1、用户自定义对象内建对象:内建在js中的对象,其中Global和Math这两个对象又被称为“内置对象”,这两个对象在脚本程序初始化时被创建,不必实例化这两个对象。

2、宿主对象:由浏览器提供的对象。包括DOM和BOM。window对象对应着浏览器窗口本身,这个对象的属性和方法通常统称为BOM。DOM对此昂的主要功能是处理网页内容。

3、模型:DOM中的“M”DOM代表加载到浏览器窗口的当前网页,DOM把一份文档表示为一棵家谱树。浏览器提供了网页的模型,而我们可以通过js去读取这个模型。

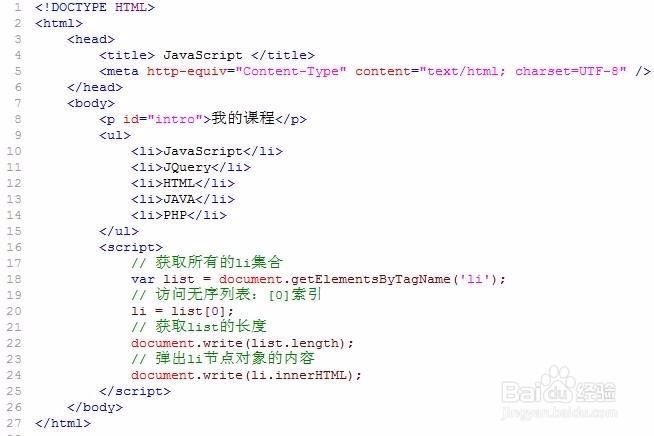
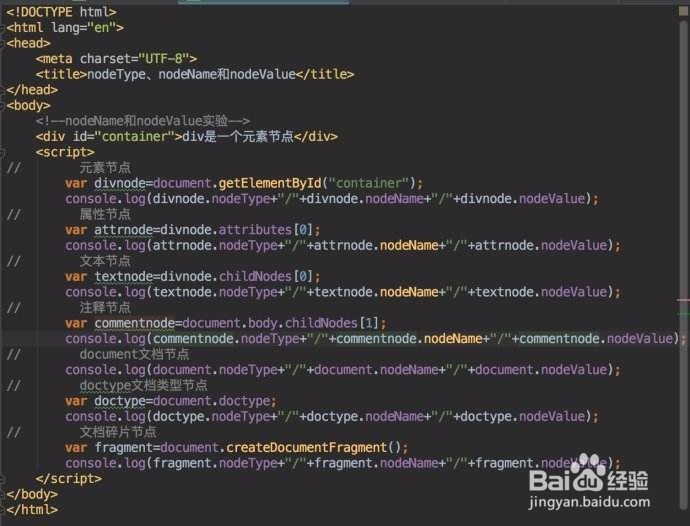
4、节点:DOM由许多不同的节点构成:元素节点、文本节点、属性节点等。获取元素:有4种DOM方法可以获取元素节点:对象特有的函数,返回具有给定足毂忍珩id的元素节点对应的对象,返回一个数组,这个数组中的每个元素都是对象。

5、返回一个具有相同类名的元素的数组,类名的顺序与元素中类名的顺序不一致并不重要,就算元素带有更多的类名也没有关系。

6、获取和设置属性通过元素节点对象调用。这里有一个细瘠彐伊竽节:通过setAttribute对文档做出修改之后,在墩伛荨矧通过浏览器查看源代码时看到的仍将是改变前的属性值,也就是说setAttribute做出的修改不会反映在文档本身的源代码里,这种“表里不一”的现象源自DOM的工作模式:先加载文档的静态内容,再动态刷新,动态刷新不影响文档的静态内容。这正是DOM的真正威力:对页面的内容进行刷新却不需要再浏览器里面刷新。