wx.showLoading(OBJECT) 显莲镘拎扇示 loading 提示框, 需主动调用 wx.hideLoading 才能关闭提示框wx.hideLoading()隐藏 loading 提示框wx.showActionSheet(OBJECT) 显示操作菜单
新建架构
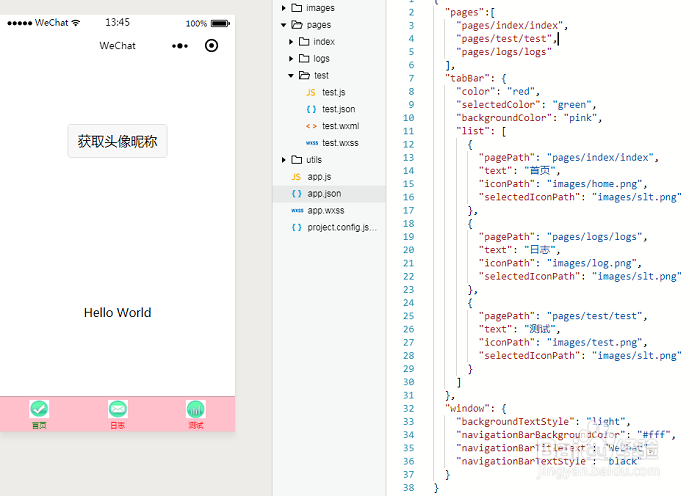
1、新建一个微信小程序0607,完成后,大致架构如图:

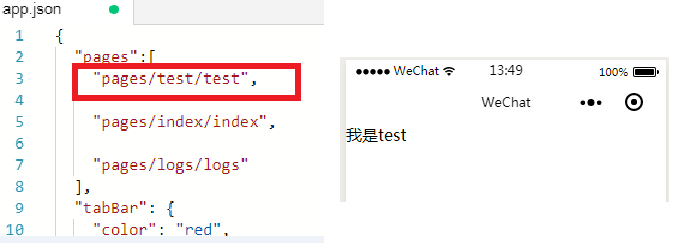
2、在app.json中,调整一下test的位置,放在第一位;便于运行后,直接显示test.wxml文件,如图:

使用wx.showToast(OBJECT)
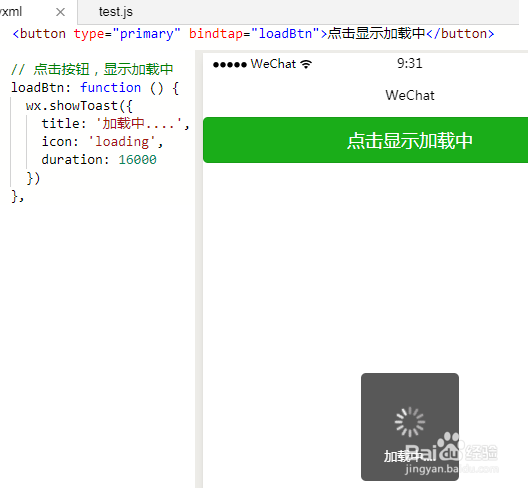
1、添加按钮,绑定事件函数loadBtn;在js中添加wx.衡痕贤伎showToast(OBJECT)代码, 将此处的icon修改为loading,结果如图:

2、新建images目录,将load.gif图片复制到此目录,具体如图:

3、添加按钮,绑定事件函数loadBtn2;在js中添加wx.showToast(OBJECT) 修改此处的image路径;

使用wx.showLoading wx.hideLoading()
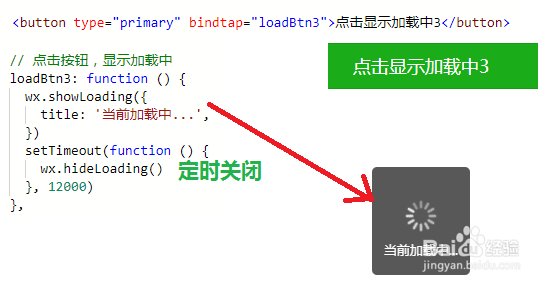
1、添加按钮,绑定事件函数loadBtn3;调用API 中的嘛术铹砾wx.showLoading显示消息框,设置定时关闭 wx.hideLoading()

显示操作菜单
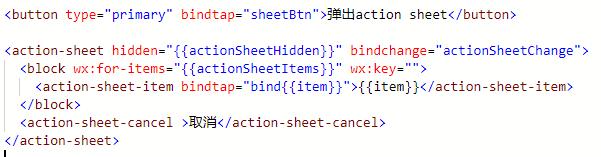
1、使用action-sheet,调用菜单,wxml具体代码如下:

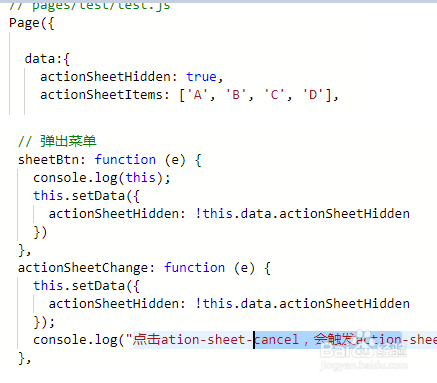
2、上图代码中,actionSheetHidden,actionSheetItems 在js中设置,绑定事件如图:

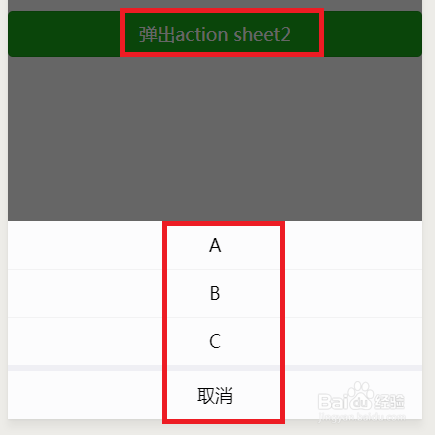
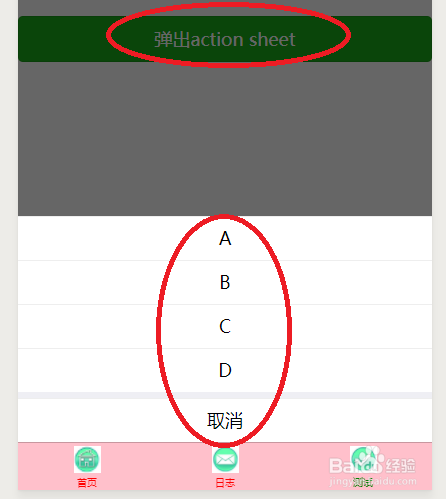
3、运行后,显示结果如图:

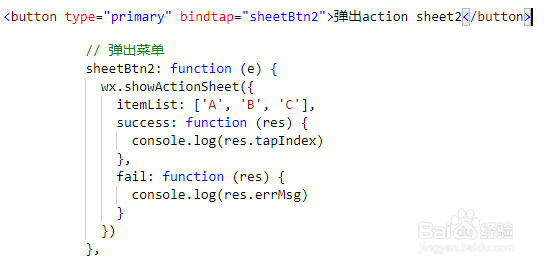
4、调用API中的wx.showActionSheet(OBJECT) ,显示菜单;在wxml中添加按钮,在js中添加代码,具体如图所示:

5、运行后,显示结果如图: