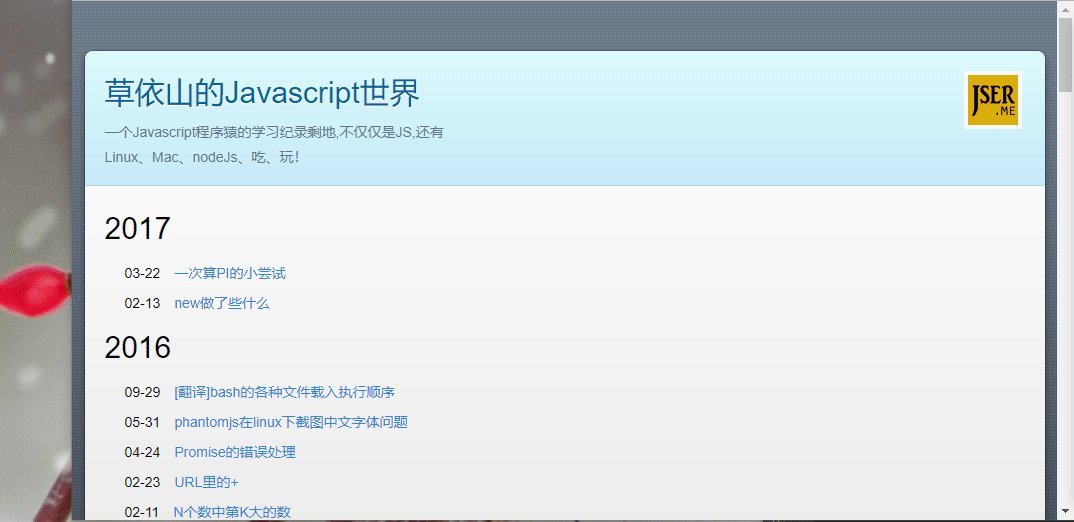
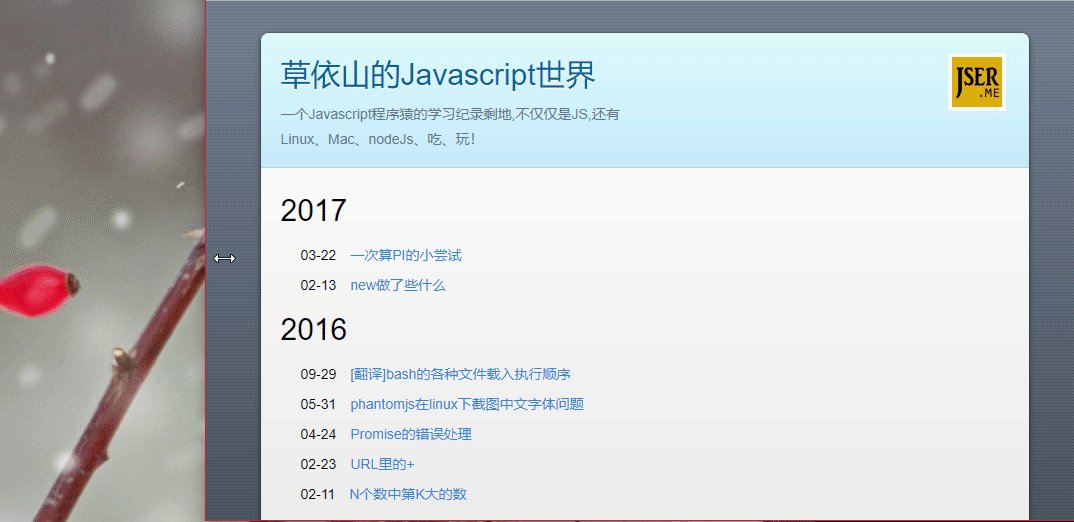
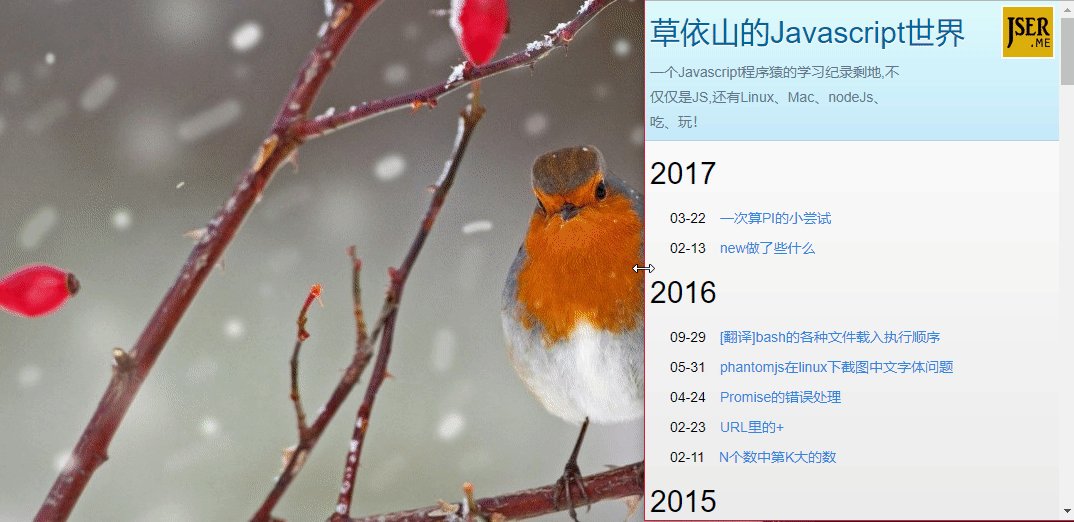
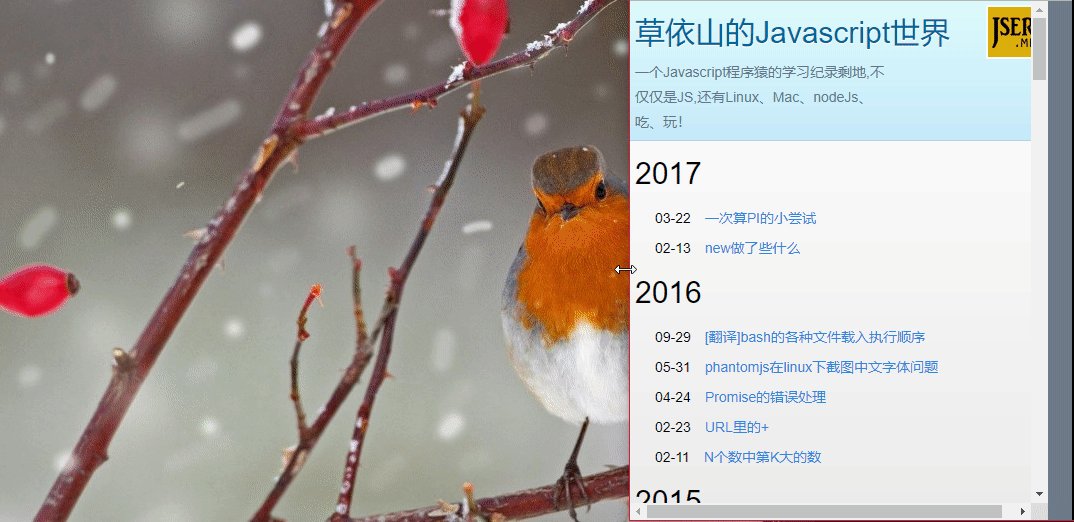
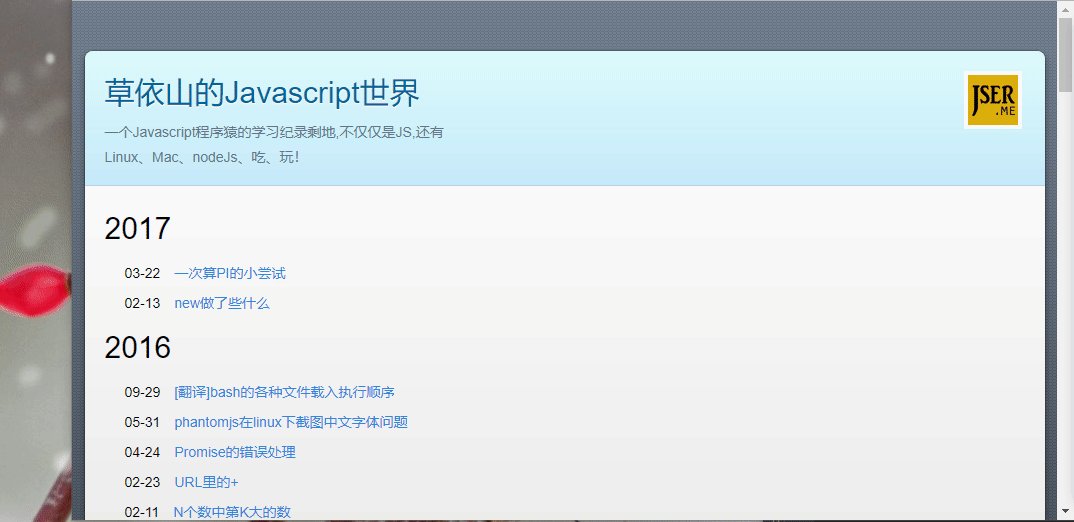
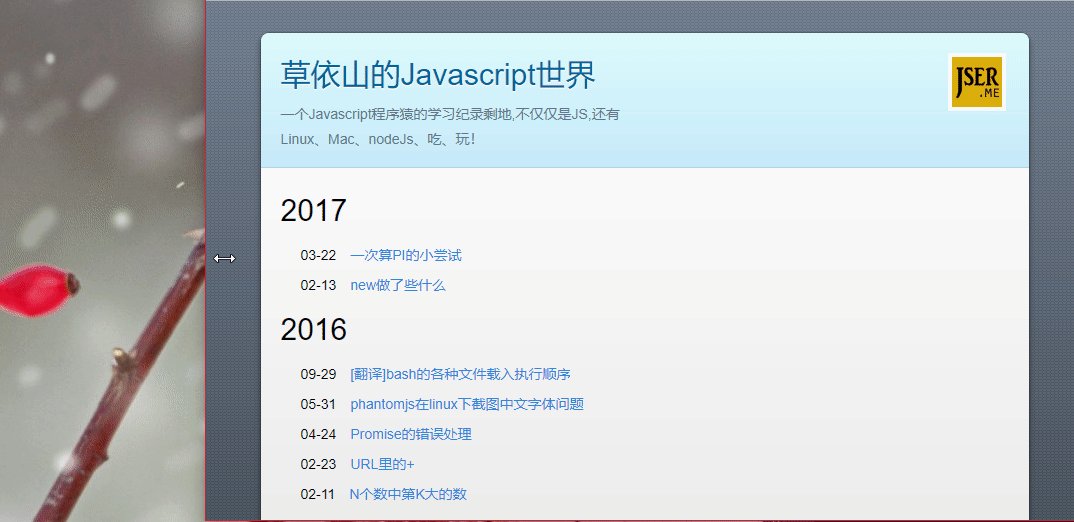
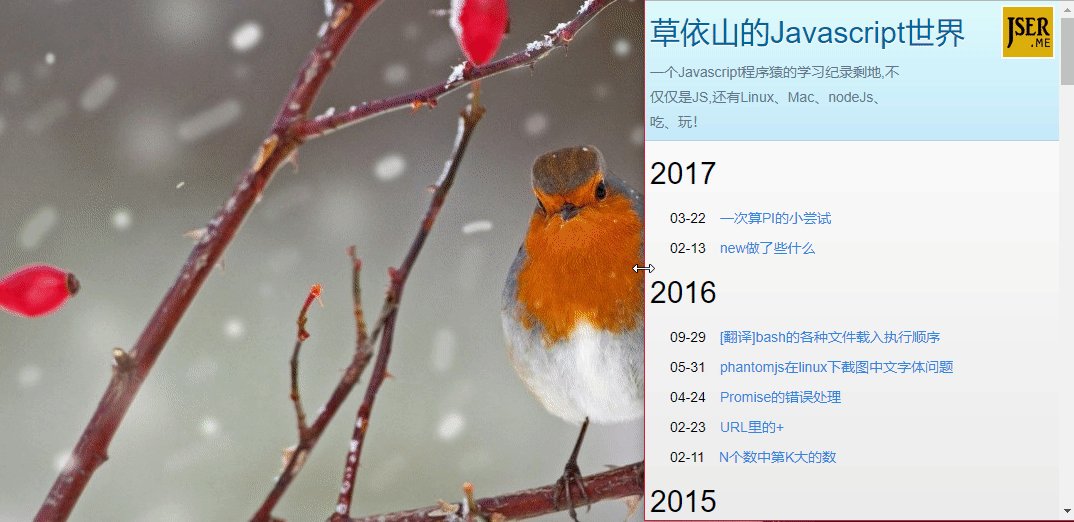
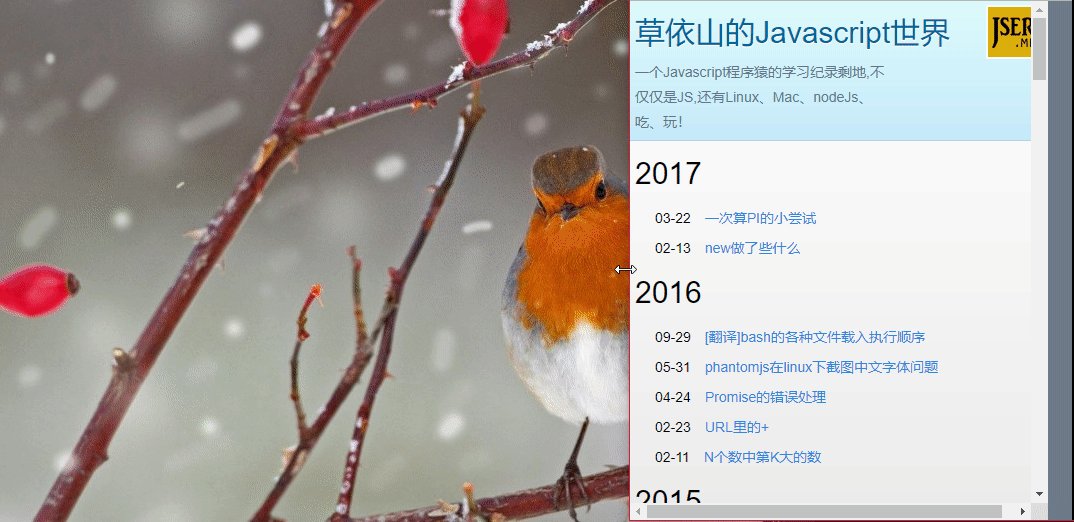
响应式布局的作用:1、让一个网站可以兼容不同分辨率的设备2、给用户更好的视觉使用体验例如,缩小和放大浏览器窗口,网页能够自动进行调整,始终保持了一个很好的浏览效果。

