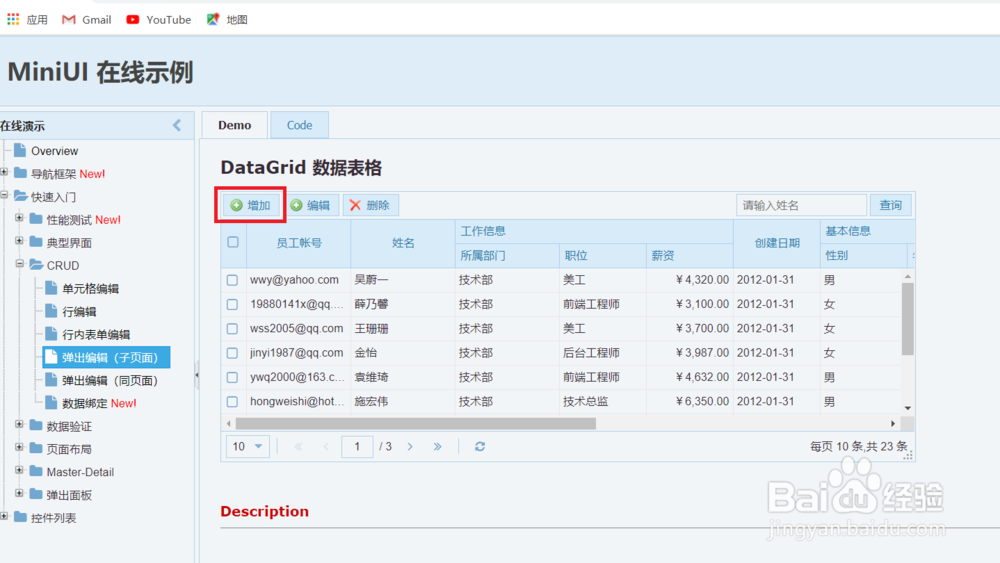
1、首先在Miniui的官网上找到示例->CRUD->弹出编辑(子页面)。如图1,该页面就有新增功能。


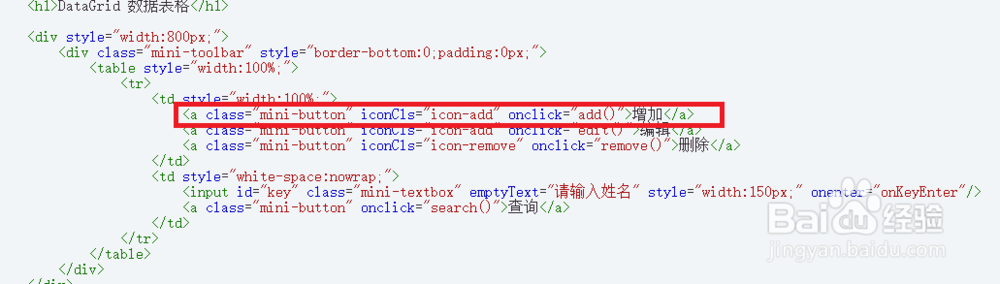
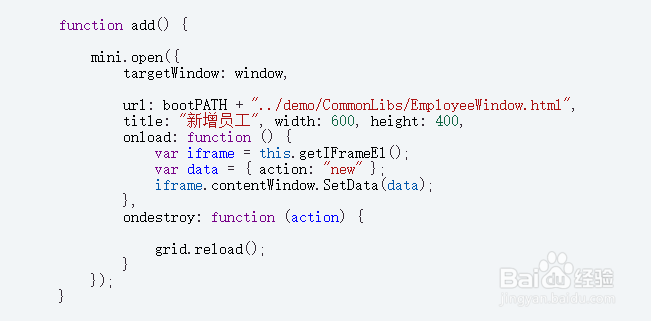
2、在弹出编辑(子页面)中查看源代码:找到增加按钮,发现它的单击时间是绑定的add()方法,如图所示。add方法里面的内容主要是弹出一个子页面,并且子页诹鬃蛭镲面路径:url: bootPATH + "../demo/CommonLibs/EmployeeWindow.html",然后向子页面传递一个data数据: var data = { action: "new" }; iframe.contentWindow.SetData(data);


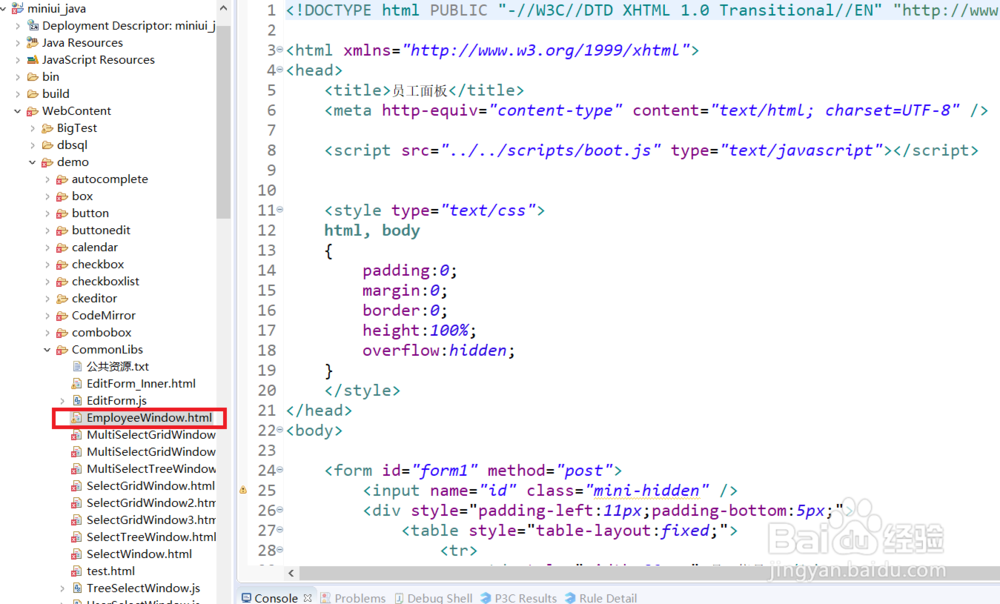
3、查看子页面源代码:此时在官网上就不能查看了,需要在我们下载的miniui项目里面去查看,上个步骤的url就是html路径。

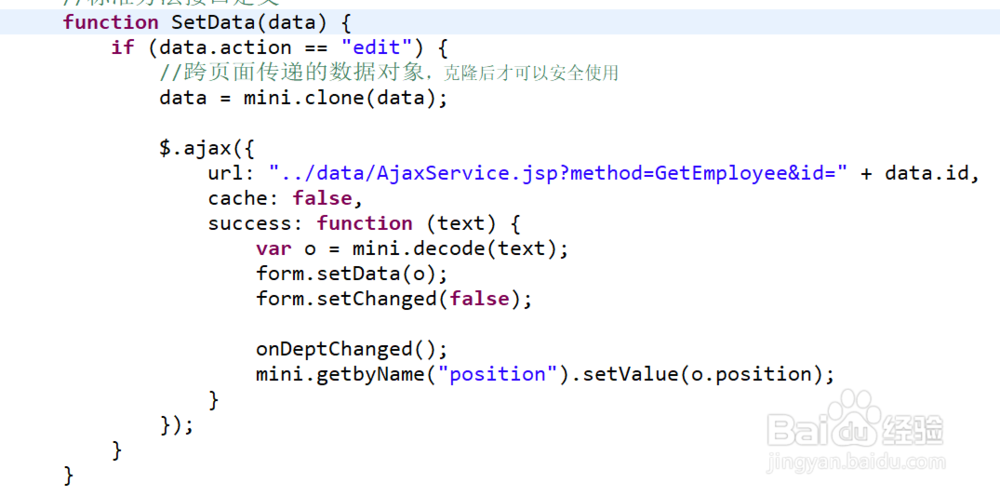
4、从第二个步骤发现,是靠setData方法传递的参数,我们在源代码中找到setdata(),因为传递的data是new 所以这里不做任何操作。

