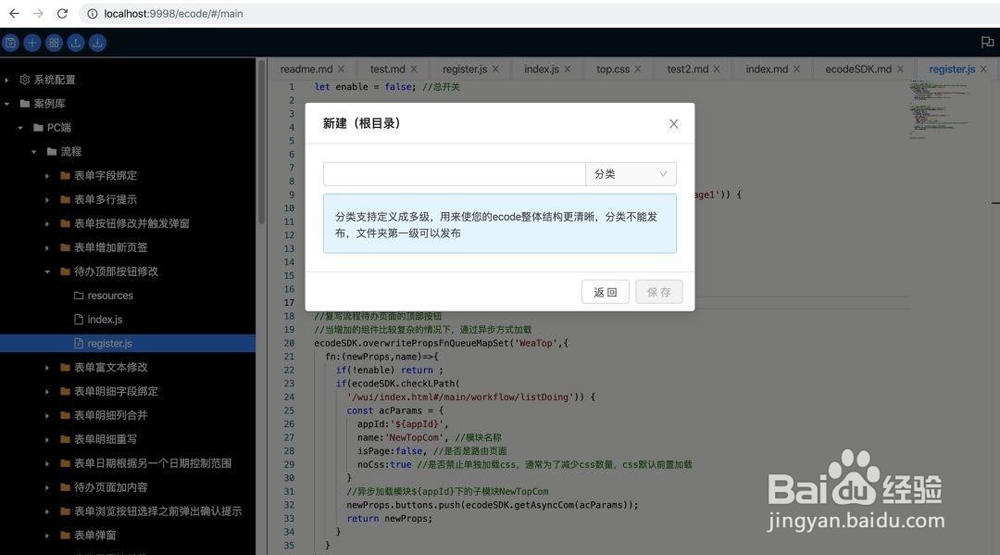
1、新建——产生新数据,目前支持新建分类、文件夹、js、css、md

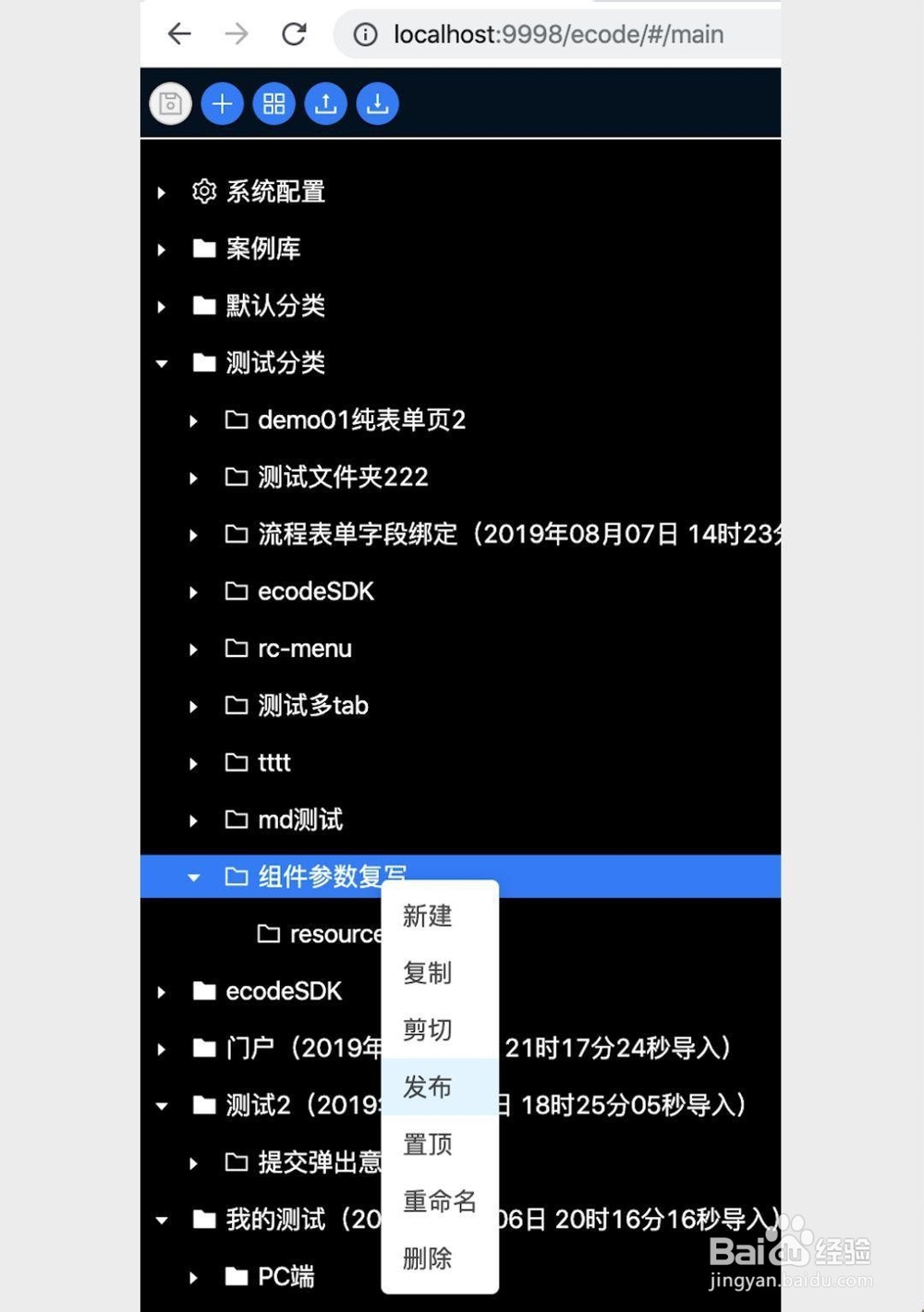
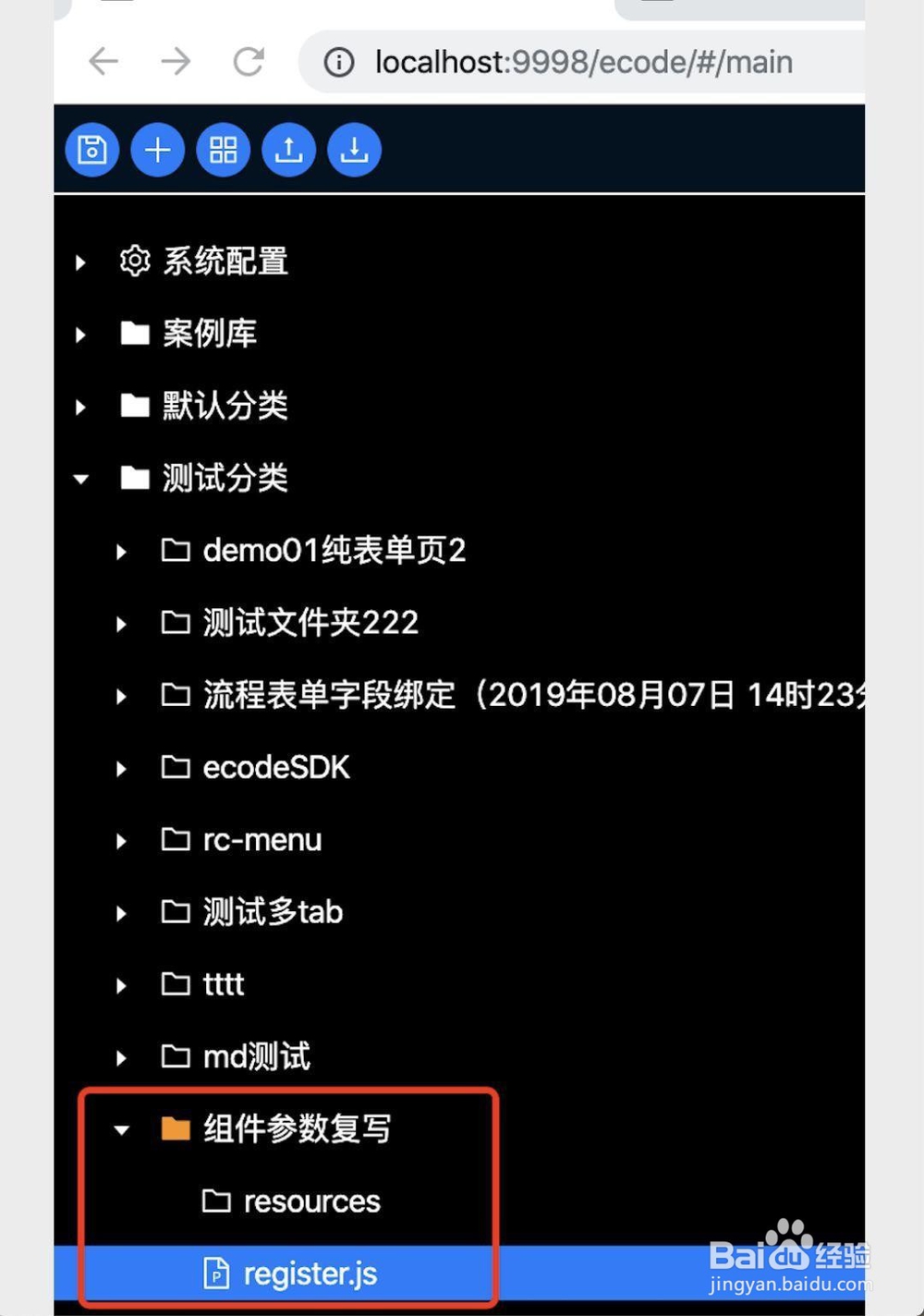
2、文件夹发布——发布成功文件夹变成橙色,作用是发布下面代码到EC,只有文件夹支持发布,文件夹选择了发布,其下面的文件会自动进行构建发布,开发者只需要编写代码,文件夹下的js和css就会分别被自动编译合并打包到一个js和css下,位置位于/cloudstore/release/${appId},此文件默认是不加载的,都是利用sdk去触发加载

3、前置加载——文件图标出现p标志,js、css支持前置加载,选择了前置加载将会在系统和组件未加载前执行,js在前置加载时可以用来进行一些底层全局事件注册,css在前置加载时可以用来做一些全局样式修改,当然也可以通过代码判断去区分作用范围,前置加载的所有脚本将会被合并到/cloudstore/dev/init.js和/cloudstore/dev/init.css

4、在线编译语法与线下编译语法差异。react可以不用引入,全局默认存在importReactfrom"稆糨孝汶;react";//ecode中不用写ecode模块引入与nodejs模块化中的import、export不同,需要修改成解构赋值import {Button} from 'antd';import {WeaInput} from 