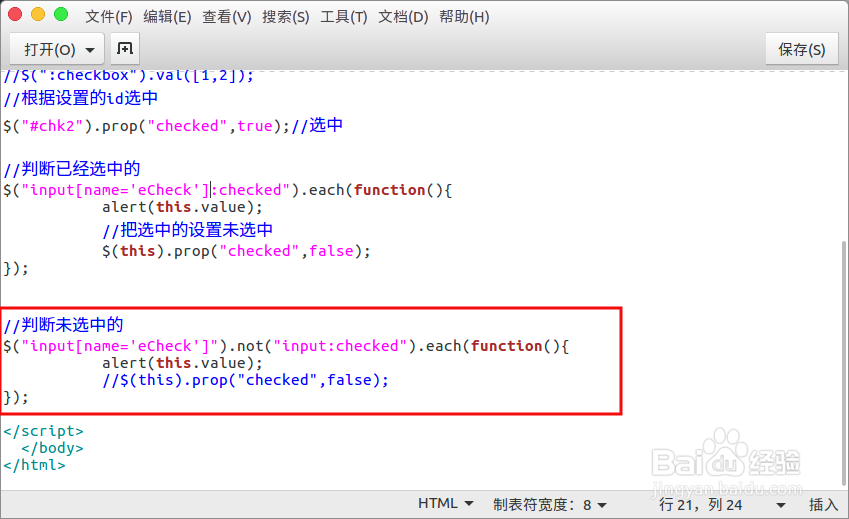
4、通过$("input[name='eCheck']:checked").each()判断已经选中的checkbox项有哪些,并进行相关需要取消设置的处理。

5、使用$("input[name='eCheck']").not("input:checked").each()判断没有选中的checkbox项,可以添加选中项处理。

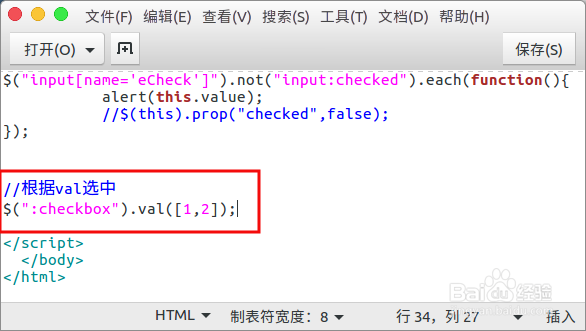
6、还可以使用$(":checkbox").val([1,2]),通过value设置选中项,不过还是推荐使用id的方式。

7、把jquery脚本写在checkbox的后面。