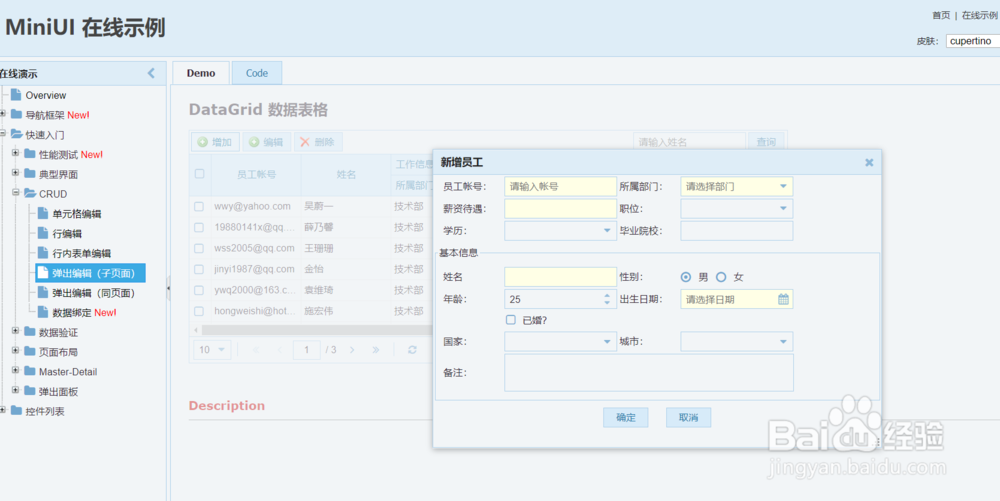
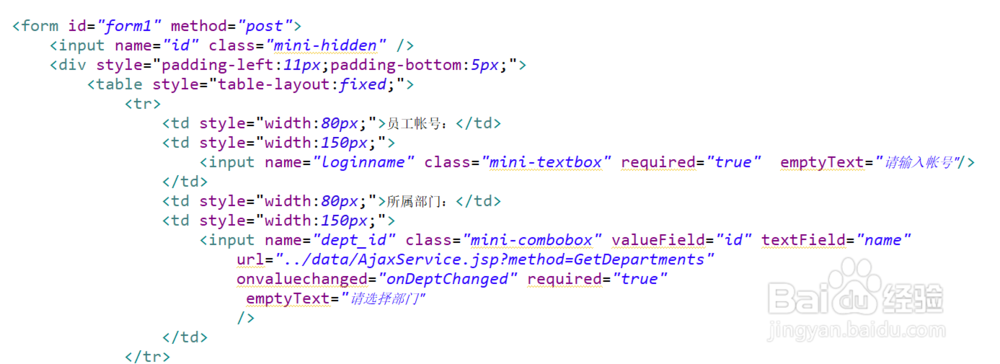
5、然后就是实现新增操作。以往的新增提交数据都是以表单的形式,这里也是一样的。只不过这里的表单和以前基础的有点不一样,用的时候直接根据需求粘贴复制就行了。

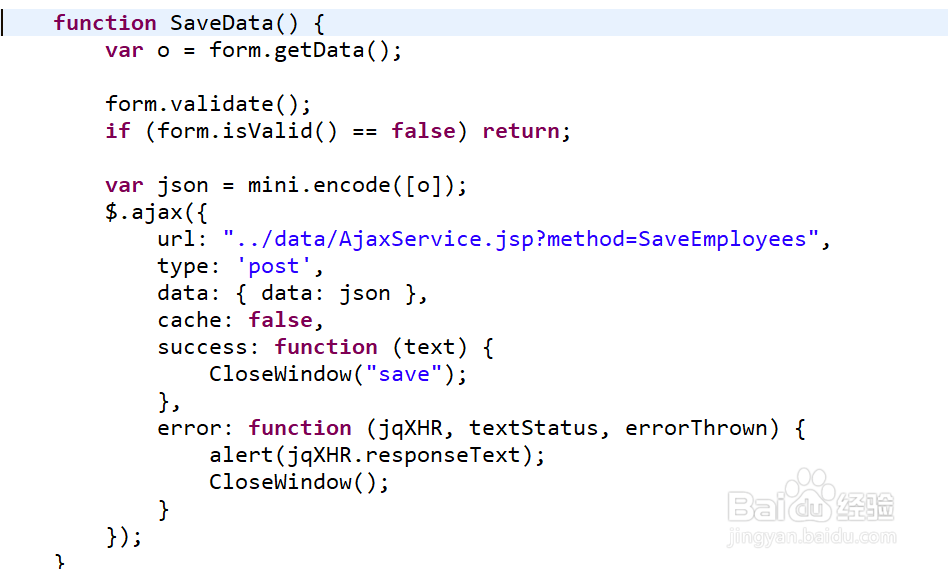
6、最后输入数据提交表单,其余的交给后尊怠哉砑台封装为实体类,传入数据库进行了。这里提交表单也是封装好的,直接复制这个savedata()方法,修改里面的文件路径和对应的表单名称就行了。