工具/原料
bootstrap
响应式布局概述
1、响应式布局的诞生背景:移动弄互联网的兴起促使让不同设备显示出相同的网页效果效果成为必要。

2、响应式设计的优缺点:优点:解决了设备之间的差异化展示缺点:兼容性代码多,工作量大,加载速度受影响。(可忽略)
3、响应式设计的原则1、移动设备优先:在设计初期就要考虑页面如何在多终端显示2、渐进增强:充分发挥硬件设备的最大功能例如IE6、7、8不支持css3的属性,需要用js实现响应式布局,但是对于高级浏览器,我们就可以使用css3来实现,充分发挥浏览器的性能。
4、如何实现响应式布局大概有三种方式实现:1、CSS3-Media Query(最简单的方式)2、第三方开源框架(如bootstrap,可以很好的支持浏览器响应式布局的设计)3、借助原生JavaScript(IE6、7、8,成本高,不推荐使用)

CSS3-Media Query简单示例
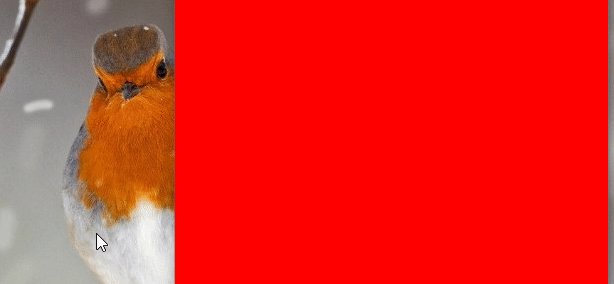
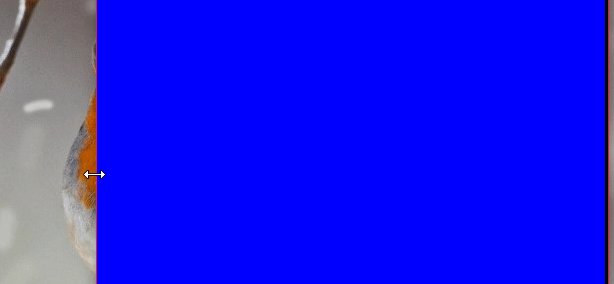
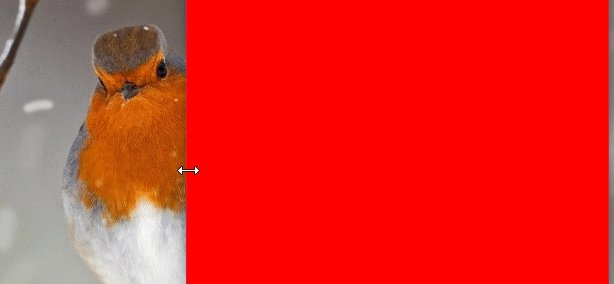
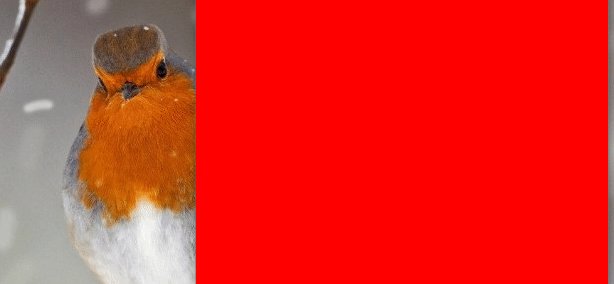
1、<!DOCTYPE html><head><meta charset="UTF-8"><title>CSS3-Media Query Demo</title><style>/*当屏幕尺寸大于480px时,背景颜色是蓝色*/@media screen and (min-width: 480px) {body {background-color: