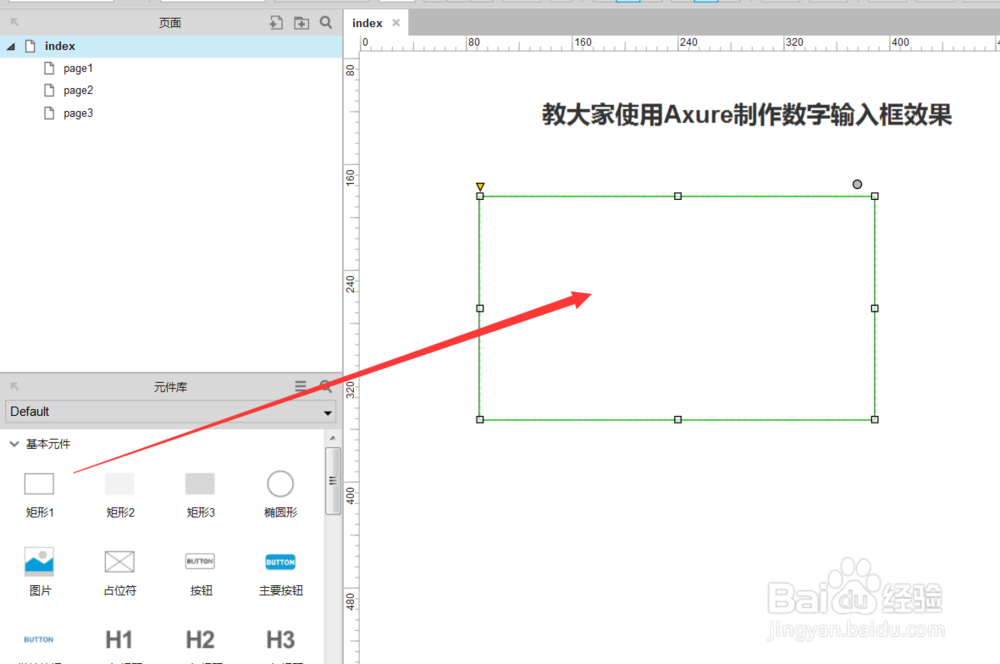
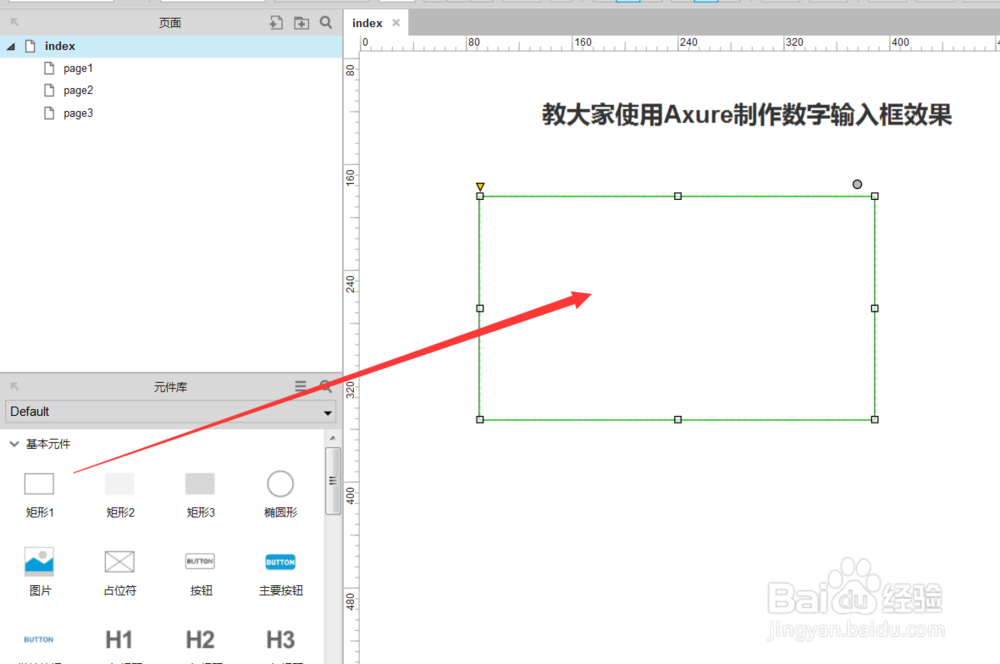
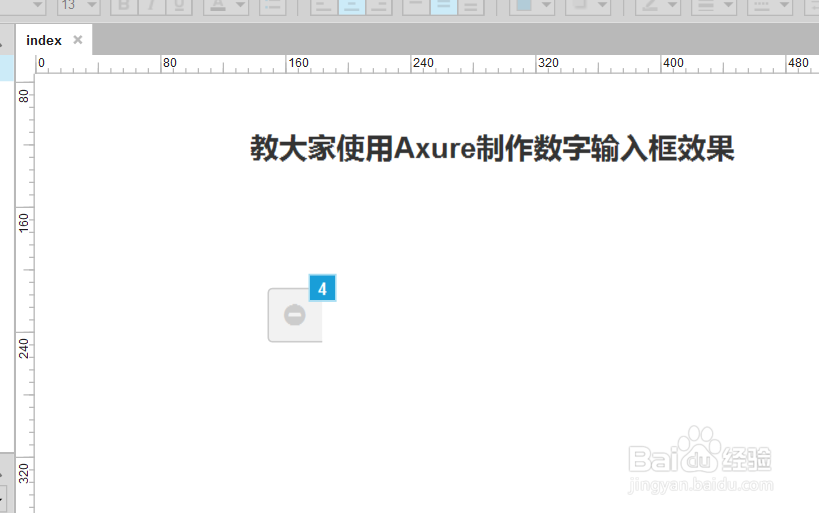
1、打开Axure,新建一个空白页面,将需要的元件拖入到正文中,如下图所示。

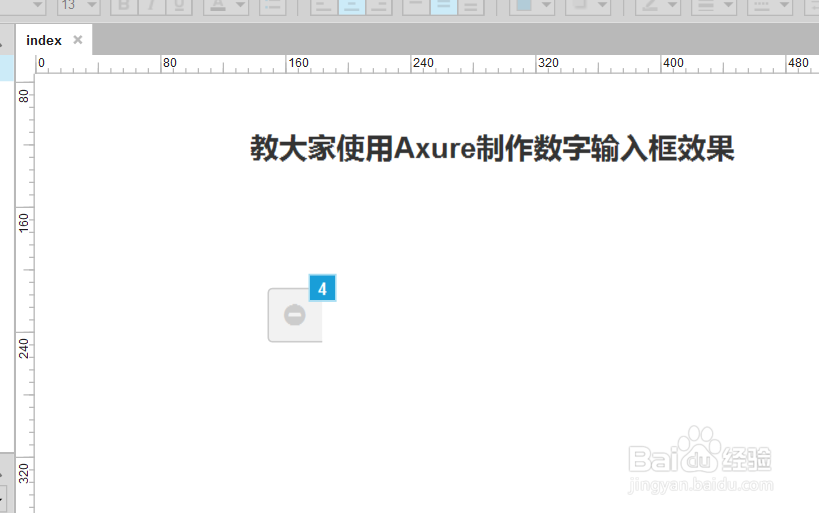
2、然后通过调整元件的样式,制作出一下减号的按钮形状,如下图所示。

3、同样的方式,制作一个加号的样式,如下图所示。

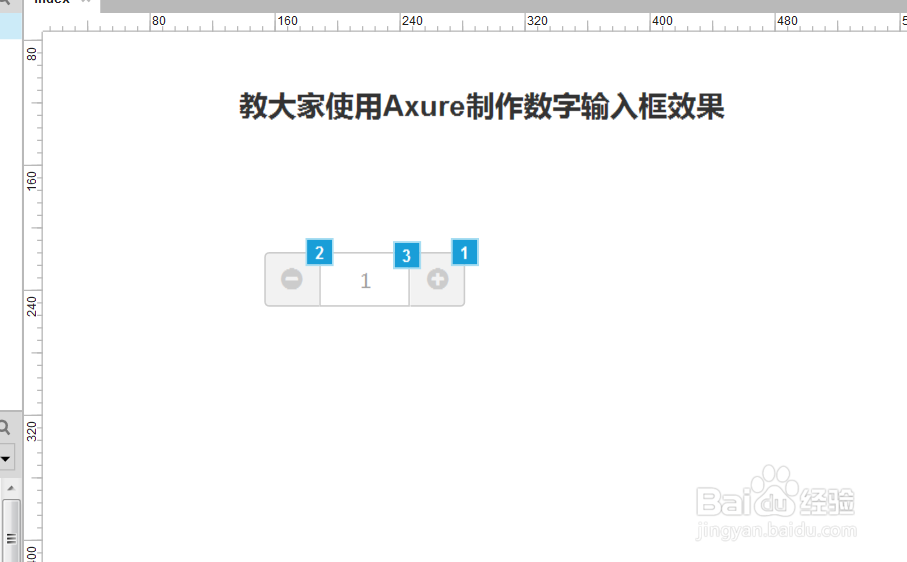
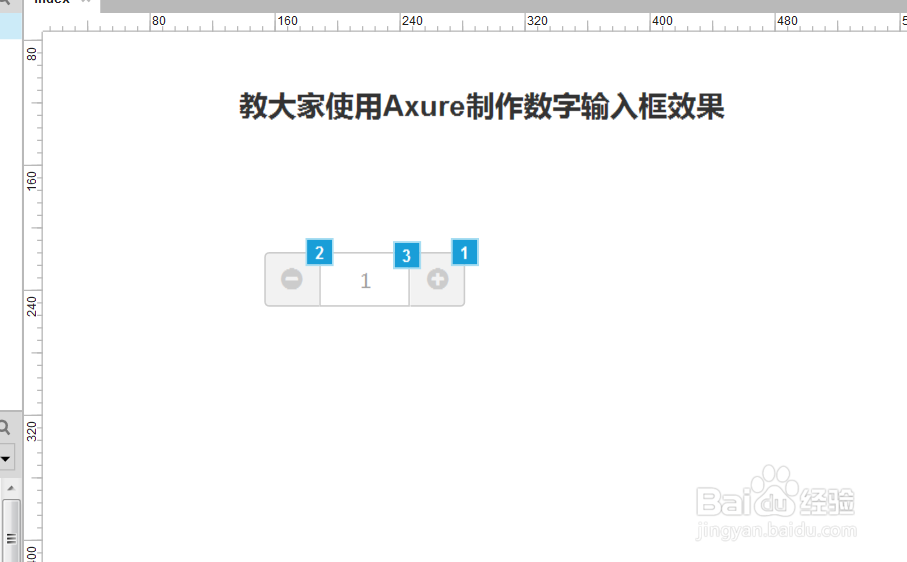
4、最后将整体的样式制作完成,如下图所示。

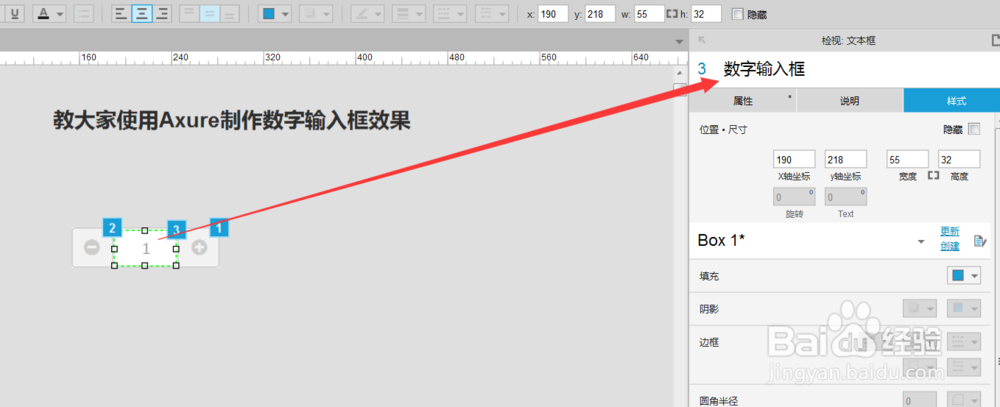
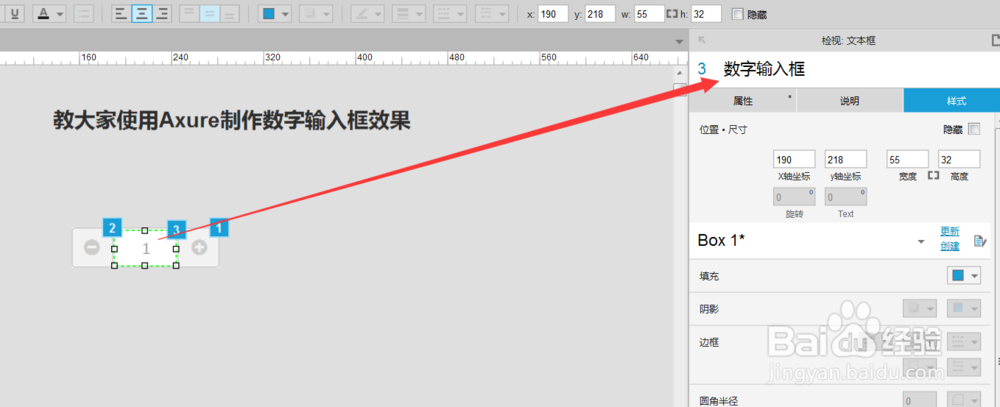
5、这里需要注意要给每一个元件进行命名,后面做交互事件会使用到,如下图所示。

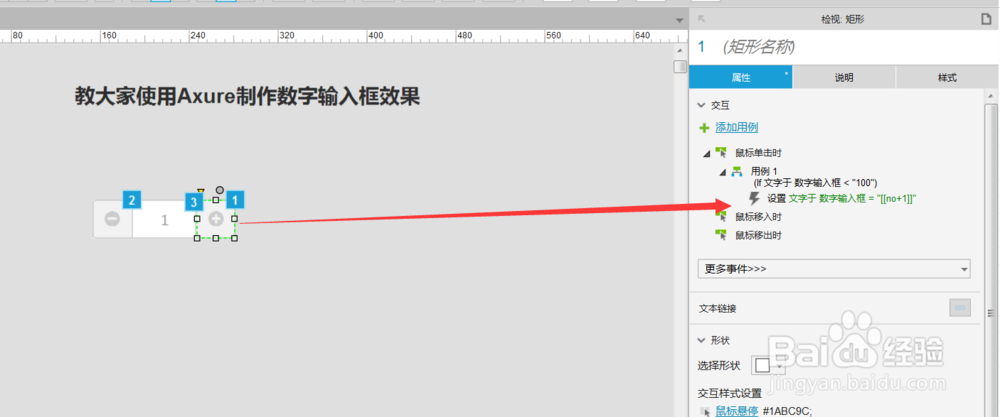
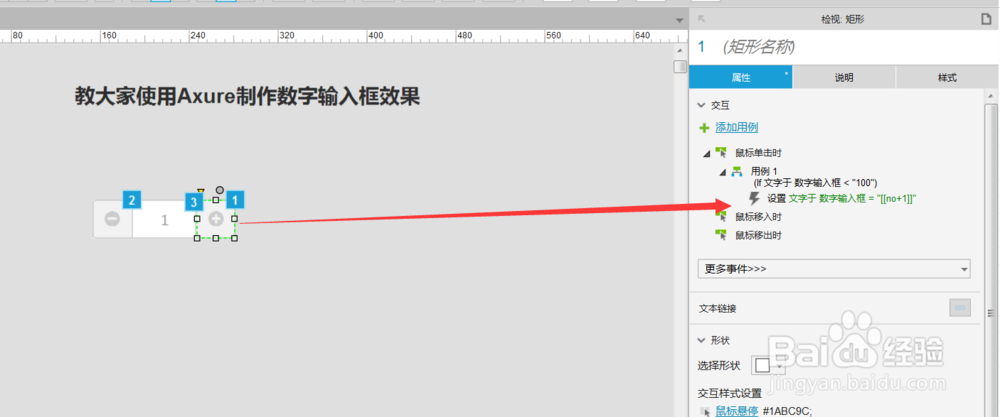
6、下面开始给按钮和元件做交互事件,如下图所示。



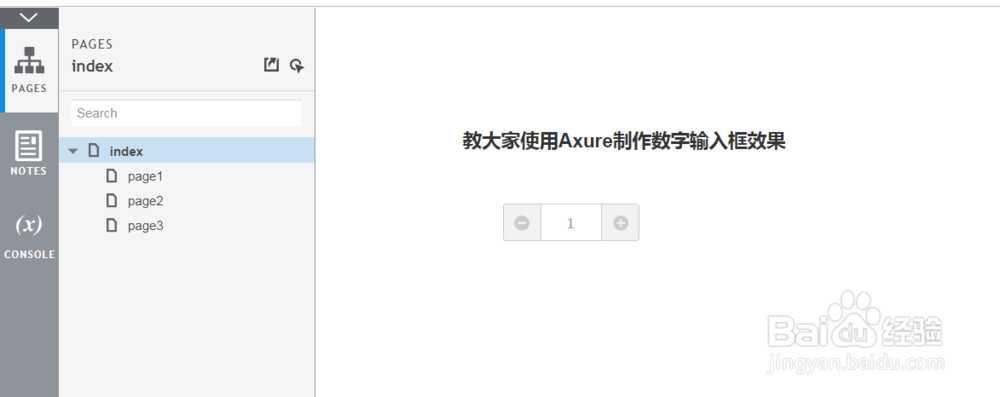
7、制作完成后,F5预览一下效果,如下图所示。

1、打开Axure,新建一个空白页面,将需要的元件拖入到正文中,如下图所示。

2、然后通过调整元件的样式,制作出一下减号的按钮形状,如下图所示。

3、同样的方式,制作一个加号的样式,如下图所示。

4、最后将整体的样式制作完成,如下图所示。

5、这里需要注意要给每一个元件进行命名,后面做交互事件会使用到,如下图所示。

6、下面开始给按钮和元件做交互事件,如下图所示。



7、制作完成后,F5预览一下效果,如下图所示。