'ecCom';改为const {Button} = antd; //antd全局存在const {WeaInput} = ecCom; //ecCom全局存在ecode本地模块引入与nodejs本地模块化中的import、export不同,需要改成ecode imp、expexportdefaultNewCom;//模块化导出importNewComfrom'./NewCom';//模块化导入改为ecodeSDK.exp(NewCom);//ecode中导出ecodeSDK.imp(NewCom);//ecode中导入,注意导入的模块必须在同一个橙色发布文件夹以内ecode导出模块到全局的方式,这个在nodejs中是脚手架处理成umd导出,在ecode中我们封装了对应sdk,此方案可以有效管理全局组件//NewBrowserForMeeting是对应组件名ecodeSDK.setCom('${appId}','NewBrowserForMeeting',NewBrowserForMeeting);ecode导入全局模块需要使用异步的方法一,通常用于表单和建模的代码块扩展ecodeSDK.load({id:'${appId}', //如果在ecode外部(比如表单)使用,${appId}需要自行获取字符串noCss:true, //是否禁止单独加载css,通常为了减少css数量,css默认前置加载cb:function () { //回调的时候可以获取组件 var Com = ecodeSDK.getCom('${appId}','NewBrowserForMeeting '); //将组件通过ReactDOM渲染到指定位置或者绑定到具体业务}});ecode前置加载文件中异步引入组件的方法,通常用于前置加载时扩展组件以及新页面开发const acParams = { appId:'${appId}', name:'NewBrowserForMeeting', //模块名称 isPage:false, //是否是路由页面 noCss:true, //是否禁止单独加载css,通常为了减少css数量,css默认前置加载 props:{} //组件参数}const Com = ecodeSDK.getAsyncCom(acParams);
5、ecode中捂执涡扔使用组件库及工具库名称PC端相关库const {Button} = antd;const {WeaTop} = ecCom;const {toJS} = mobx;const {Provider} = mobxReact;MOBILE端相关库const { observer, inject } = mobxReact;const { withRouter } = ReactRouterDom;const { AtSomeone } = WeaverMobilePage;const { Button,Tools,WingBlank } = WeaverMobile;
6、文件夹和文件剪切、复制、黏贴用来方便的对已有方案进行二次修改文件夹剪切黏贴之后,appId将不会变化,而文件夹复制黏贴之后,将会产生新的appId。