blue}}/*当屏幕尺寸小于480px时,背景颜色是红色*/@media screen and (max-width: 480px) {body {background-color: red}}</style></head></html>新建一个html文件,效果如下所示:

使用Bootstrap
1、用CSS3-Media Query实现响应式布局,纯手写,太繁琐了,那么直接用框架吧,(づ ̄ 3 ̄)づ。要使用bootstrap需要将bootstrap的一些文件引入到html文件里,我们可以去Bootstrap官网下载这些文件。

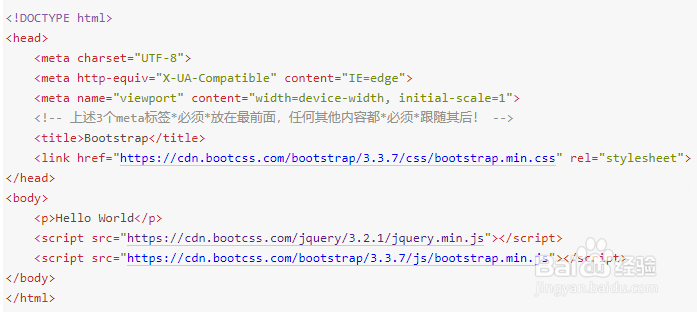
2、当然了,如果你不想下载这些文件,也是可以的。我们可以用BootCDN的方式引入,只需要一个链接就可以了。bootstrap里面的文件还是挺多的,那么,我们应该引入哪些文件呢?下面是一个最简单的标准示例,用的是BootCDN的方式引入的,你可以将链接替换成已下载好的文件。

3、需要引入三个文件:bootstrap.min.css、jquery.min.js、bootstrap.min.js,第五行的标签是吹涡皋陕用来支持移动设备响应式布局的。需要特别注意的是,jquery.min.js文件必须放在bootstrap.min.js之前,因为bootstrap的js组件依赖jQuery。当然了,如果你不用bootstrap的js组件,只要响应式布局,只需要引入bootstrap.min.css就可以了。
4、对于IE6、7、8浏览器,使用bootstrap就不是这么简单了,具体可参考官方文档中对IE浏览器的介绍部分。bootstrap的使用全部都可以参考官方文档,起步里面有很多精选实例,都可以查看源代码,用来练手。
