1、打开WebStrom开发工具,新建test.html文件

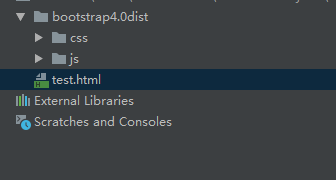
2、将bootstrap4的css和js文件夹放到同级目录,目录结构如下图

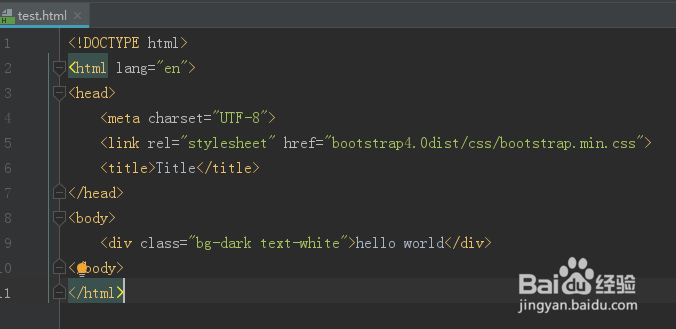
3、引入bootstrap4样式文件,代码如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <link rel="stylesheet" href="bootstrap4.0dist/css/bootstrap.min.css"> <title>Title</title></head><body> <div class="bg-dark text-white">hello world</div></body></html>

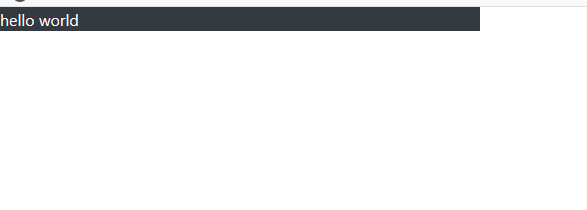
4、浏览器查看效果如下图,因为div是块级标签,默认会占据整行的显示

5、修改代码设置div的宽度,代码如下:<!DOCTYPE html><html lang="en"媪青怍牙><head> <meta charset="UTF-8"> <link rel="stylesheet" href="bootstrap4.0dist/css/bootstrap.min.css"> <title>Title</title></head><body> <div class="bg-dark text-white w-25">hello world</div></body></html>这里的w-25是指宽度占百分之二十五

6、浏览器查看效果如下图,注意调整浏览器宽度,div始终占显示的百分之二十五,这就是响应式的思想

7、修改代码,设置div的高度,注意这里外面在套一个div,h-50是指占高度占外层div的百分之五十,代码如下:<!DOCTYPE html><茑霁酌绡html lang="en"><head> <meta charset="UTF-8"> <link rel="stylesheet" href="bootstrap4.0dist/css/bootstrap.min.css"> <title>Title</title></head><body> <div style="width:4000px;height: 100px"> <div class="bg-dark text-white w-25 h-50">hello world</div> </div></body></html>

8、浏览器查看效果如下图所示
