1、启动Photoshop,按Ctrl+N快捷键,新建一个文档,设置【宽度和高度】为450像素×450咤胸剖玳像素,设置【分辨率】为72像素/英寸,设置【背景色】为白色,设置【颜色模式】为RGB颜色、8位,单击【确定】按钮,创建完毕,如下图所示。

2、按Alt+Delete快捷键,将【背景图层】填充为黑色;新建图层,将图层命名为【草图】,如下图。

3、在脑海中构思一个卷轴的草图,把卷轴想象成一个圆柱体;使用【钢笔工具】,快速将卷轴形状在画布中绘制出来,如下图所示。

4、为卷轴添加一些细节效果,添加时注意卷轴的透视结构与关系,如下图所示。

5、给卷轴增加一些丝带缠绕效果和残缺边缘效果,并对卷轴整体做一些修改和调整,如下图所示。

6、新建图层,将卷轴整体色调设定为黄色,并使用【画笔工具】分层绘制出卷轴的大色块,绘制时注意卷轴整体的色彩,以及光影关系的处理,如下图所示。

7、继续对卷轴进行色块细节的刻画,使其颜色过渡更加均匀;然后使用颜色叠加的方式加强卷蛹侦硫馕轴整体的明暗关系,使其颜色显得更加鲜艳和逼真,如下图。

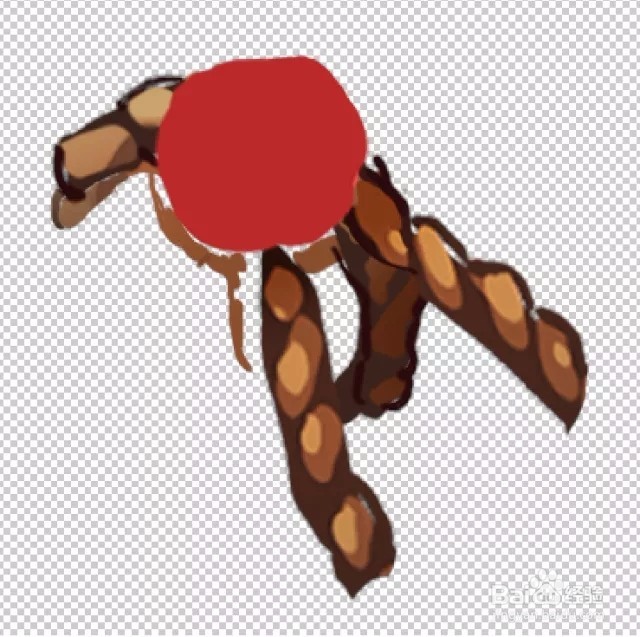
8、绘制出卷轴上的绳子和印泥部分,绘制时注意区分出绳子多个层次的光影关系。

9、做一些高光效果以加强卷轴整体的立体感,如下图。


10、深入刻画卷轴上面的印泥细节部分,绘制时注意其层次和体积感的表现,如以下两图所示。


11、调整卷轴整体,并给卷轴添加蓝色的反光,让卷轴图标有明显的冷暖色的变化,使之更加立体,如下图所示。

12、按上一个案例同样的方法给卷轴加上一个背景,同时给背景四周加上一个黑色遮罩效果,最终效果如下图所示。
