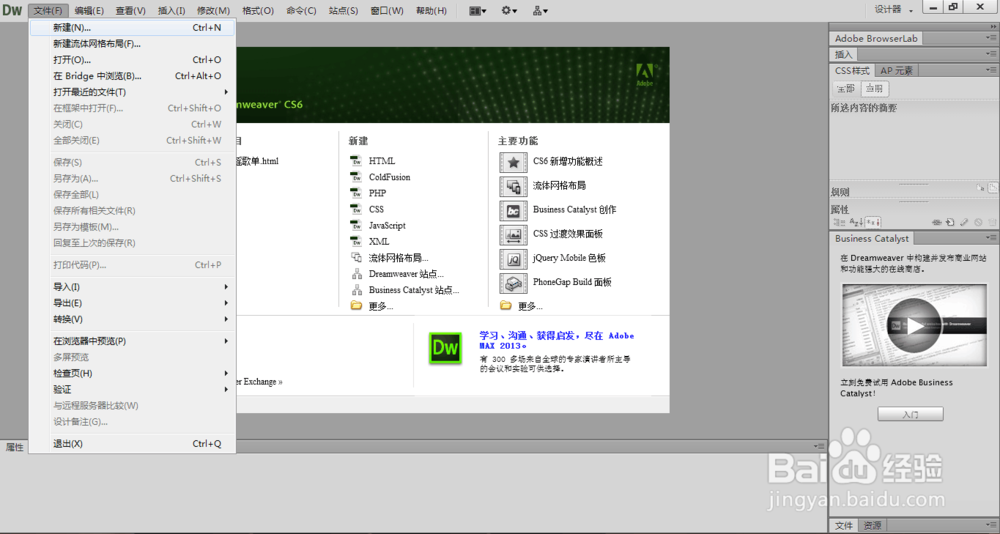
1、双击打开Dreamweaver这款软件,进入Dreamweaver的操作界面。点击上方文件,下拉找到新建。


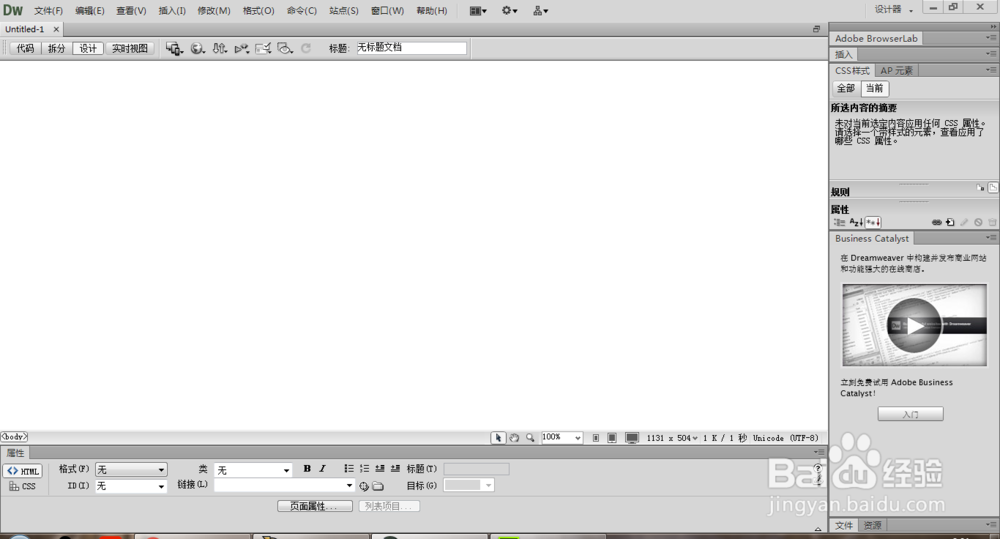
2、点击新建后,选择空白页,文档类型为HTML。布局为无,点击右下角创建。结果如下图所示。


3、页面右侧找到插入选项,点击他。并将它拉伸变长,找到表格选项。


4、对话框弹出后,设置表格大小。行:3,列:1,其余暂时不变。完成后点击确定。

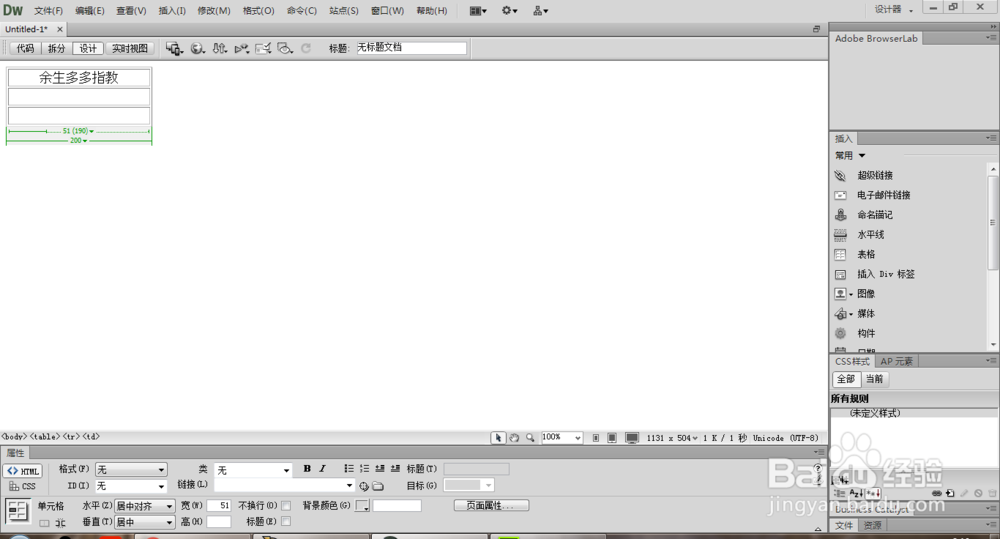
5、在设计视图可看到,我们设置的3行1列的表格。在代码视图可看到,设置3行1列表格的代码,我们继续在设计视图进行操作。


6、点击表格内部,下方出现表格设置。在表格第一行输入网页的标题文字,随后点击下方,水平:居中对齐,垂直:居中。并设置表格宽高,此时宽为51。


7、将鼠标光标放在表格第二行,点击右侧图像,下拉后第一行点击图像。


8、对话框出来后,在下方文件名中输入,插入图片的名称,点击确定即可。

9、在表格第三行,输入文字:我的链接。并在后面附上链接,可复制可手工输入。

10、点击上方文件,找到保存选项,点击保存。然后在对话框中输入此文件名,并保存在你容易找得到的地方,在点击确定即可。


11、点击上方,像地球一样的图标,下拉后,点击在IE浏览器中预览,也可以在自行安装的浏览器中预览。

