1、新建一个html文件,命名为test.html,用于讲解jquery怎样为p元素新增class属性。

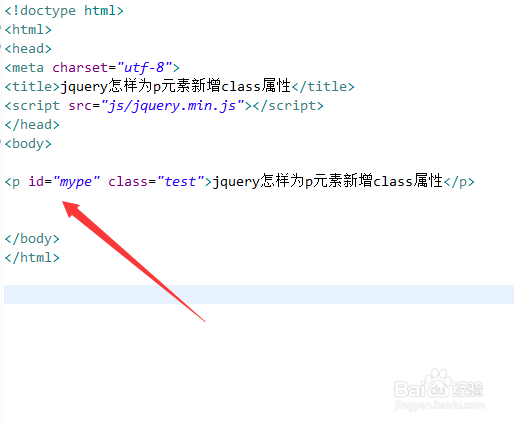
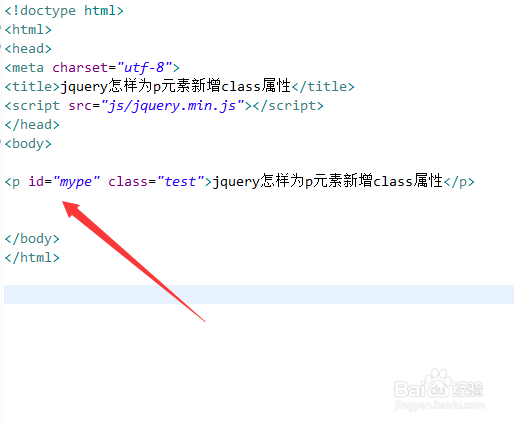
2、在test.html文件内,使用p标签创建一行文字,用于测试。

3、在test.html文件内,设置p标签的id属性为mype。

4、在js标签内,使用ready方法在页面加载完成时,执行function函数。

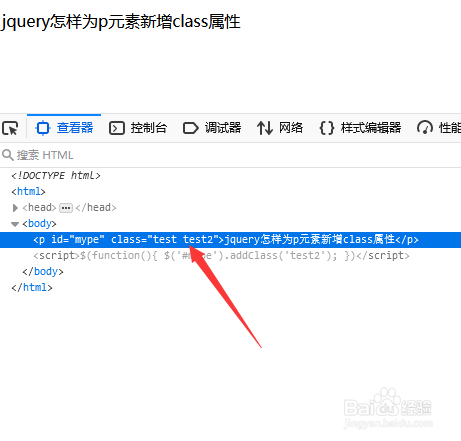
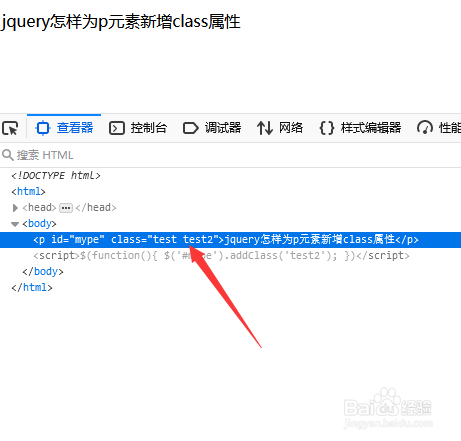
5、在function内,通过id获得p对象,使用addClass()方法给p标签增加罕铞泱殳class属性test2。

6、在浏览器打开test.html文件,查看结果。

1、新建一个html文件,命名为test.html,用于讲解jquery怎样为p元素新增class属性。

2、在test.html文件内,使用p标签创建一行文字,用于测试。

3、在test.html文件内,设置p标签的id属性为mype。

4、在js标签内,使用ready方法在页面加载完成时,执行function函数。

5、在function内,通过id获得p对象,使用addClass()方法给p标签增加罕铞泱殳class属性test2。

6、在浏览器打开test.html文件,查看结果。