1、下载安装所需JDK环境及开发工具等,这些都在Oracle官方可以下载到,也可以自行上网搜索。
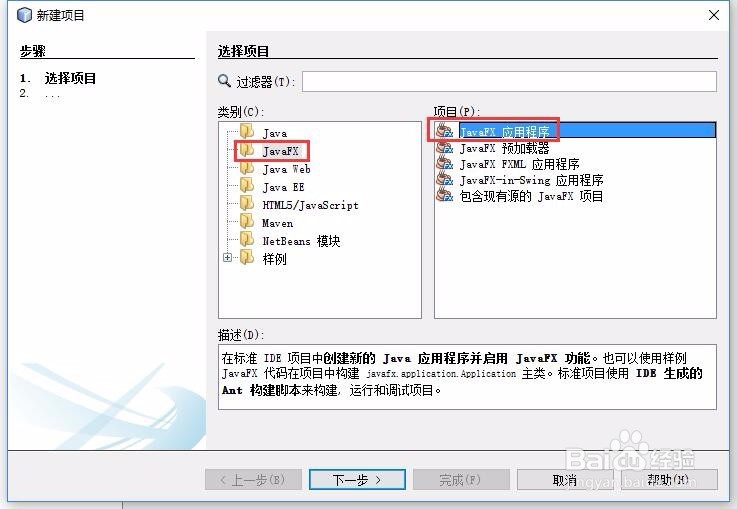
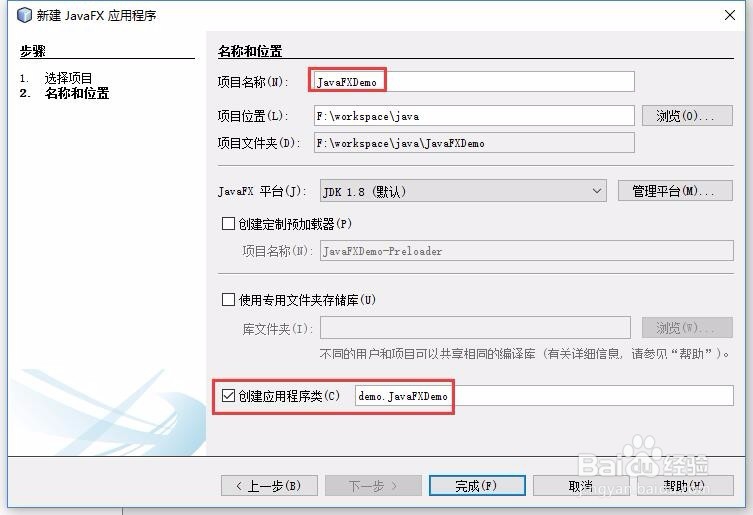
2、今天要介绍的是一个入门的Demo程序,通过Netbeans新建项目及JavaFX Scene Builder构建UI界面。搭建好环境并安装好开发工具之后,打开Netbeans新建项目,选择类别为JavaFX,项目为JavaFX应用程序,点击下一步,如下图所示:


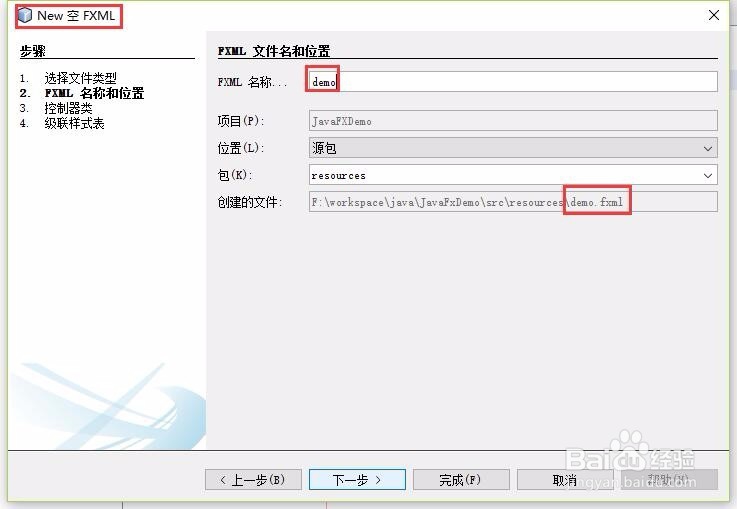
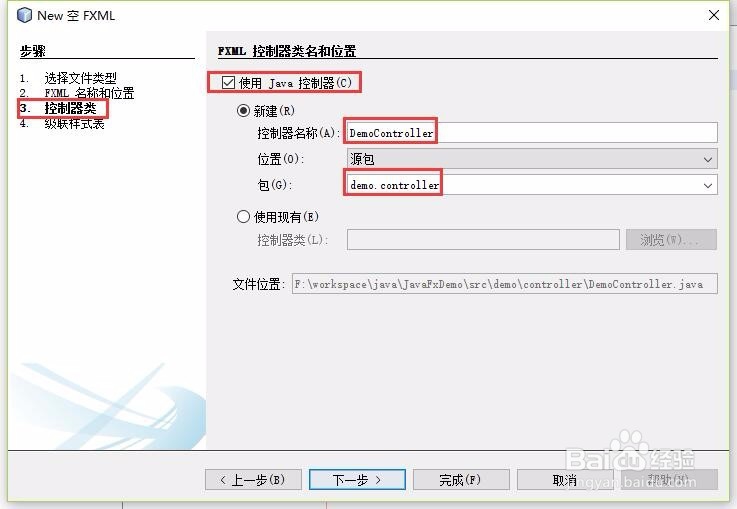
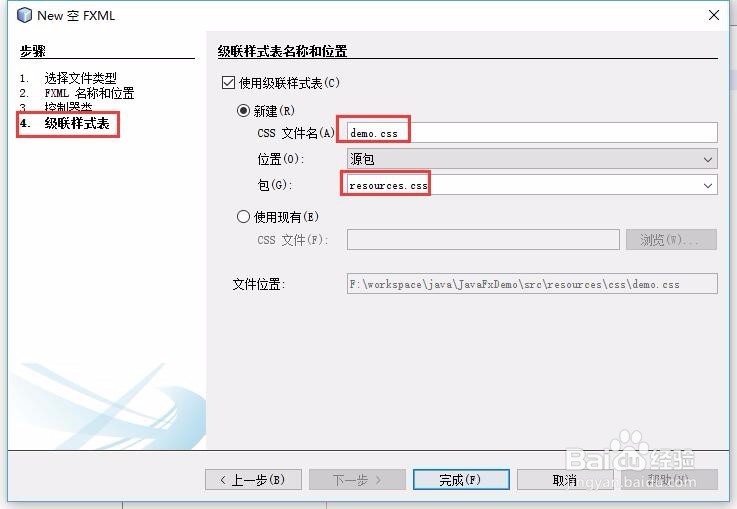
3、项目建立完成之后,再新建一个demo.fxml布局文件,同时指定控制器类DemoController及级联样式文件demo.css。具体操作如下图所示:



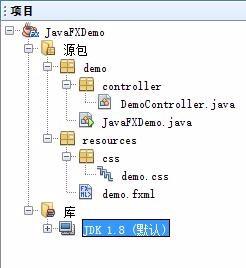
4、新建完成之后项目结构如下图所示:

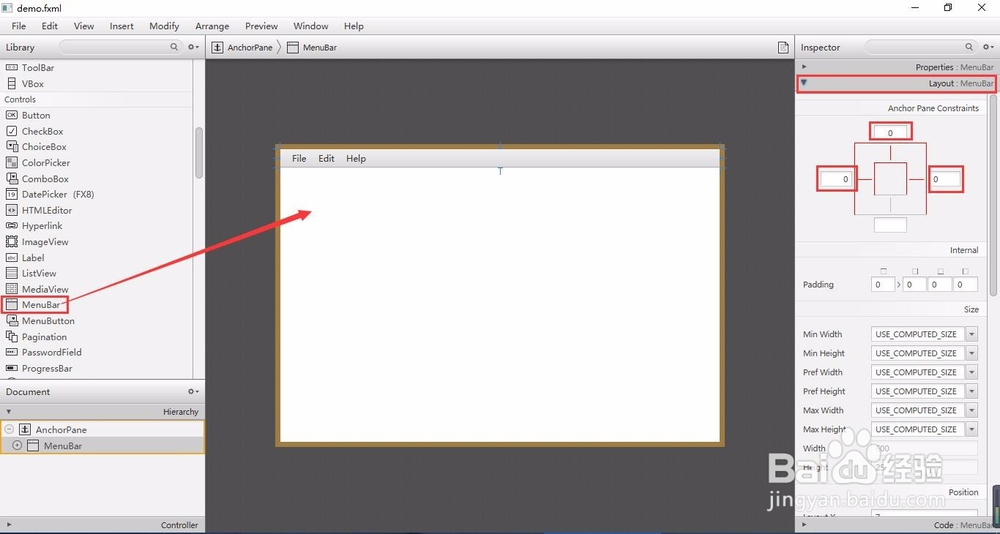
5、前面已经安装好了JavaFX Scene Builder,所以双击fxml文件时Netbeans会自动调用JavaFX Sce荏鱿胫协ne Builder打开demo.fxml进行场景编辑。在场景编辑器中左侧Library为JavaFX组件区,该区域组件有容器、控件、菜单等,根据需要从该区域选择控件拖放到场景中。有过UI开发经验的同学应该都知道容器、组件、布局这些概念,有不了解这些概念的同学请自行查找相关资料,这里不再说明。示例中将菜单组件拖放到场景中,并设置好布局位置左、上、右分别为零。设置布局在场景编辑器右侧,默认展开的是 Properties属性设置界面,在Properties底部点击Layout展开布局设置界面,设置完成如下图所示,按Ctrl+S保存场景:

6、保存好布局之后回到Netbeans中修改JavaFXDemo.java文件strart方法。彭榧逡钚修改之后如下:public voi颊俄岿髭d start(Stage stage) {try {FXMLLoader fxmlLoader = new FXMLLoader(getClass().getResource("/resources/demo.fxml"));Parent root = fxmlLoader.load();Scene scene = new Scene(root);stage.setScene(scene);stage.setTitle("JavaFX Demo");stage.show();} catch (IOException ex) {Logger.getLogger(JavaFXDemo.class.getName()).log(Level.SEVERE, null, ex);}}
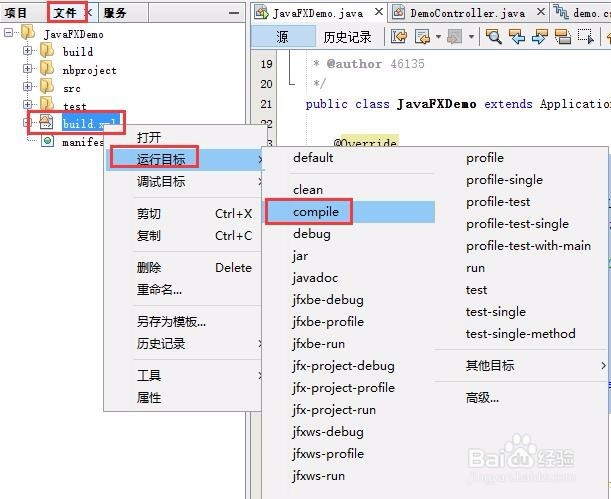
7、切换项目到文件视图,找到build.xml并右键点击,在弹出菜单中选择运行目标、compile编译项目。如下图所示:

8、编译完成之后在JavaFXDemo.java编辑窗口中右键点击,选择运行文件,另一种运行方式是在上图右键菜单中选择jfx-project-run。到此最简单的JavaFX项目就搭建好了。操作及运行效果如下图所示:
