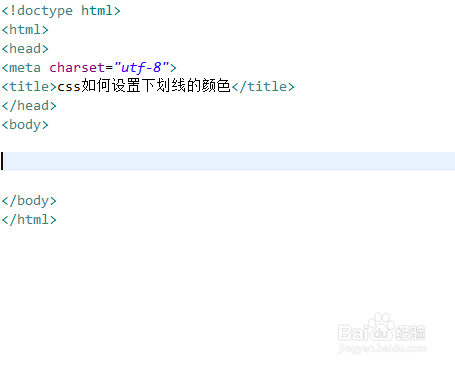
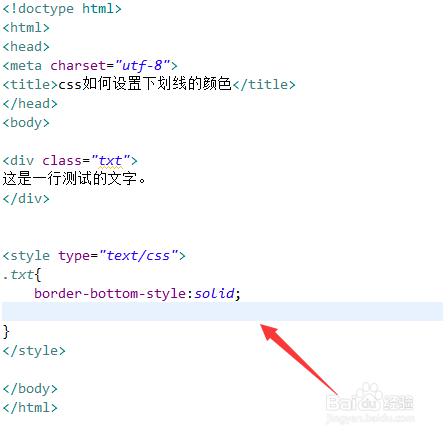
1、新建一个html文件,命名为test.html,用于讲解css如何设置下划线的颜色。

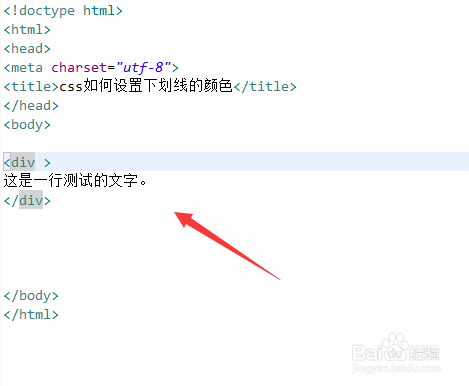
2、在test.html文件内,使用div标签创建一行文字,用于测试。

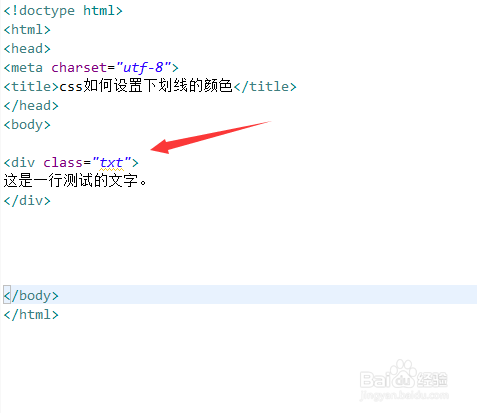
3、在test.html文件内,给div标签添加一个class属性,设置为txt。

4、在css标签内,通过class设置div的样式,使用border-bottom-style设置它的下划线为实线。

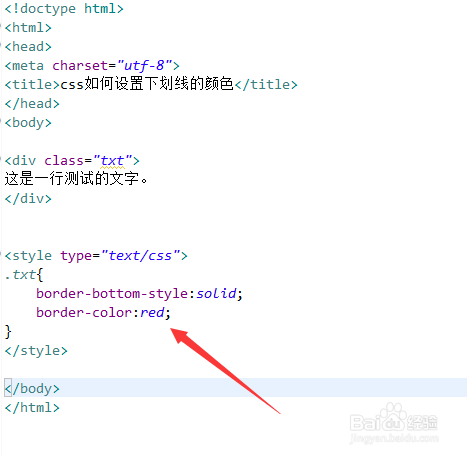
5、在css标签内,再通过border-color属性设置下划线的颜色,例如,这里设置为红色。

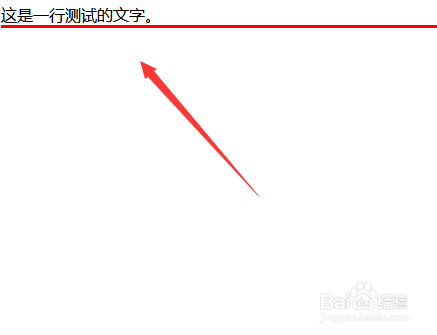
6、在浏览器打开test.html文件,查看实现的效果。