1、本实例给汽车剪影加上一个渐变背景。

2、建一个矩形路径。注意图层顺序在下一层,汽车剪影在上一层。

3、选中矩形的状态下,点击渐变填色。

4、此时默认填色效果是0度方向,由白向黑渐变。(后续步骤始终保持矩形框的被选状态。)

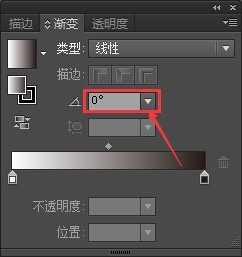
5、打开右侧”渐变“面板,并选择角度选择框的下拉箭头,选择90度渐变方向。


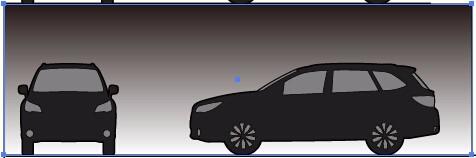
6、填色方向改变。

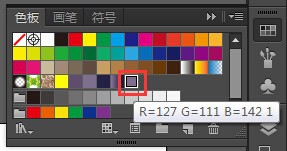
7、点击白色渐变滑块,弹出色板;如果色板中没有合适的颜色,选择调色板选择想要的颜色。


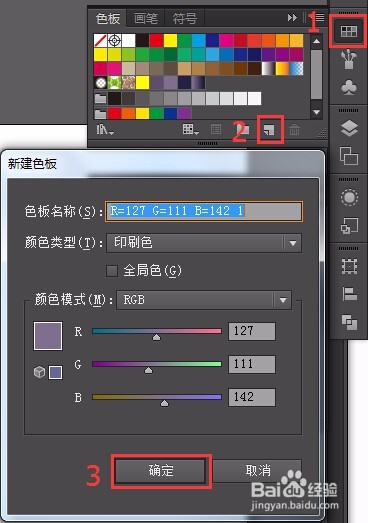
8、上一步骤调色板中不便于精确选色,可在色板中增加想要的颜色(新增色板)。1.在“拾色器”中从容精确地找到想要的颜色,点击确定;(此时矩形框中可能会有渐变效果变为单色,先不理它)2.打开右侧“色板”面板,新建色板,自动弹出“新建色板”窗口中自动显示刚才“拾色器”中选定的颜色,点击“确定”;3.此时色板中新增了一个选定的颜色。



9、如果矩形框变成了单色效果,则需重新执行渐变效果(前3-7步),在第7步骤中点击白色渐变滑块,弹出色板,选中已新增的指定颜色,渐变色由黑白过渡变为黑紫过渡。

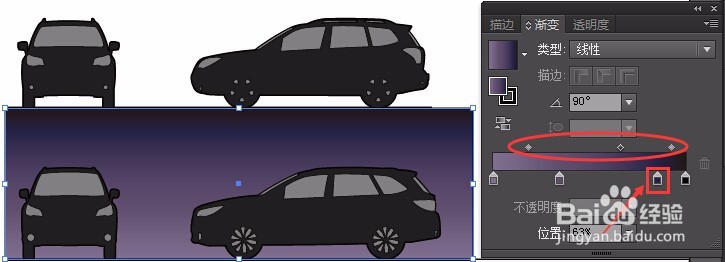
10、此时渐变效果略显单调,拟再增加两个过渡色。鼠标移动到两个渐变滑块之间的区域,点击一下,即新增一个移动滑块。

11、点击新增的移动滑块,选择一个新的过渡色。1.新增一个更加饱和一点的紫色过渡色;(如果色板中没有理想的颜色,就新增一个选定的,参7、8步骤)2.注意两个紫色过渡得不是很自然。

12、拖动饱和一点的紫色滑块,注意观察过渡效果的变化,使其过渡自然。

13、再增加一个蓝色调过渡色,并调整到合适的位置。*之前的步骤主要操作(新增、滑动)下方渐变滑块,注意上方渐变滑块的作用,滑动一下试试看,可以进一步调节渐变色彩的范围,使渐变效果更加符合你的要求。

14、补充:1.下图将下方渐变滑块的顺序打乱。2.左侧菜单栏也有一个渐变命令可供操作。

