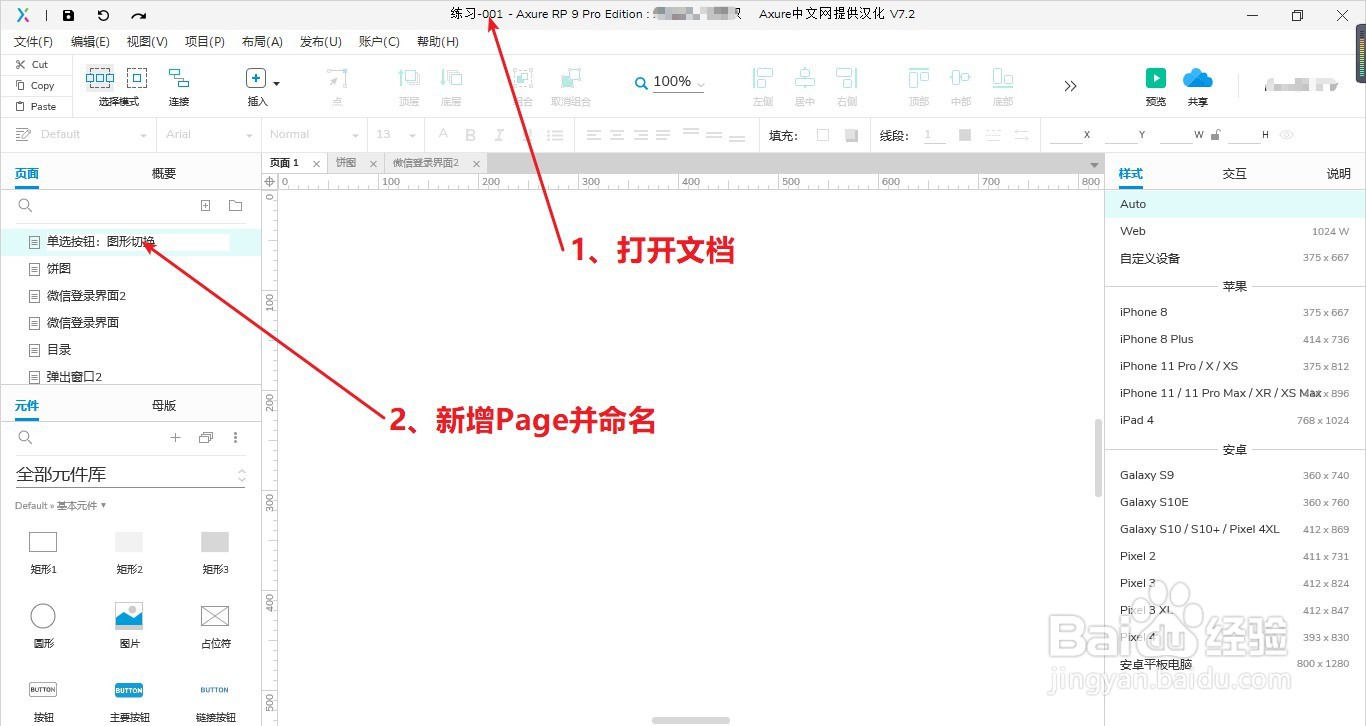
1、打开Axure文档,增加一个Page并命名为“单选按钮:图形切换”。

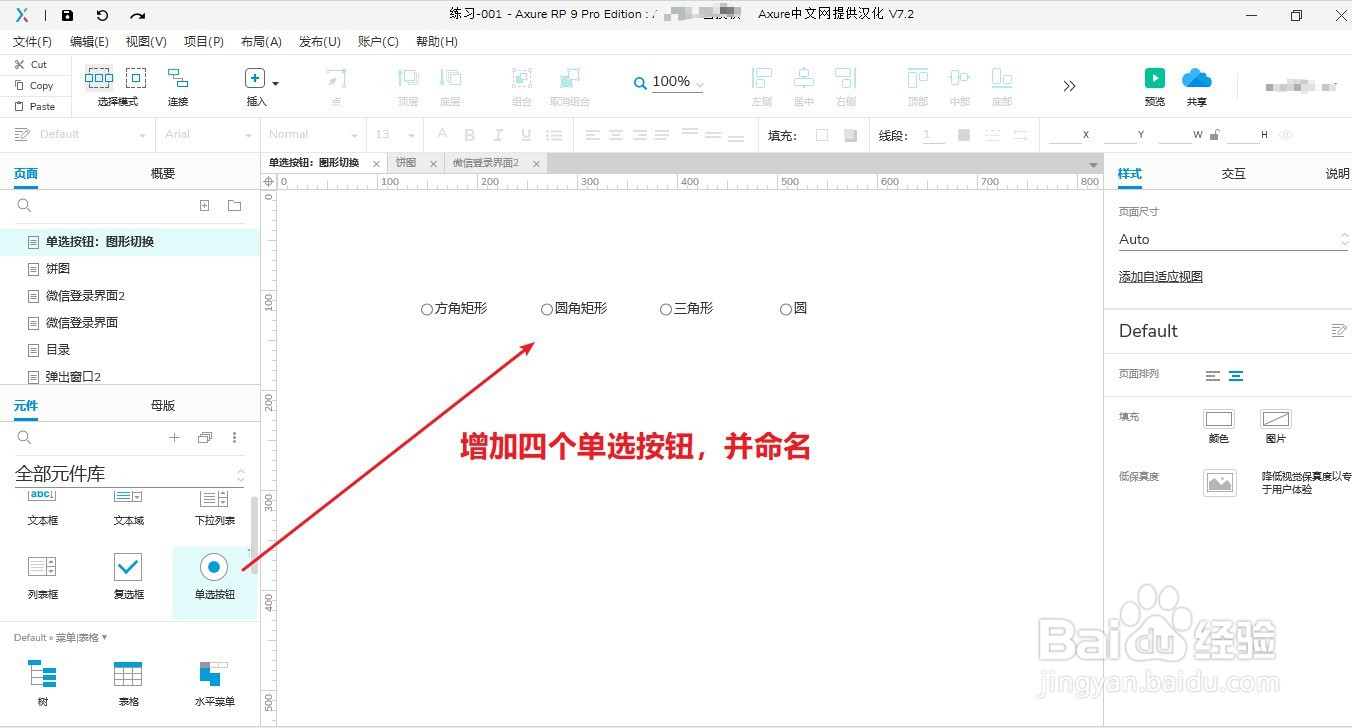
2、将元件库中的“单选按钮”元件拖入编辑区,增加四个单选按钮,并命名。

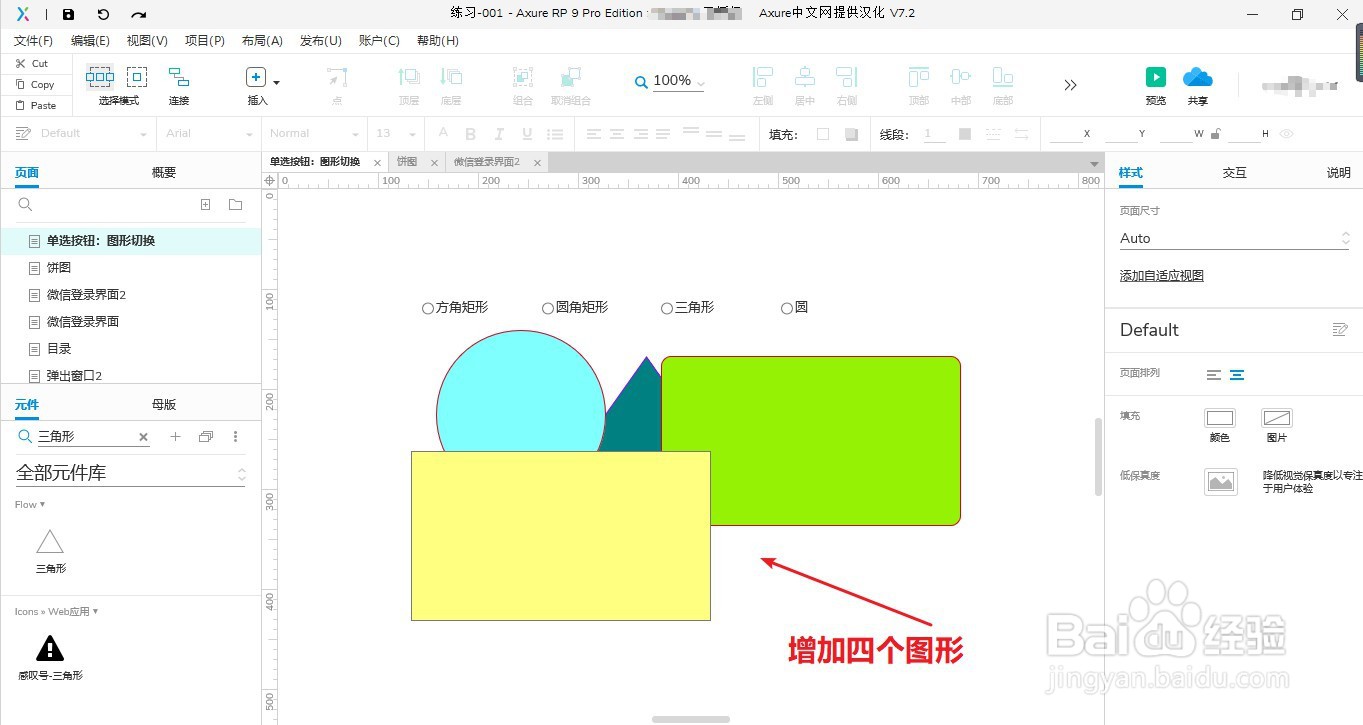
3、通过元件库的元件,增加四个图形:圆角矩形、方角矩形、三角形、圆。

4、将四个图形对齐叠放一起,方角矩形放置最上面。

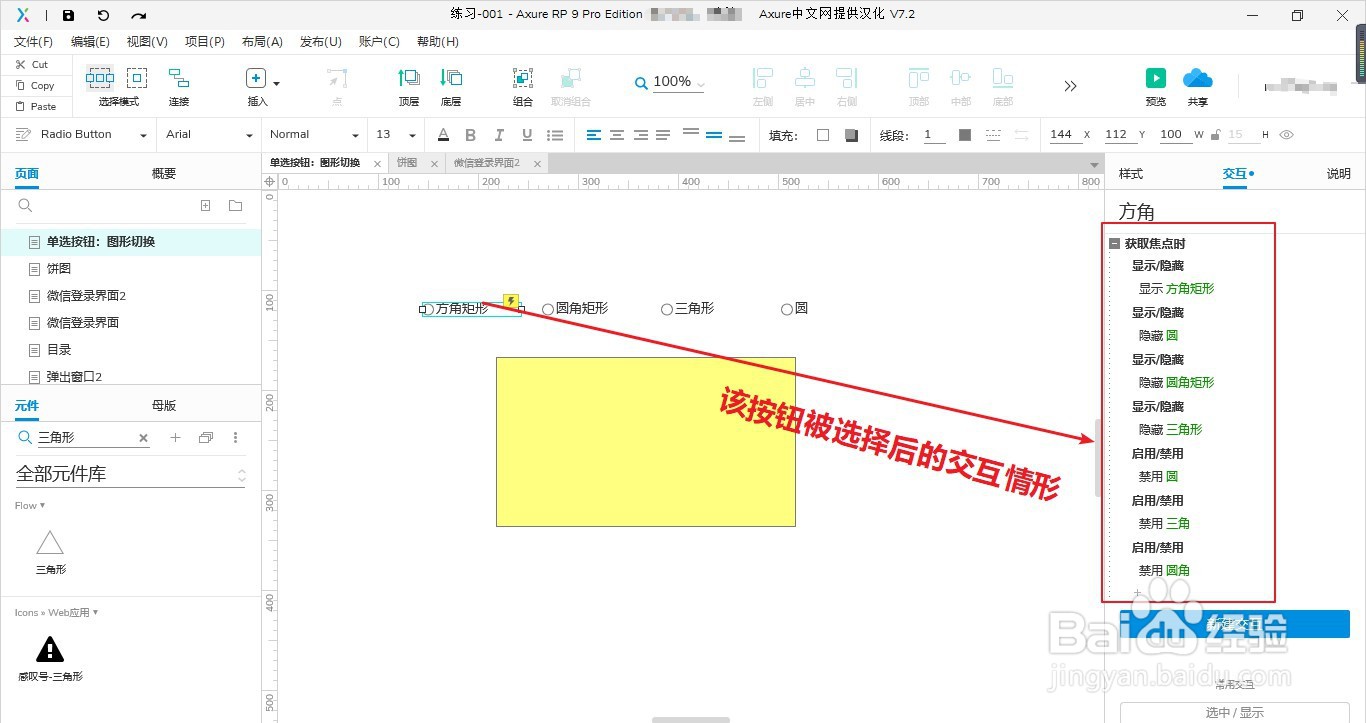
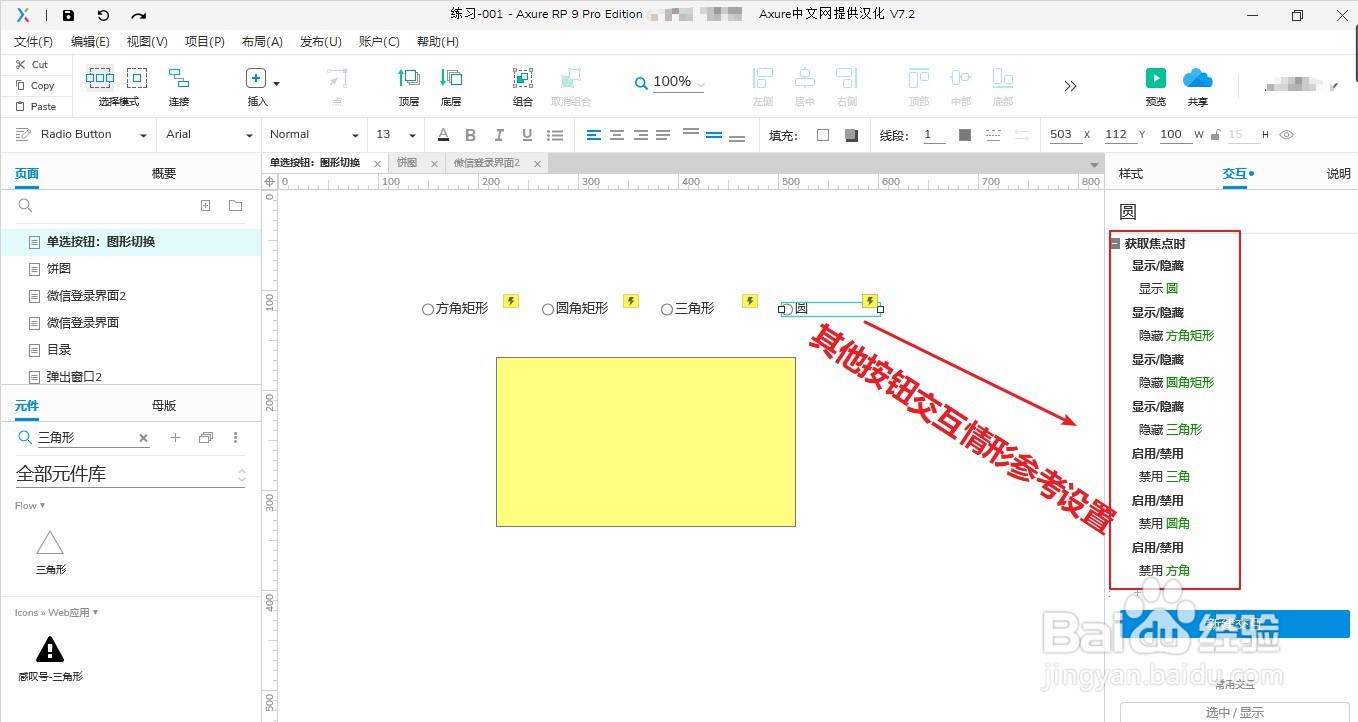
5、设置“方角矩形”单选按钮获取焦点后的交互情形:1、圆角矩形、圆、三角形的三个图形都不可见;2、圆角矩形、圆、三角形的三个单选按钮不可选。

6、其他三个单选按钮参考第五步进行交互情形设置。

7、点击“预览”按钮,勾选对应单选按钮,其他按钮不可选,并且显示对应的图形。
