1、安装uni-simple-router使用npm install uni-simple-router
2、如果想要自动获取page.json数据需要安装uni-read-pages使用npm install uni-read-pages
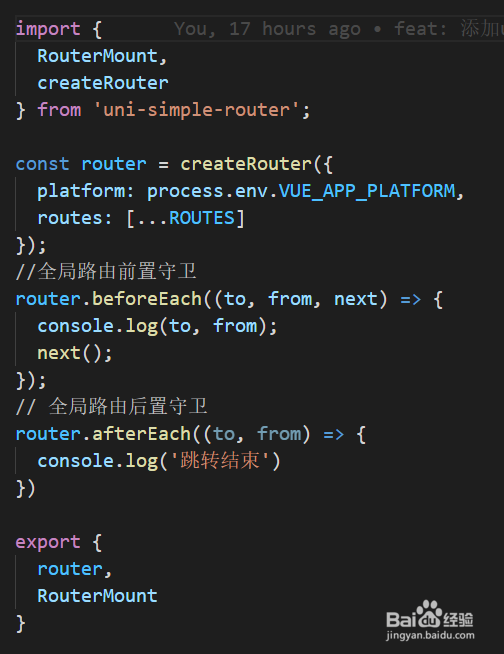
3、配置vue.config.js以及引荐route.js并在main.js中引入

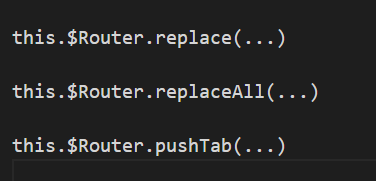
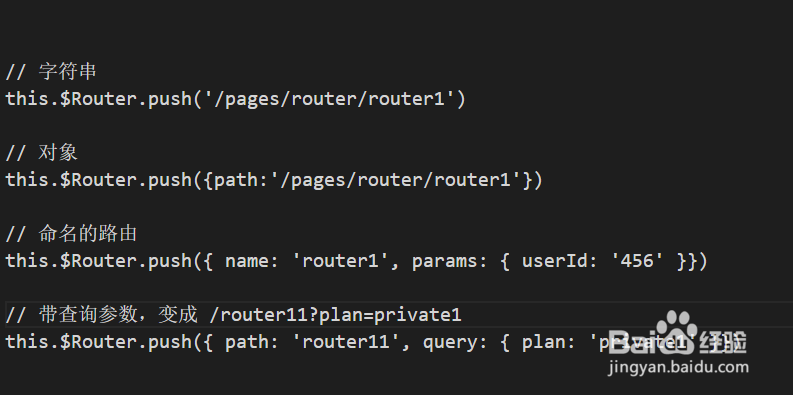
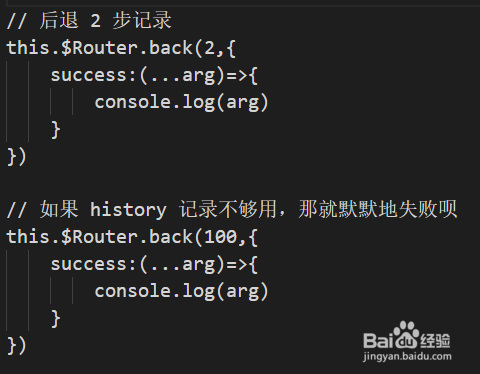
4、router.push() 等同于 uni.navigateTo(),router.replace() 等同于 uni.redirectTo(),router.replaceAll() 等同于 uni.reLaunch(),router.pushTab() 等同于 uni.switchTab(),router.back(n,{...}) 等同于 uni.navigateBack(),



5、路由拦截就可以像平时所写的vue项目一样使用