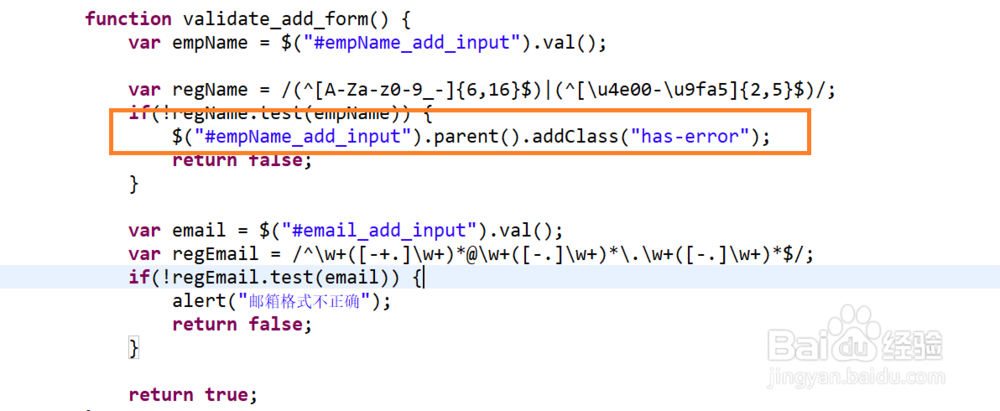
1、给输入框的父类元素增加校验的样式。function validate_add_form() { var empName = $("#empName_add_input").val(); var regName = /(^[A-Za-z0-9_-]{6,16}$)|(^[\u4e00-\u9fa5]{2,5}$)/; if(!regName.test(empName)) { $("#empName_add_input").parent().addClass("has-error"); return false; } var email = $("#email_add_input").val(); var regEmail = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/; if(!regEmail.test(email)) { alert("邮箱格式不正确"); return false; } return true; }

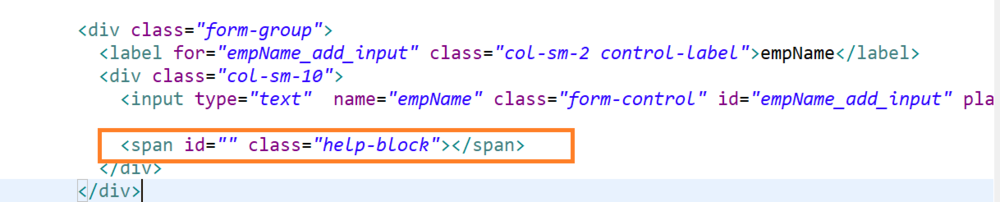
2、在文本框中变淡组中增加span标签。<div class="form-group"> <label for="empName_add_input" class="col-sm-2 control-label">empName</label> <div class="col-sm-10"> <input type="text" name="empName" class="form-control" id="empName_add_input" placeholder="empName"> <span id="" class="help-block"></span> </div> </div>

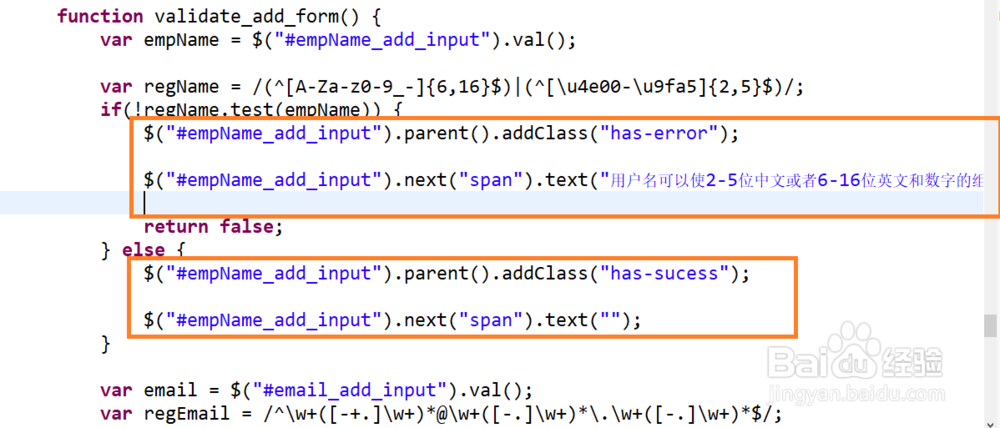
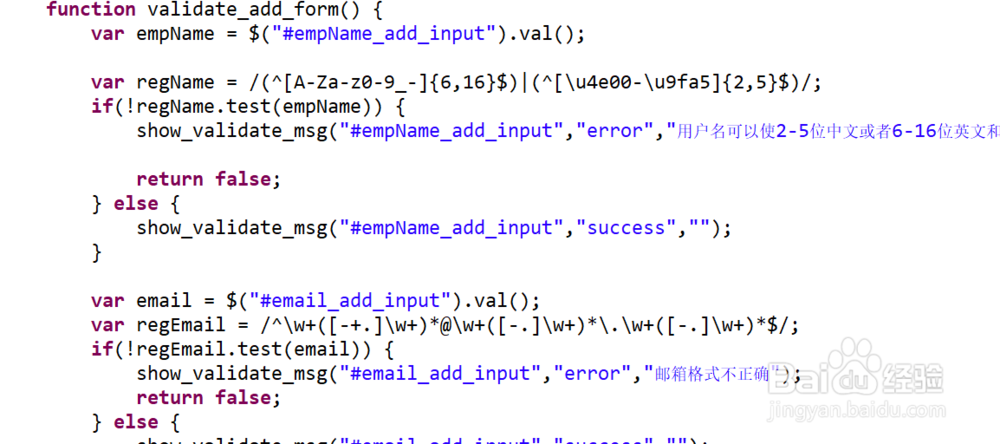
3、当前文本框的下一个元素增加提示信息:function validate_add_form() { var empName = $("#empName_add_input").val(); var regName = /(^[A-Za-z0-9_-]{6,16}$)|(^[\u4e00-\u9fa5]{2,5}$)/; if(!regName.test(empName)) { $("#empName_add_input").parent().addClass("has-error"); $("#empName_add_input").next("span").text("用户名可以使2-5位中文或者6-16位英文和数字的组合"); return false; } else { $("#empName_add_input").parent().addClass("has-success"); $("#empName_add_input").next("span").text(""); } var email = $("#email_add_input").val(); var regEmail = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/; if(!regEmail.test(email)) { $("#email_add_input").parent().addClass("has-error"); $("#email_add_input").next("span").text("邮箱格式不正确"); return false; } else { $("#email_add_input").parent().addClass("has-success"); $("#email_add_input").next("span").text(""); } return true; }

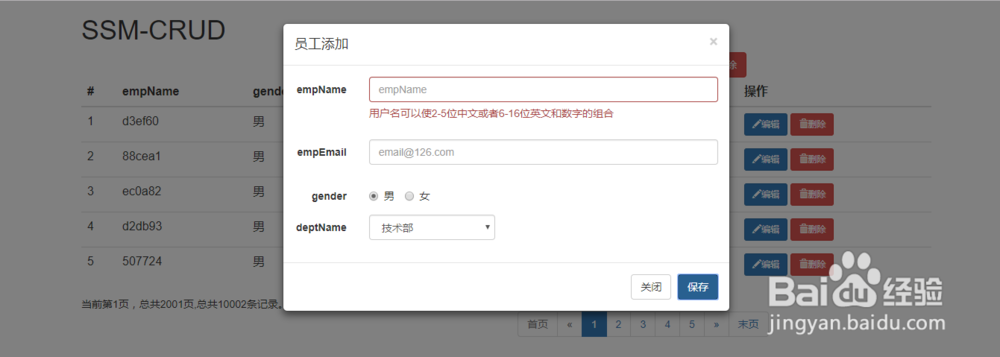
4、在浏览器中查看boostrap页面校验的效果。

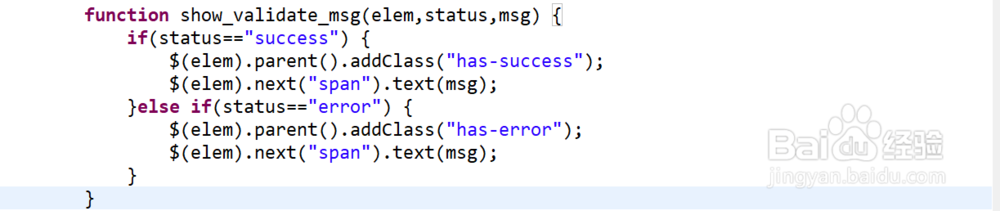
5、把校验的逻辑抽取到一个方法之中。function show_validate_msg(elem,status,msg) { if(status=="success") { $(elem).parent().addClass("has-success"); $(elem).next("span").text(msg); }else if(status=="error") { $(elem).parent().addClass("has-error"); $(elem).next("span").text(msg); } }

6、整个校验的代码如下: function show_validate_msg(elem,status,msg) { $(elem).parent().removeClass("has-success has-error"); $(elem).next("span").text(""); if(status=="success") { $(elem).parent().addClass("has-success"); $(elem).next("span").text(msg); }else if(status=="error") { $(elem).parent().addClass("has-error"); $(elem).next("span").text(msg); } } function validate_add_form() { var empName = $("#empName_add_input").val(); var regName = /(^[A-Za-z0-9_-]{6,16}$)|(^[\u4e00-\u9fa5]{2,5}$)/; if(!regName.test(empName)) { show_validate_msg("#empName_add_input","error","用户名可以使2-5位中文或者6-16位英文和数字的组合"); return false; } else { show_validate_msg("#empName_add_input","success",""); } var email = $("#email_add_input").val(); var regEmail = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/; if(!regEmail.test(email)) { show_validate_msg("#email_add_input","error","邮箱格式不正确"); return false; } else { show_validate_msg("#email_add_input","success",""); } return true; }

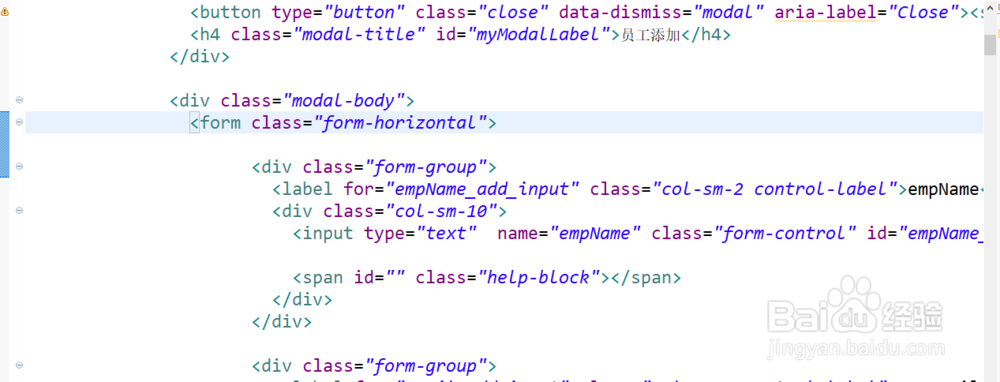
7、表单html代码如下:<!-- 员工添加--争犸禀淫> <div class="modal fade" id="empModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">员工添加</h4> </div> <div class="modal-body"> <form class="form-horizontal"> <div class="form-group"> <label for="empName_add_input" class="col-sm-2 control-label">empName</label> <div class="col-sm-10"> <input type="text" name="empName" class="form-control" id="empName_add_input" placeholder="empName"> <span id="" class="help-block"></span> </div> </div> <div class="form-group"> <label for="email_add_input" class="col-sm-2 control-label">empEmail</label> <div class="col-sm-10"> <input type="text" name="email" class="form-control" id="email_add_input" placeholder="email@126.com"> <span id="" class="help-block"></span> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">gender</label> <div class="col-sm-10"> <label class="radio-inline"> <input type="radio" name="gender" id="gender1_add_input" checked="checked" value="M">男 </label> <label class="radio-inline"> <input type="radio" name="gender" id="gender2_add_input" value="F">女 </label> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">deptName</label> <div class="col-sm-4"> <select class="form-control" name="dId" id="dept_select"> </select> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" id="emp_save_btn">保存</button> </div> </div> </div> </div>