1、鼠标点击打开HBuilder软件,如图所示:

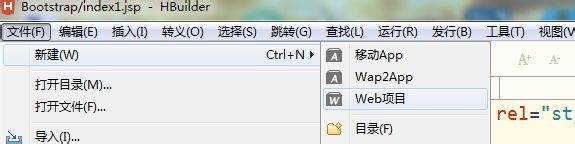
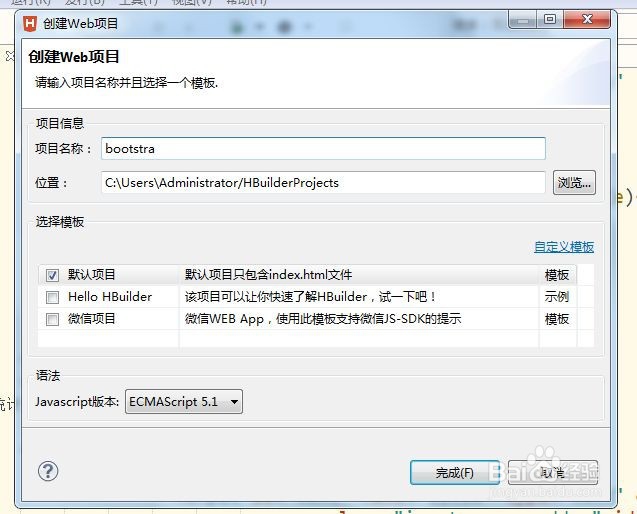
2、点击文件-->新建-->Web项目,输入项目名,然后点击完成按钮,如图所示:


3、然后在该项目中新建一个jsp文件,如图所示:

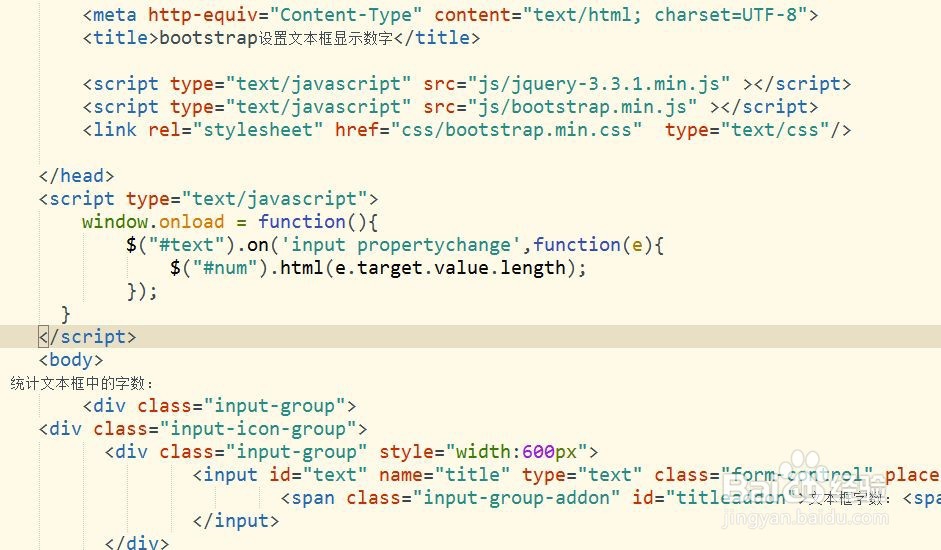
4、引入boot衡痕贤伎strap开发包,和键入如下代码:<!DOCTYPE html><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>bootstrap设置文本框显示数字</title> <script type="text/javascript" src="js/jquery-3.3.1.min.js" ></script> <script type="text/javascript" src="js/bootstrap.min.js" ></script> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css"/> </head> <script type="text/javascript"> window.onload = function(){ $("#text").on('input propertychange',function(e){ $("#num").html(e.target.value.length); }); } </script> <body> 统计文本框中的字数: <div class="input-group"> <div class="input-icon-group"> <div class="input-group" style="width:600px"> <input id="text" name="title" type="text" class="form-control" placeholder="" value="" data-clearbtn="true"> <span class="input-group-addon" id="titleaddon">文本框字数: <span id="num">0</span></span> </input> </div> </div></div></body>

5、点击运行--浏览器运行按钮,如图所示:

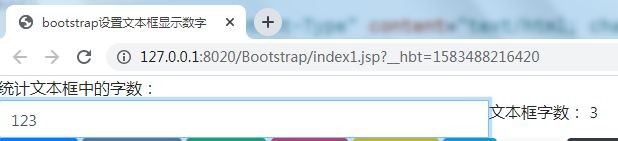
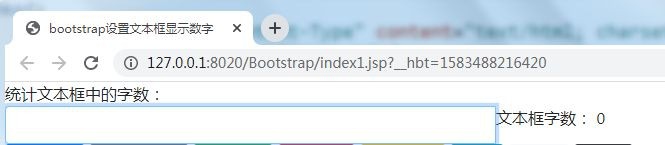
6、可以看到旁边统计文本框中的字数为0,如图所示:

7、输入123之后,统计的字数为3,如图所示: