1、新建一个 font.html 文件,如图所示:

2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

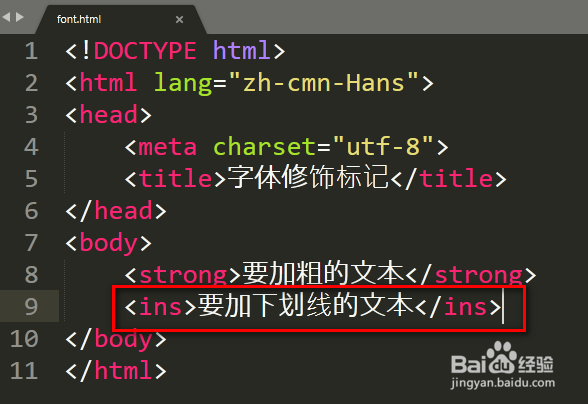
3、输入网页结构的头部和主体,设置title为:字体修饰标记,如图所示:

4、字体修饰标记1)加粗,语法:<strong>要加粗的文本</strong>,如图所示:

5、2)下划线,语法:<ins>要加下划线的文本</ins>,如图所示:

6、3)删除线,语法:<del>要加删除线的文本</del>,如图所示:

7、4)斜体,语法:<em>要加斜体的文本</em>,如图所示:
